모아보기 연동
모아보기란, 이미 진행되었다가 VOD로 전환된 콘텐츠나 예정된 라이브 또는 진행 중이 라이브 콘텐츠를 한 화면에서 볼 수 있도록 모아둔 공간입니다.
이 가이드에서는 카페24로 구축된 파트너사 홈페이지에 소스라이브 모아보기를 설치해 기존 라이브를 다시보기 하거나 최신 라이브 영역, 라이브 예고 영역을 설정할 수 있습니다.
이미 카페24를 이용 중이라면, 간단한 코드 삽입으로 쉽게 소스라이브 모아보기를 설치합니다.
모아보기 설치를 성공적으로 진행하기 위해서는,
- 소스라이브 파트너 계약을 완료하고 모비두 담당자에게 파트너 계정을 발급 받아야 합니다.
- 모아보기 연동은 회원 연동과 라이브 설치를 완료한 후에 사용 가능합니다.
소스라이브 모아보기 설치
PC Web 연동
STEP 1. 카페24에 대표운영자로 로그인합니다.

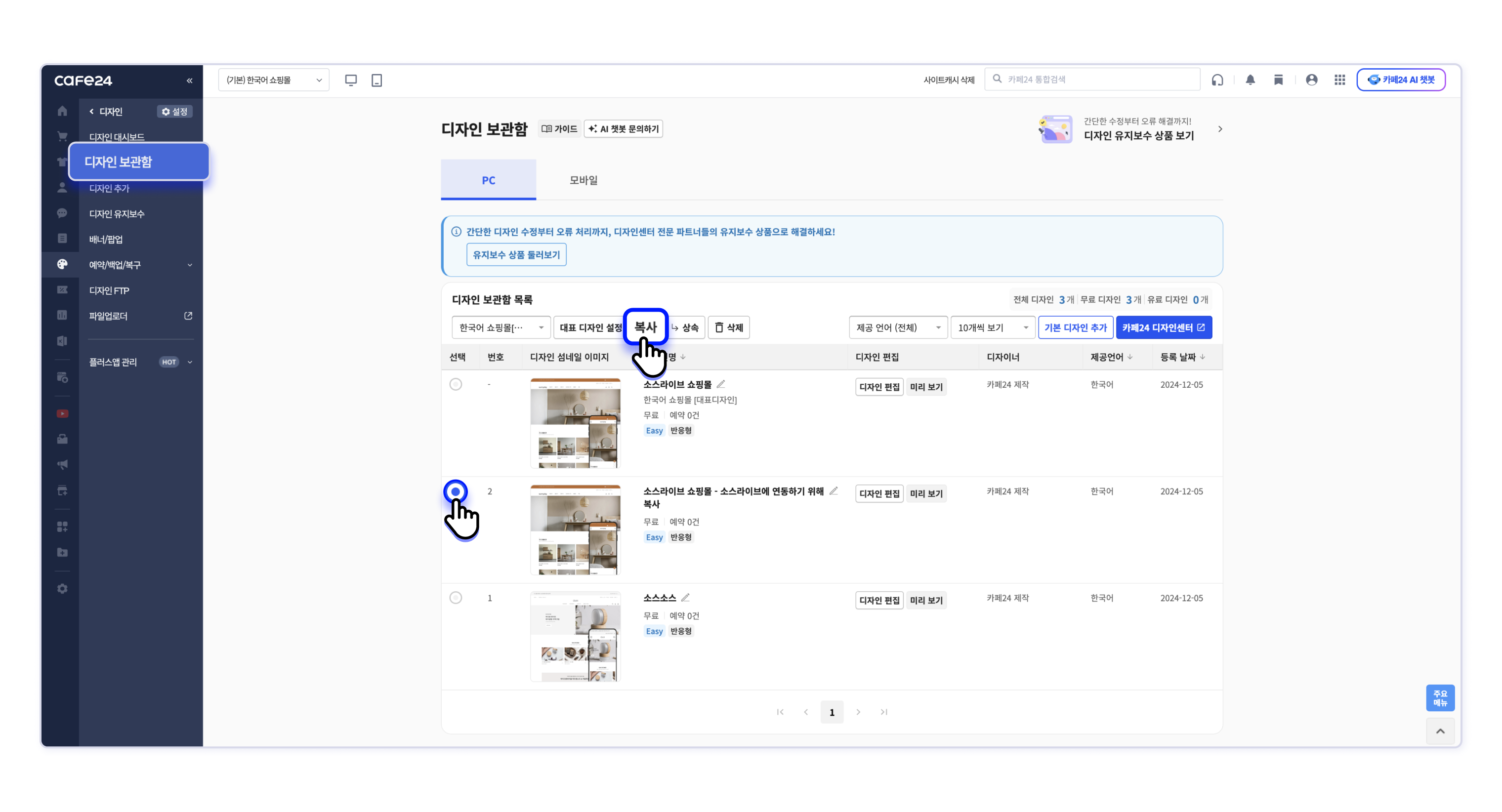
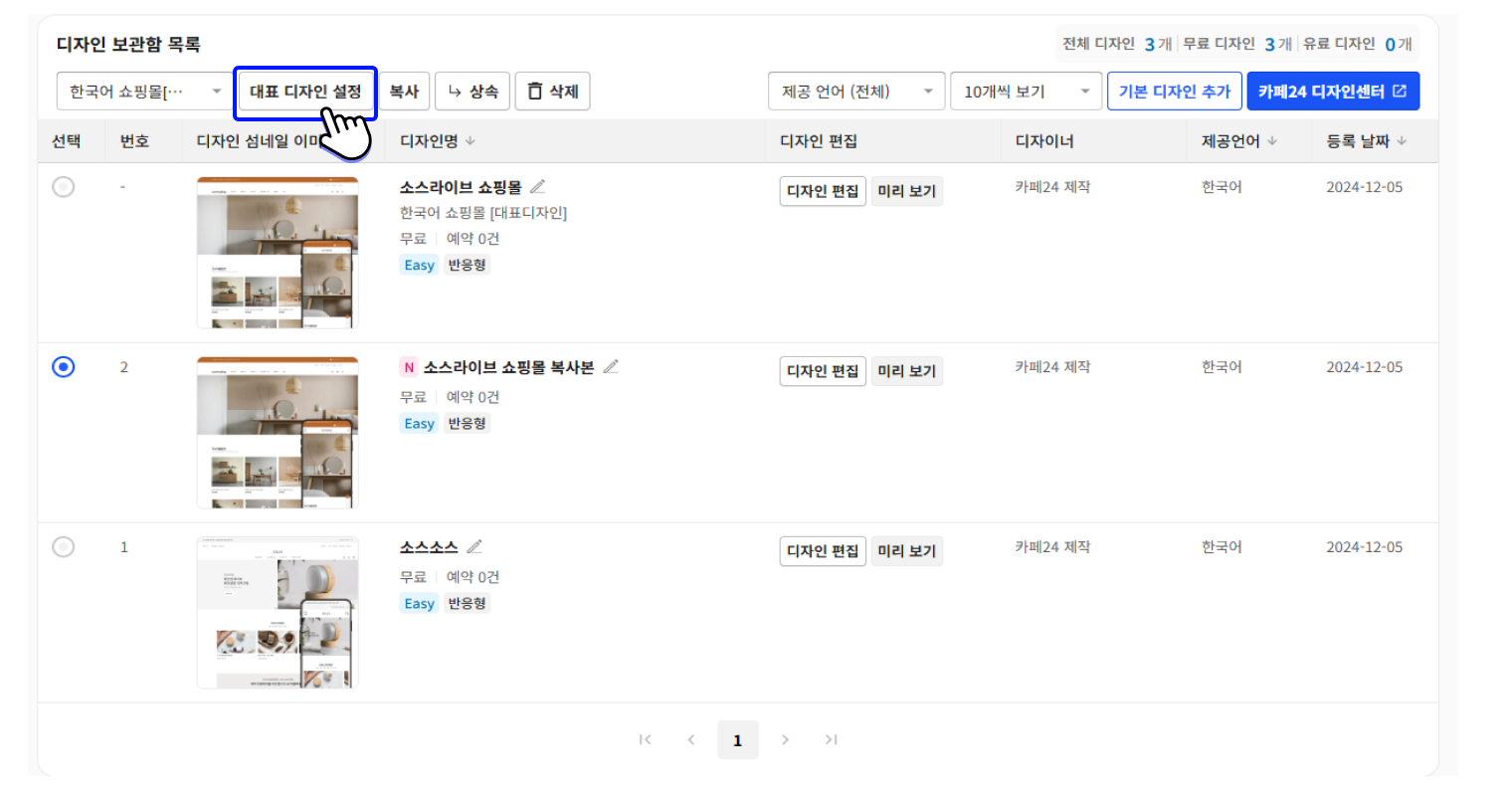
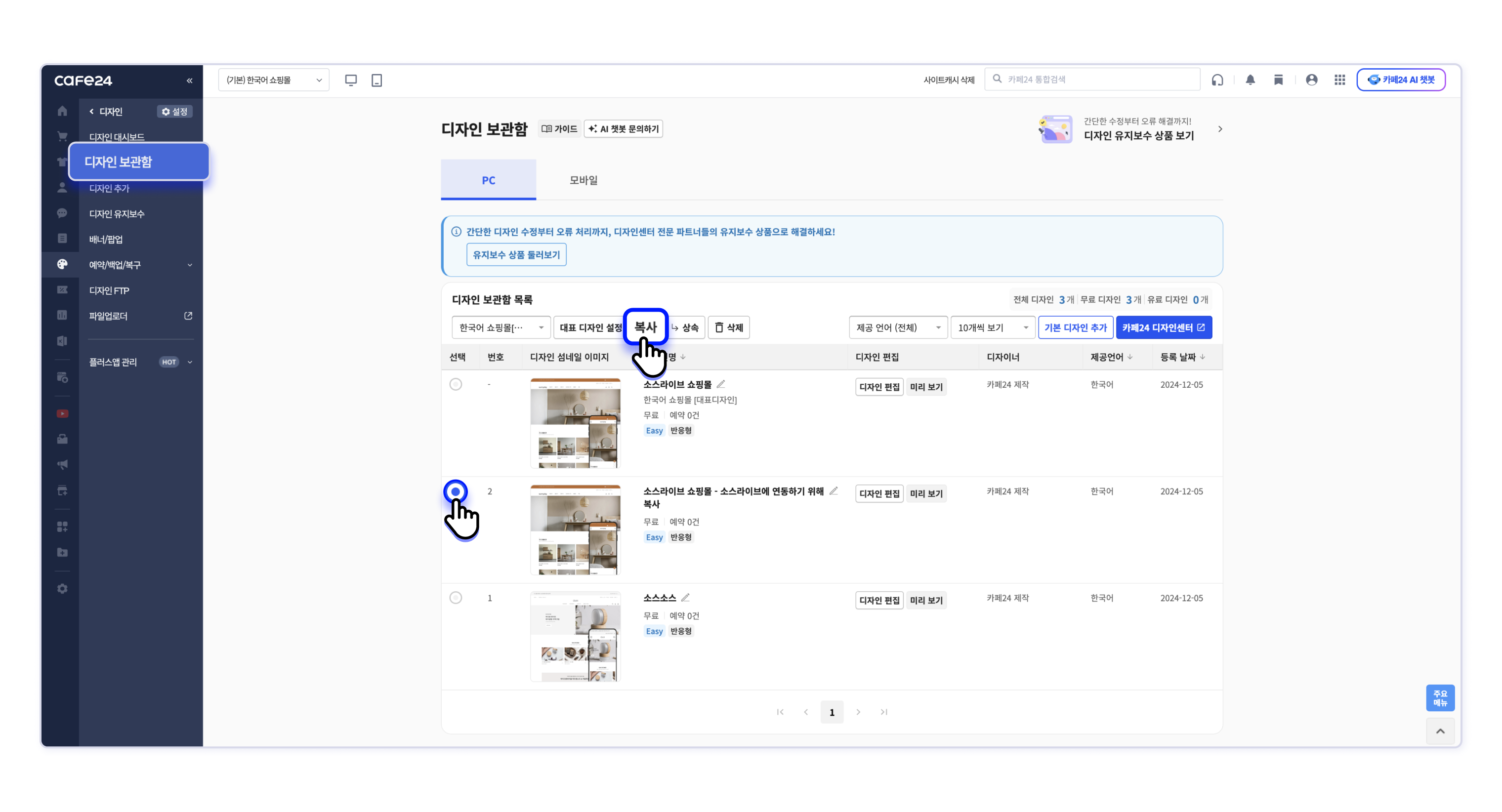
STEP 2. 디자인 (PC/모바일) > 디자인 대시보드 > 디자인 보관함 > PC탭에서 소스라이브를 적용할 디자인을 선택 후 복사합니다. 이는 실제 운영 중인 페이지에 영향이 가지 않도록 하기 위해서입니다.

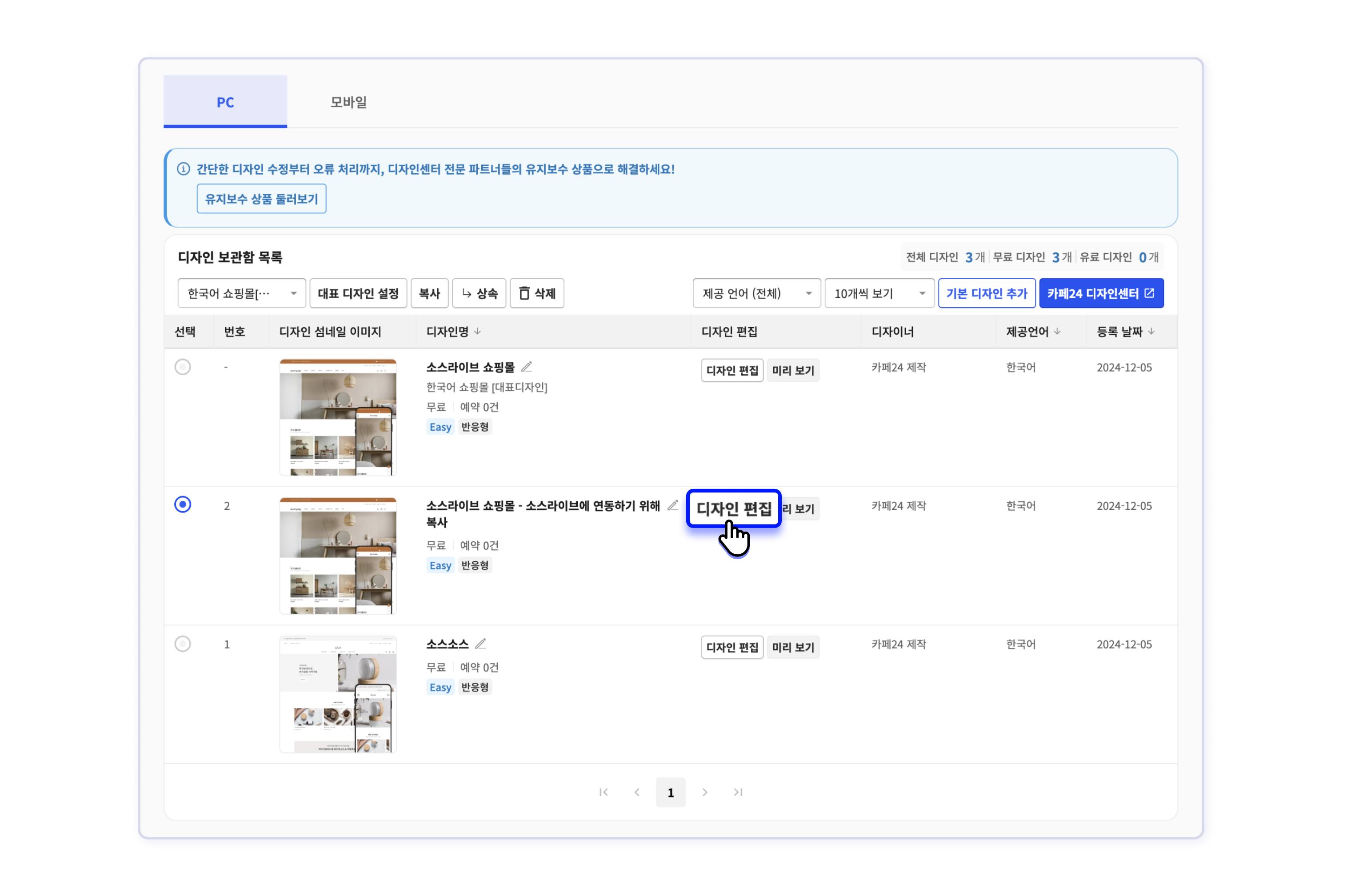
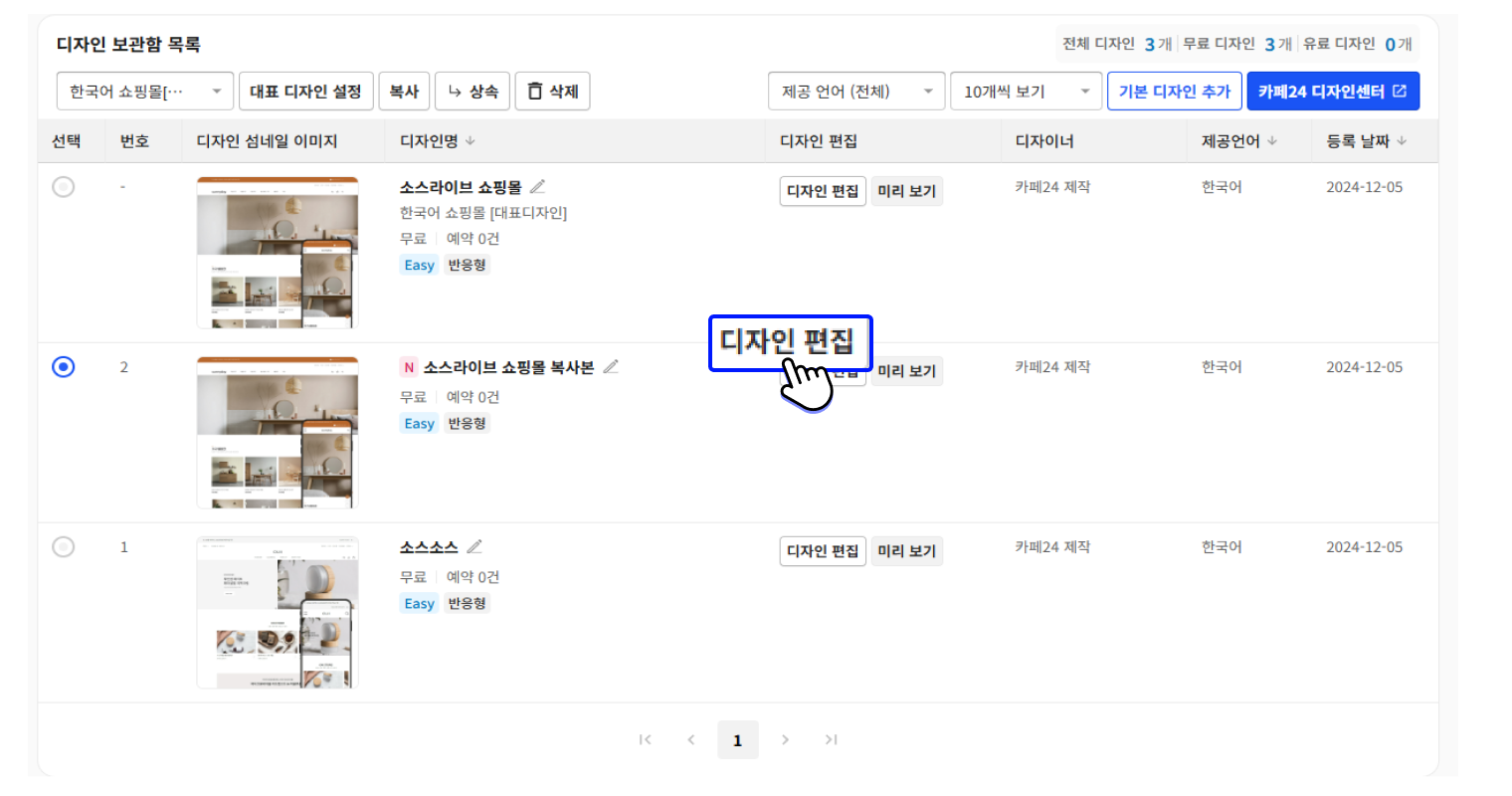
STEP 3. 복사된 디자인의 디자인 편집 버튼을 클릭해 스마트 디자인 Easy 화면으로 이동합니다.

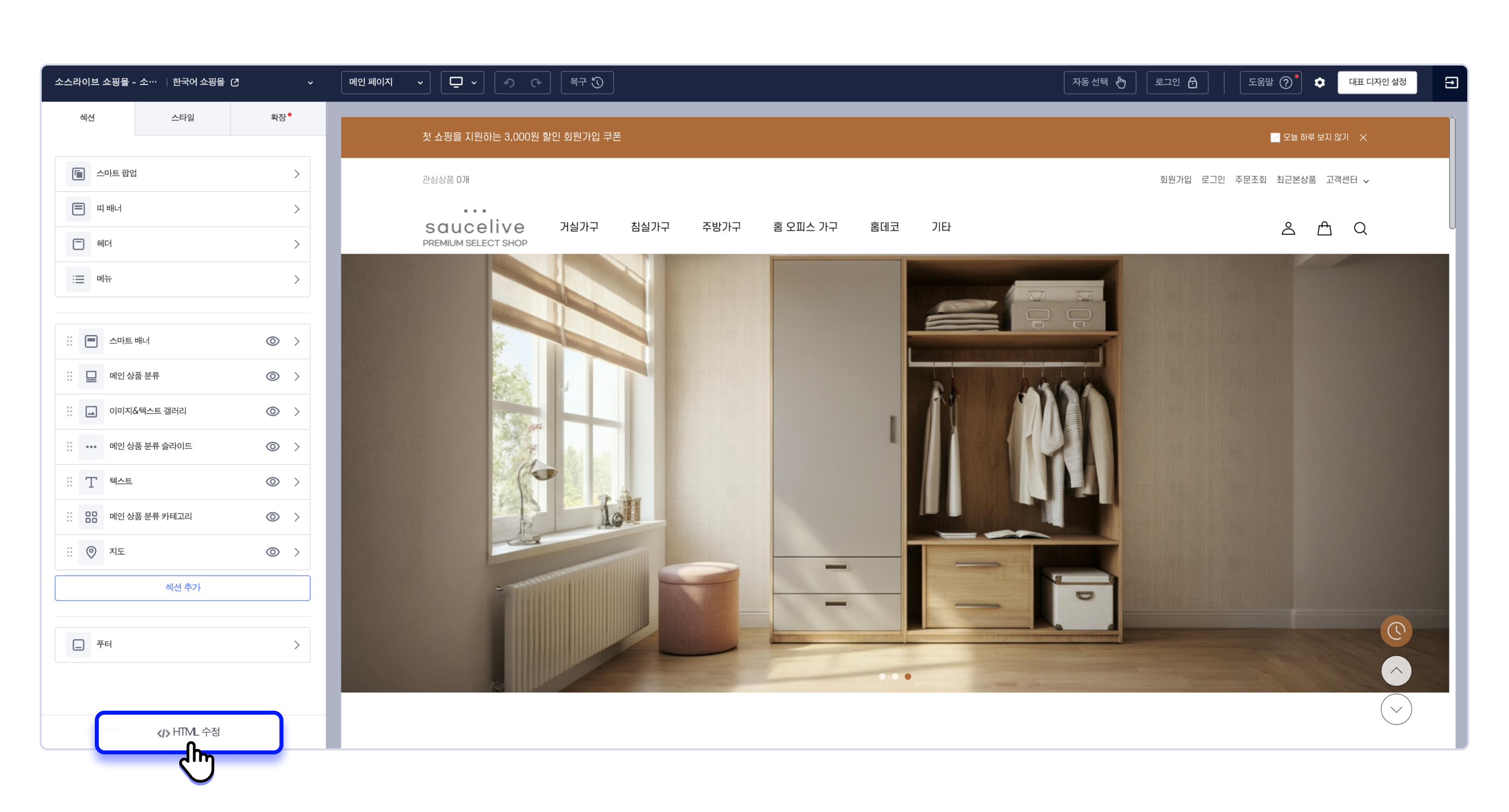
STEP 4. 하단의 HTML 수정을 클릭해 스마트 디자인 화면으로 이동합니다.

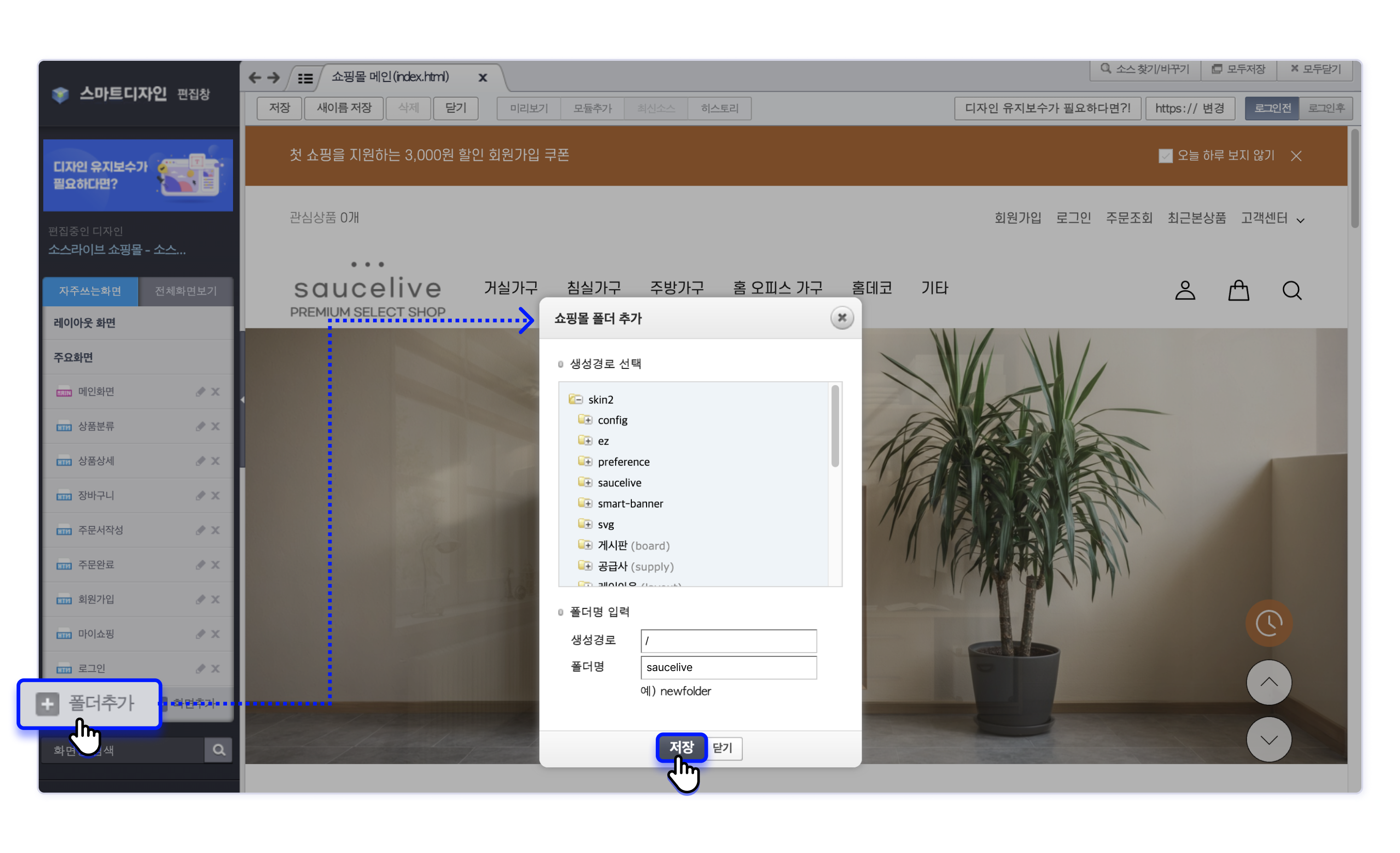
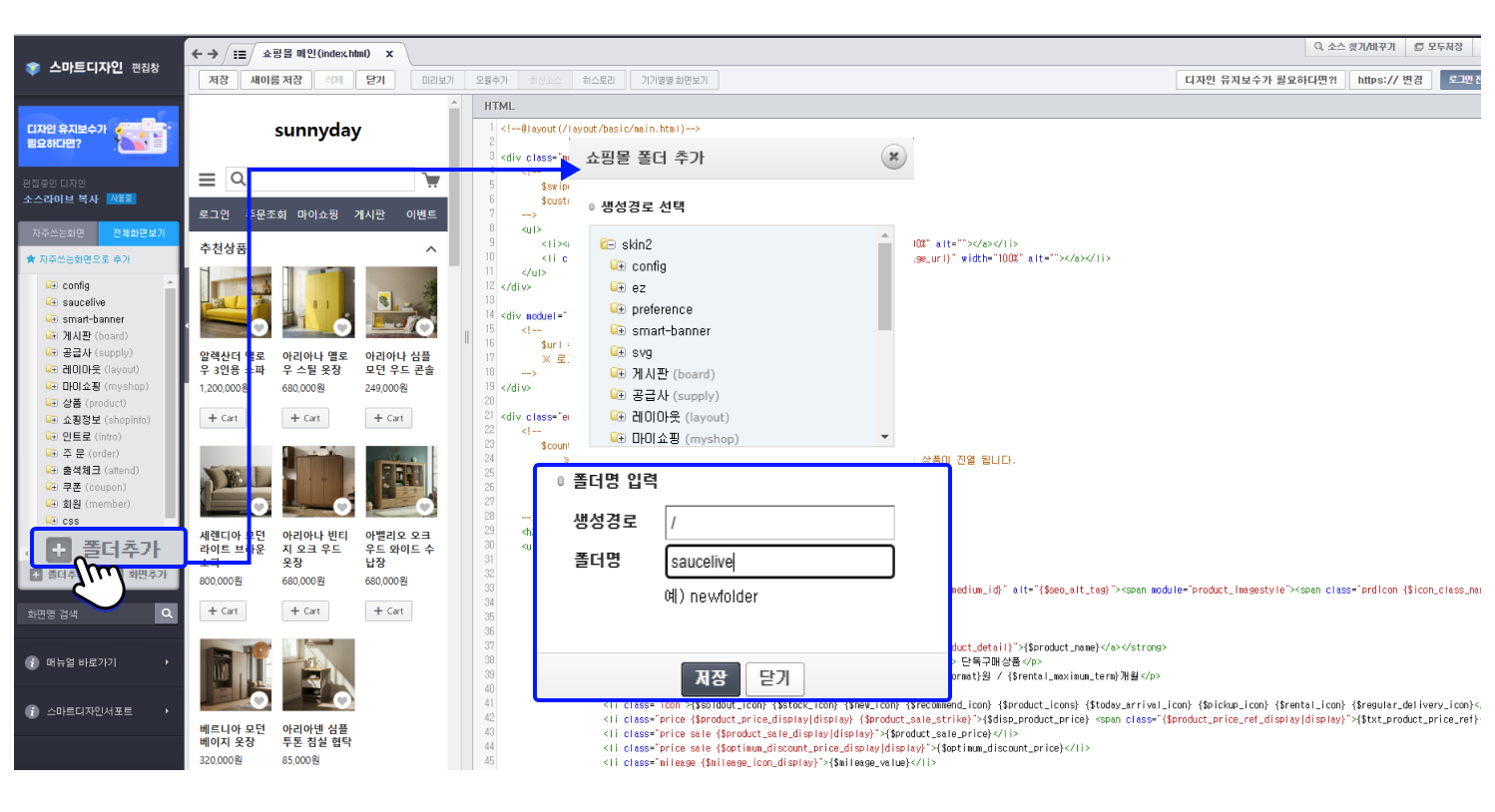
STEP 5. 왼쪽 하단 폴더추가 버튼을 클릭해 노출된 팝업 화면에서 폴더명 항목에 saucelive를 입력 후 저장을 클릭합니다. 해당 폴더가 추가된 것을 확인할 수 있습니다.

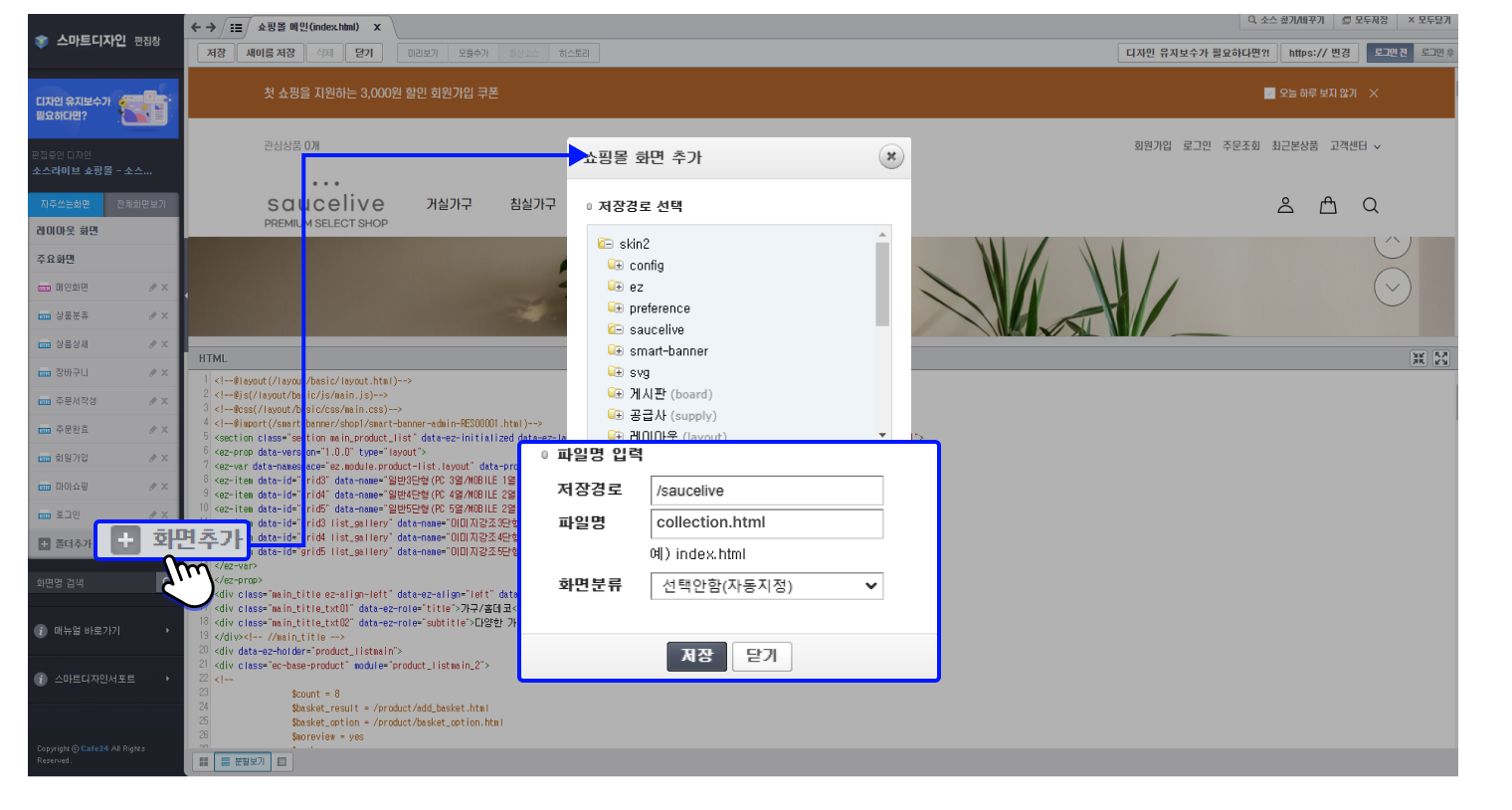
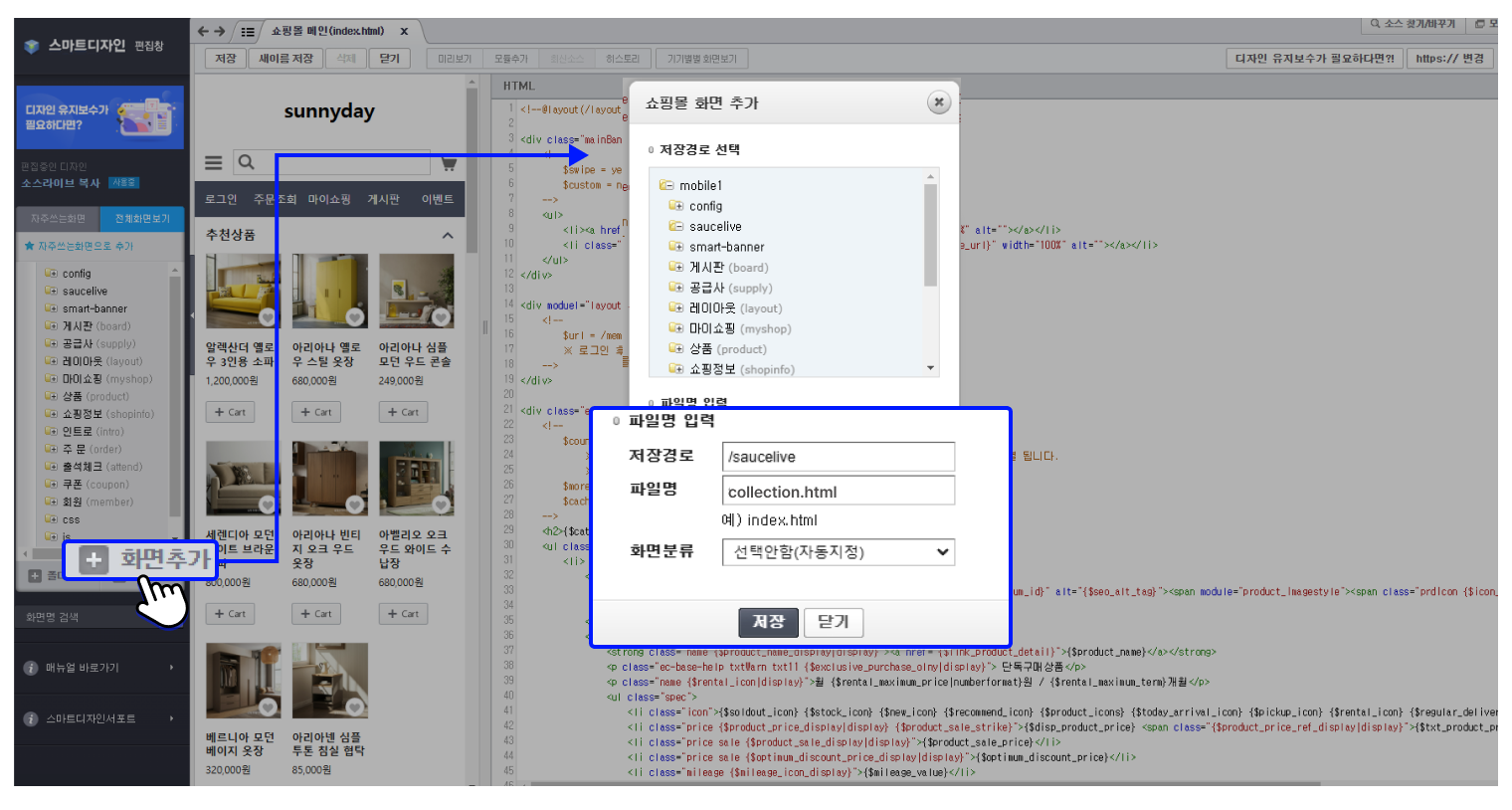
STEP 6. 왼쪽 하단 화면추가 버튼을 클릭해 노출된 팝업 화면에서 앞에서 추가한 saucelive 폴더를 클릭합니다. 저장 경로는 saucelive로 지정되고, 파일명 항목에는 collection.html를 입력 후 저장을 클릭합니다.

STEP 7. 아래 코드를 복사해 앞서 추가한 collection.html 에 붙여 넣고 상단의 저장을 클릭 후 라이브 페이지를 직접 추가합니다.
확인해주세요.모비두 담당자에게 전달 받은 파트너 ID 를 확인 후 const partnerId = " "에 해당 파트너ID로 변수명을 수정해야 합니다.
<!--@layout(/layout/basic/layout.html)-->
<div id='sauce_collect'></div>
<script type="text/javascript" src="https://collection.sauceflex.com/static/js/SauceWebLib.js"></script>
<script>
function flexCollectMoveBroadcast(params){
const regex = /\/broadcast\/([^?]+)/;
const match = params.broadcastUrl.match(regex);
if(!match) return
const broadcastId=match[1]
window.location.href="/saucelive/saucelive.html?broadcastId=" + broadcastId
}
window.addEventListener(
"load", async () => {
// 모비두에서 확인 받은 파트너 ID 를 정확히 입력해주세요
const partnerId = " ";
window.SauceWebLib.setInit({partnerId: partnerId ,searchBar:false });
window.SauceWebLib.load();
},
false
);
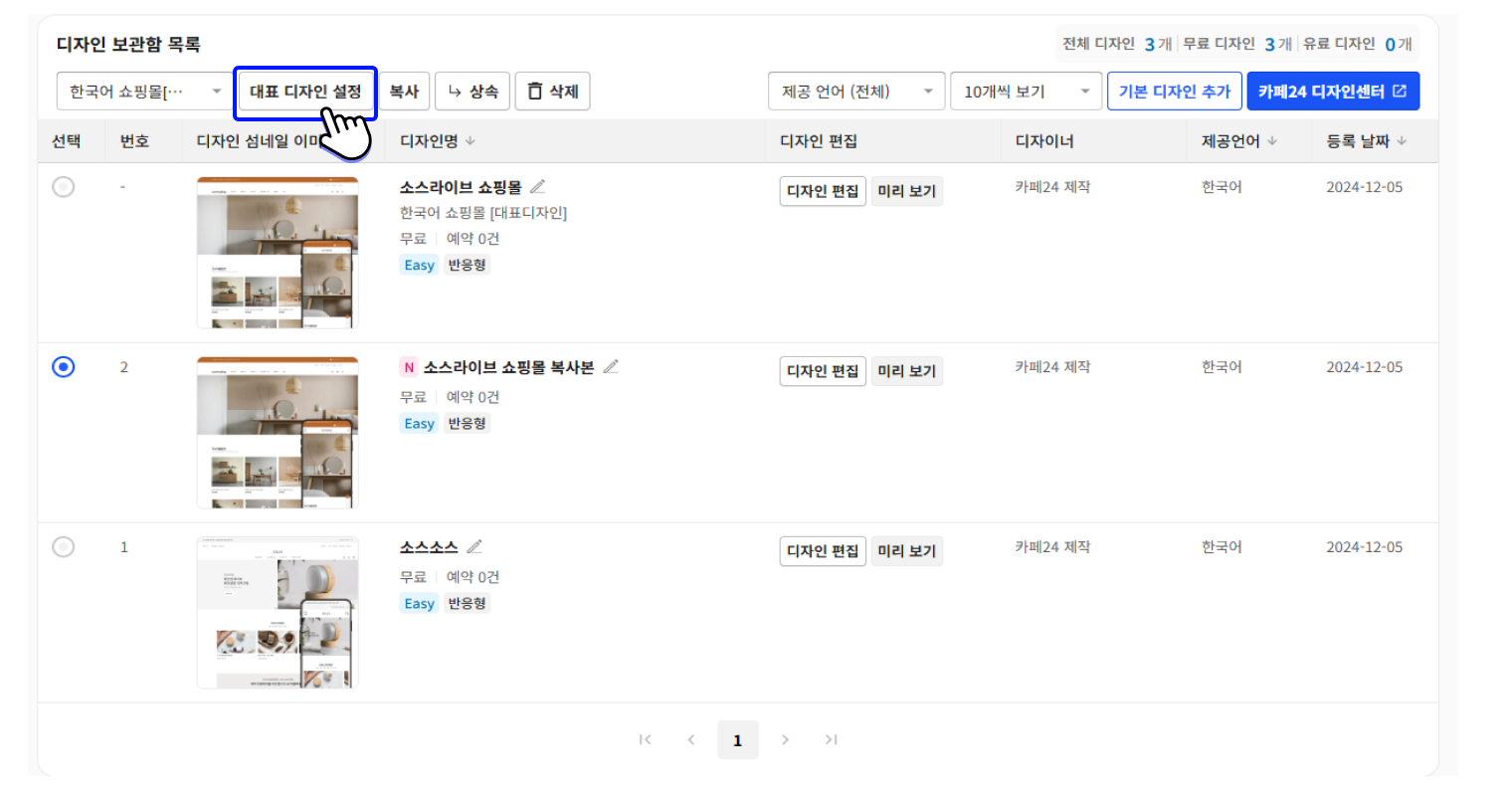
</script>STEP 8. 코드를 적용한 디자인을 대표 디자인으로 설정합니다.

PC Web 모드에서 회원 연동 작업이 완료되었습니다.
모바일 연동
STEP 1. 카페24에 대표운영자로 로그인합니다.

STEP 2. 디자인 (PC/모바일) > 디자인 대시보드 > 디자인 보관함 > 모바일 탭에서 소스라이브를 적용할 디자인을 선택 후 복사합니다. 이는 실제 운영 중인 페이지에 영향이 가지 않도록 하기 위해서입니다.

STEP 3. 복사된 디자인의 디자인 편집 버튼을 클릭해 스마트 디자인 화면으로 이동합니다.

STEP 4. 왼쪽 하단 폴더추가 버튼을 클릭해 노출된 팝업 화면에서 폴더명 항목에 saucelive를 입력 후 저장을 클릭합니다. 해당 폴더가 추가된 것을 확인할 수 있습니다.

STEP 5. 왼쪽 하단 화면추가 버튼을 클릭해 노출된 팝업 화면에서 앞에서 추가한 saucelive 폴더를 클릭합니다. 저장 경로는 saucelive로 지정되고, 파일명 항목에는 collection.html를 입력 후 저장을 클릭합니다.

STEP 6. 아래 코드를 복사해 앞서 추가한 collection.html 에 붙여 넣고 상단의 저장을 클릭 후 라이브 페이지를 직접 추가합니다.
확인해주세요.모비두 담당자에게 전달 받은 파트너 ID 를 확인 후 const partnerId = " "에 해당 파트너ID로 변수명을 수정해야 합니다.
<!--@layout(/layout/basic/layout.html)-->
<div id='sauce_collect'></div>
<script type="text/javascript" src="https://collection.sauceflex.com/static/js/SauceWebLib.js"></script>
<script>
function flexCollectMoveBroadcast(params){
const regex = /\/broadcast\/([^?]+)/;
const match = params.broadcastUrl.match(regex);
if(!match) return
const broadcastId=match[1]
window.location.href="/saucelive/saucelive.html?broadcastId=" + broadcastId
}
window.addEventListener(
"load", async () => {
// 모비두에서 확인 받은 파트너 ID 를 정확히 입력해주세요
const partnerId = " ";
window.SauceWebLib.setInit({partnerId: partnerId ,searchBar:false });
window.SauceWebLib.load();
},
false
);
</script>STEP 7. 코드를 적용한 디자인을 대표 디자인으로 설정합니다.

모바일 모드에서 모아보기 설치 작업이 완료되었습니다.
더 많은 정보 보기
아래 타이틀을 클릭하고 더 많은 🔗연동 정보🔗를 확인해보세요.
Updated about 2 months ago
V1.0
