플레이어와 회원 연동
이 가이드에서는 카페24로 구축된 파트너사 홈페이지에 소스라이브 플레이어와 회원 연동을 설정하는 과정에 대해 설명합니다.
이미 카페24를 이용 중이라면, 간단한 코드 삽입으로 쉽게 회원 연동과 플레이어를 설치 후 라이브를 진행할 수 있습니다.
연동을 성공적으로 진행하기 위해서는,먼저 소스라이브 파트너 계약을 완료하고 모비두 담당자에게 파트너 계정을 발급받아야 합니다.
소스라이브 플레이어 설치와 회원 연동
PC Web 연동
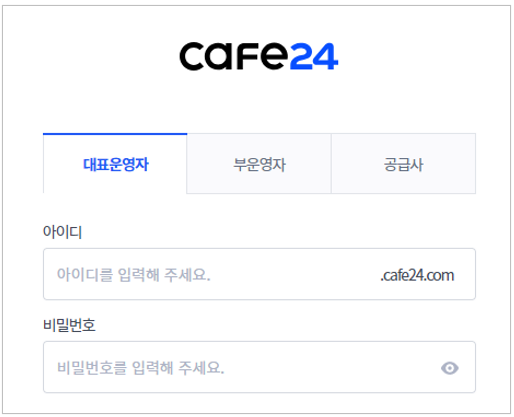
STEP 1. 카페24에 대표운영자로 로그인합니다.

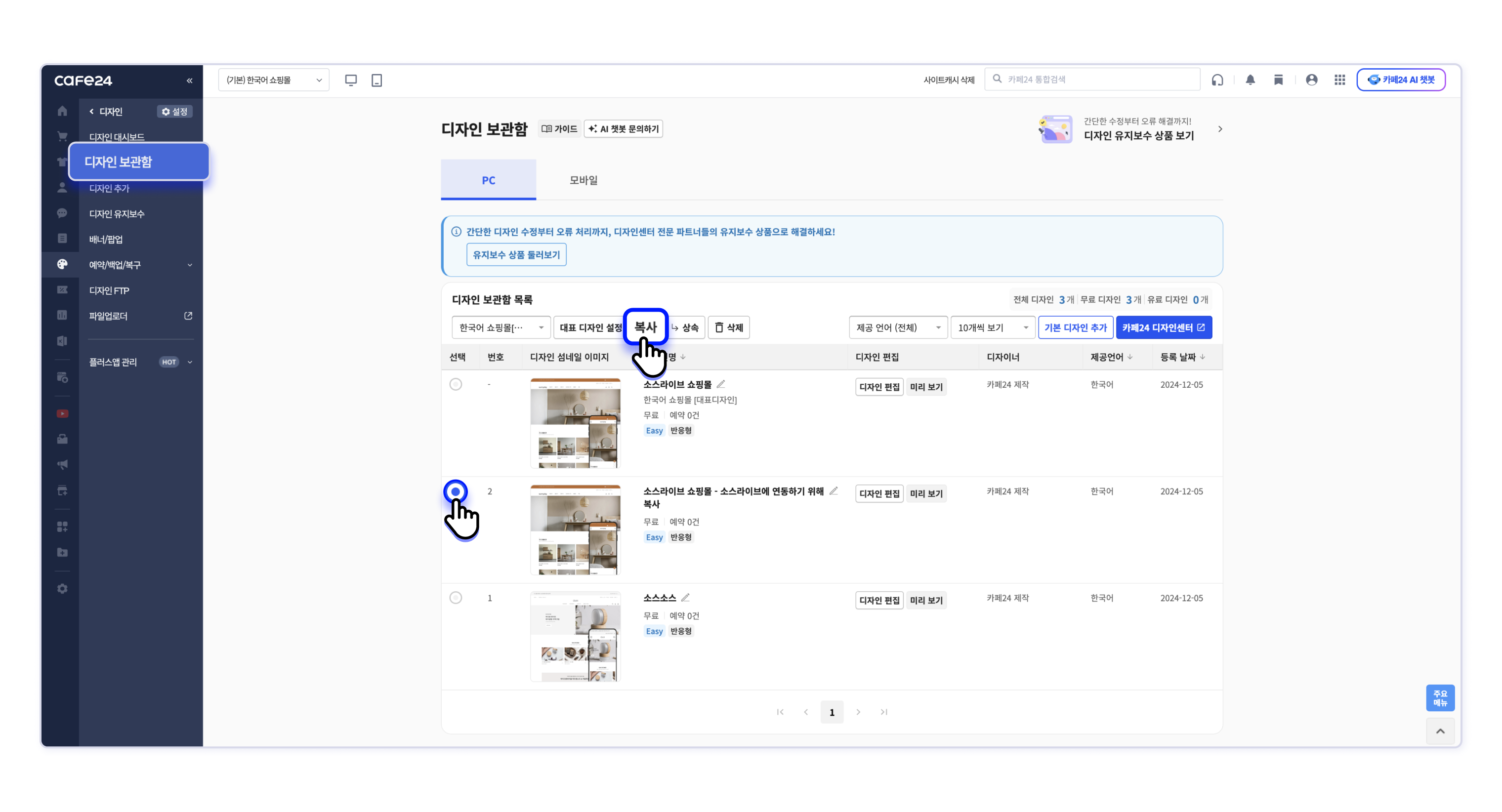
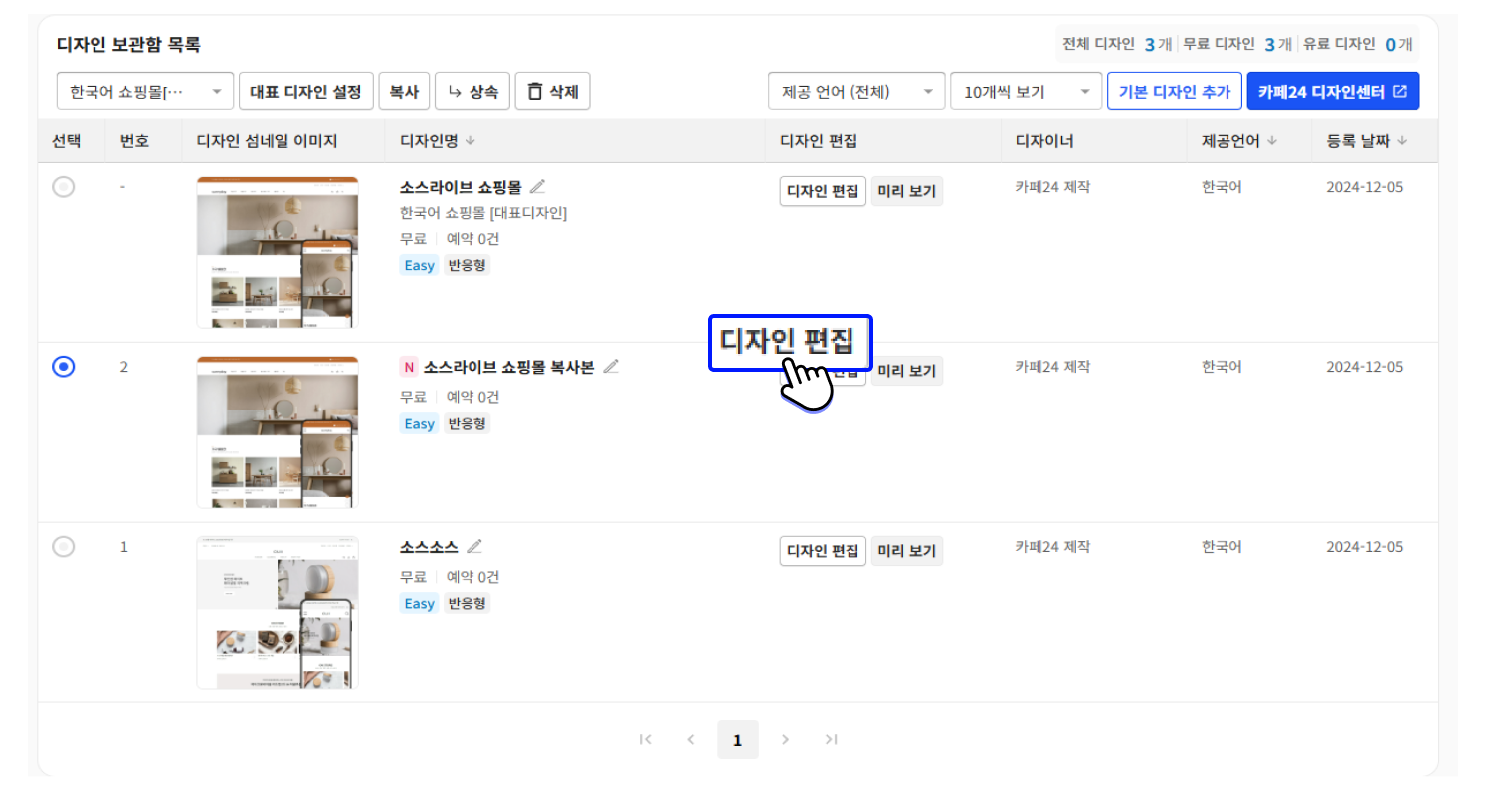
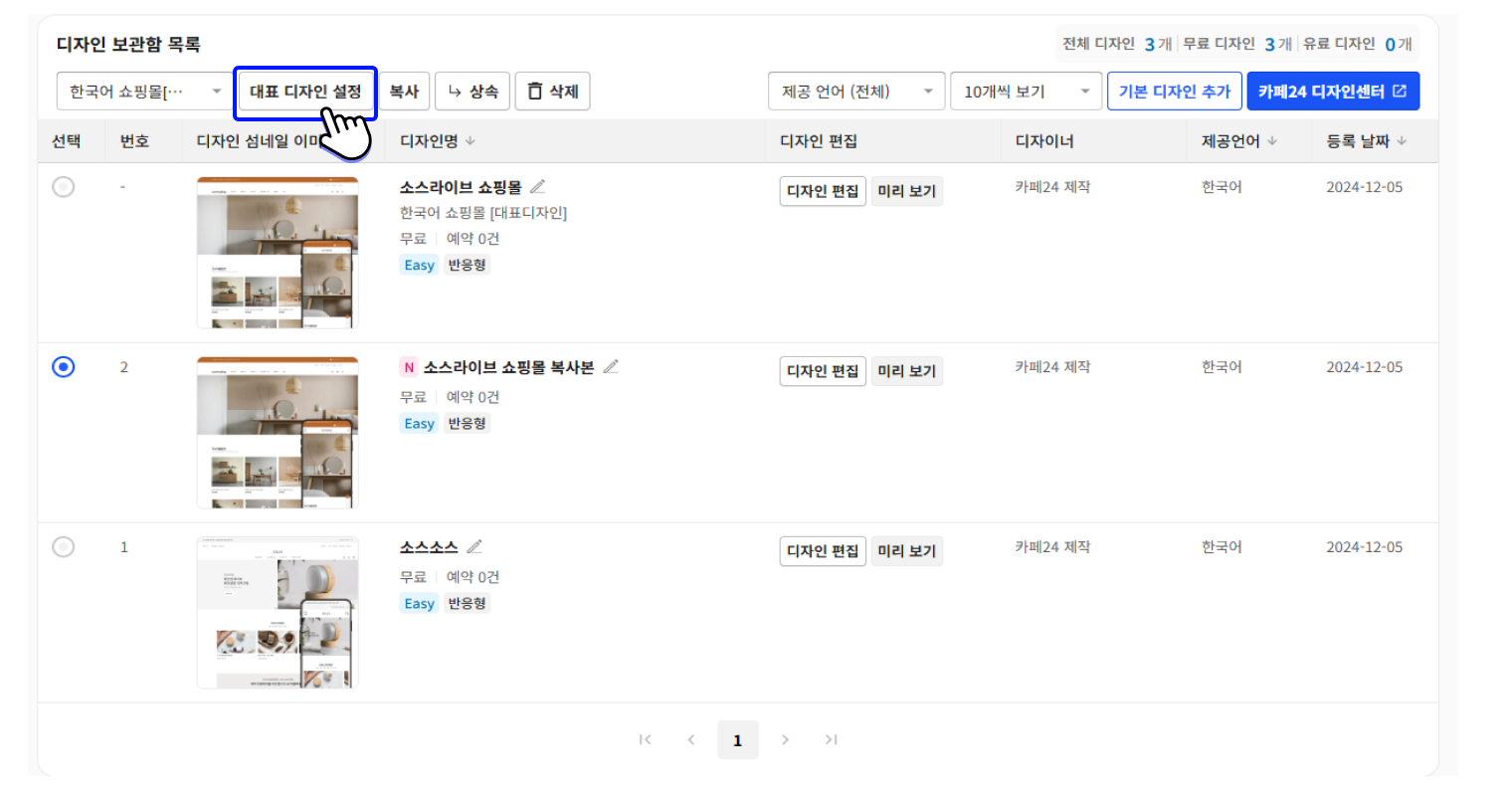
STEP 2. 디자인 (PC/모바일) > 디자인 대시보드 > 디자인 보관함 > PC탭에서 소스라이브 플레이어를 적용할 디자인을 선택 후 복사합니다. 실제 운영 중인 페이지에 영향을 주지 않도록 복사본에 먼저 적용해봅니다.

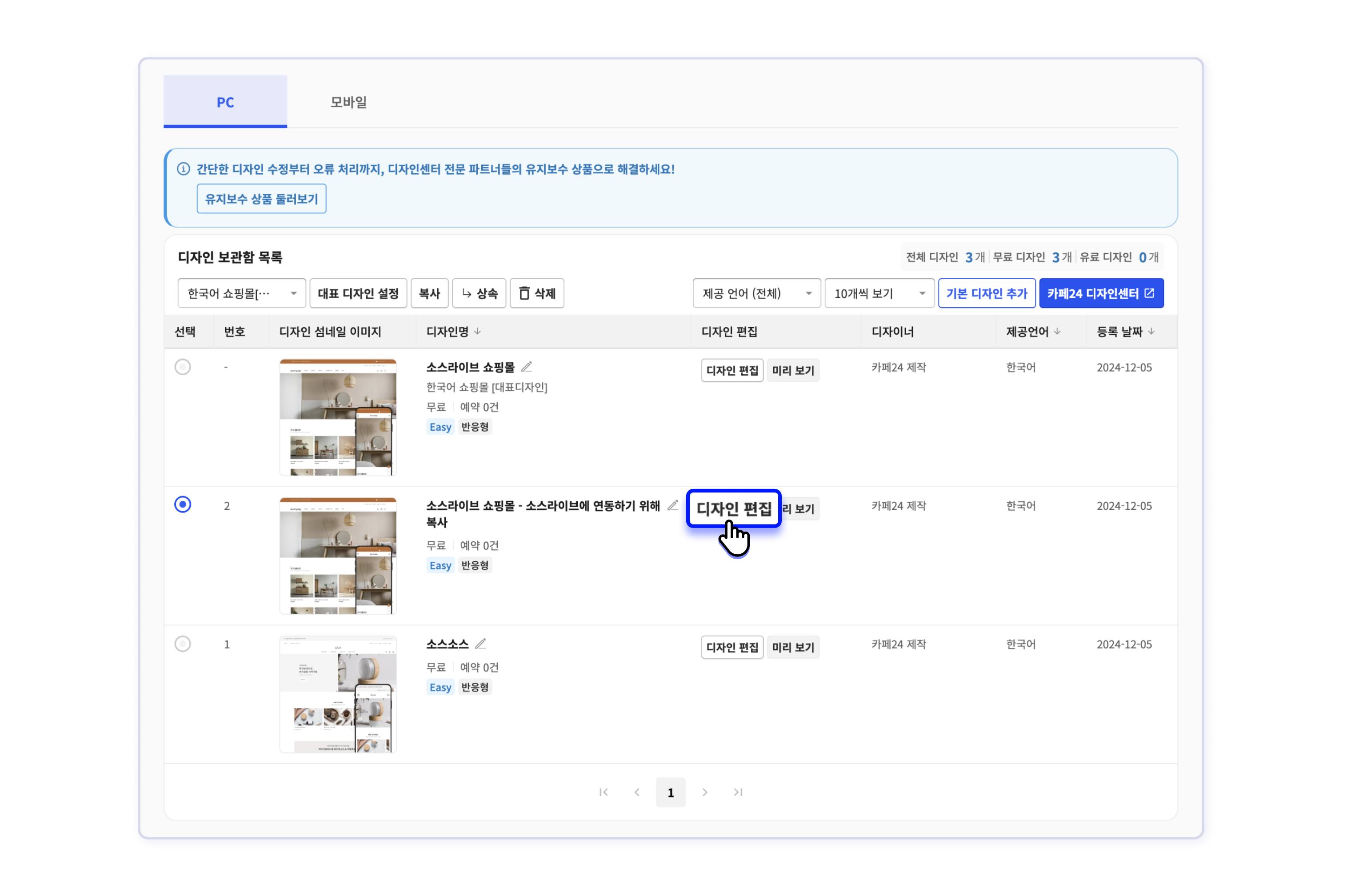
STEP 3. 복사된 디자인의 디자인 편집 버튼을 클릭해 스마트 디자인 Easy 화면으로 이동합니다.

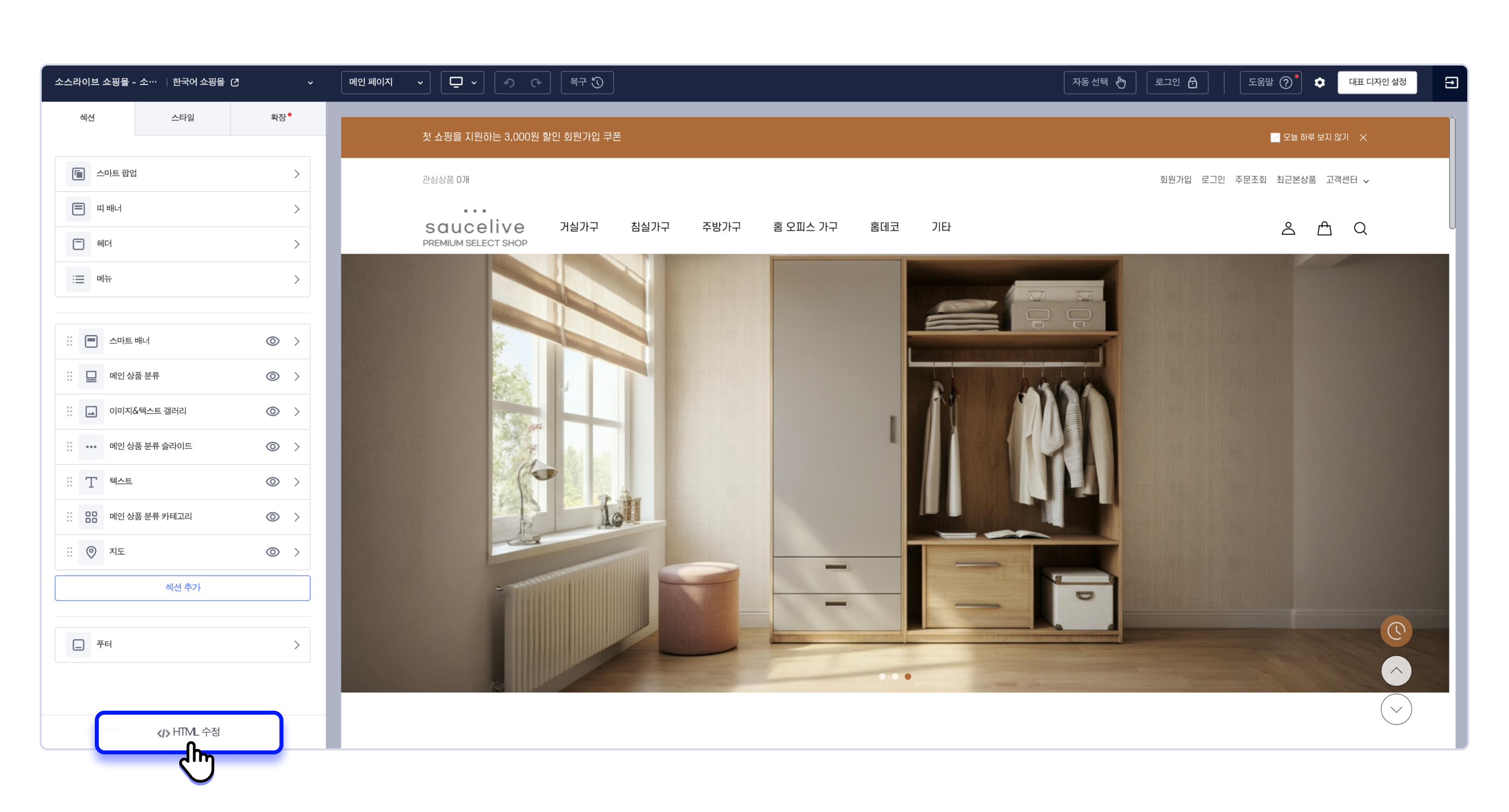
STEP 4. 하단의 HTML 수정을 클릭해 스마트 디자인 화면으로 이동합니다.

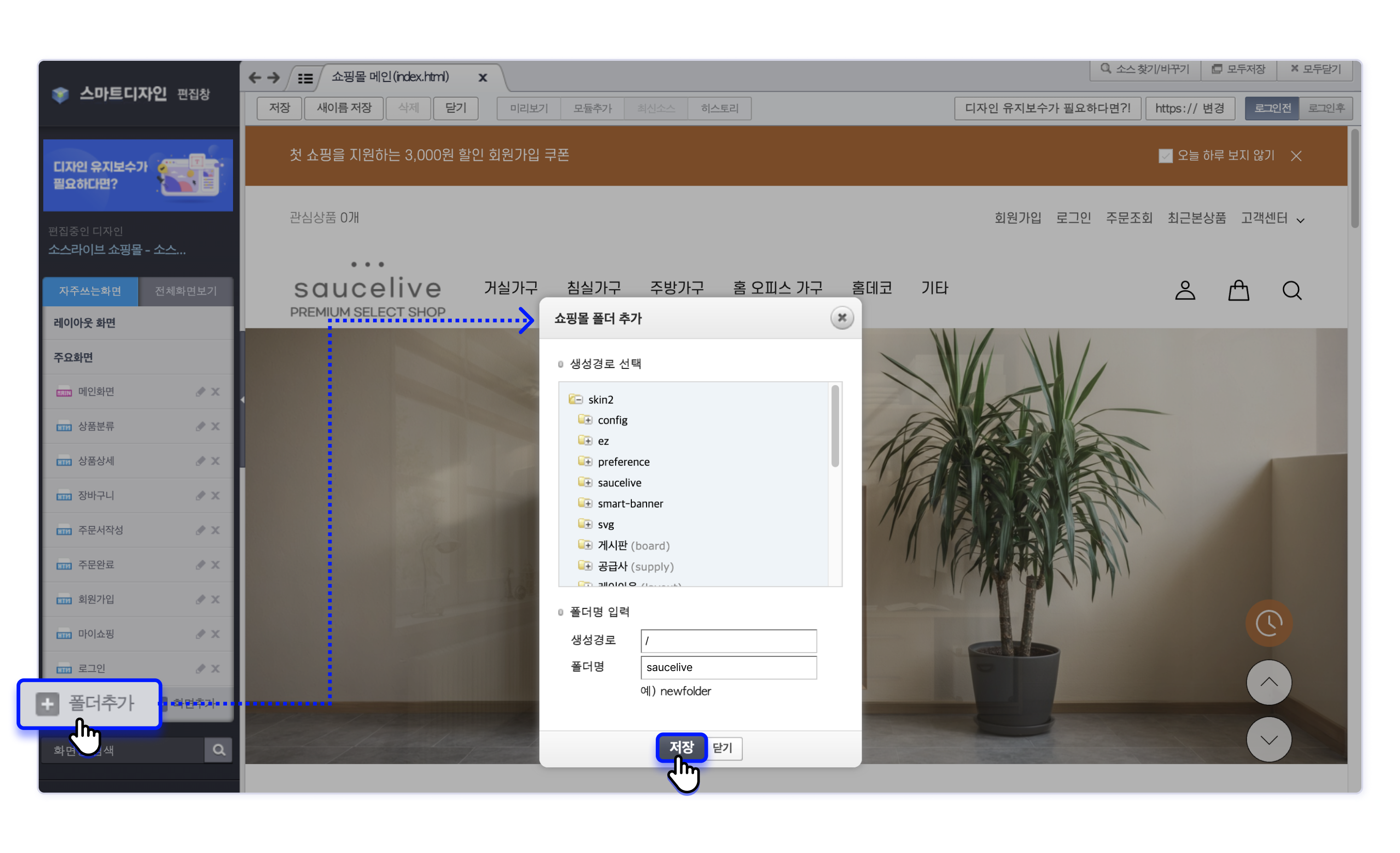
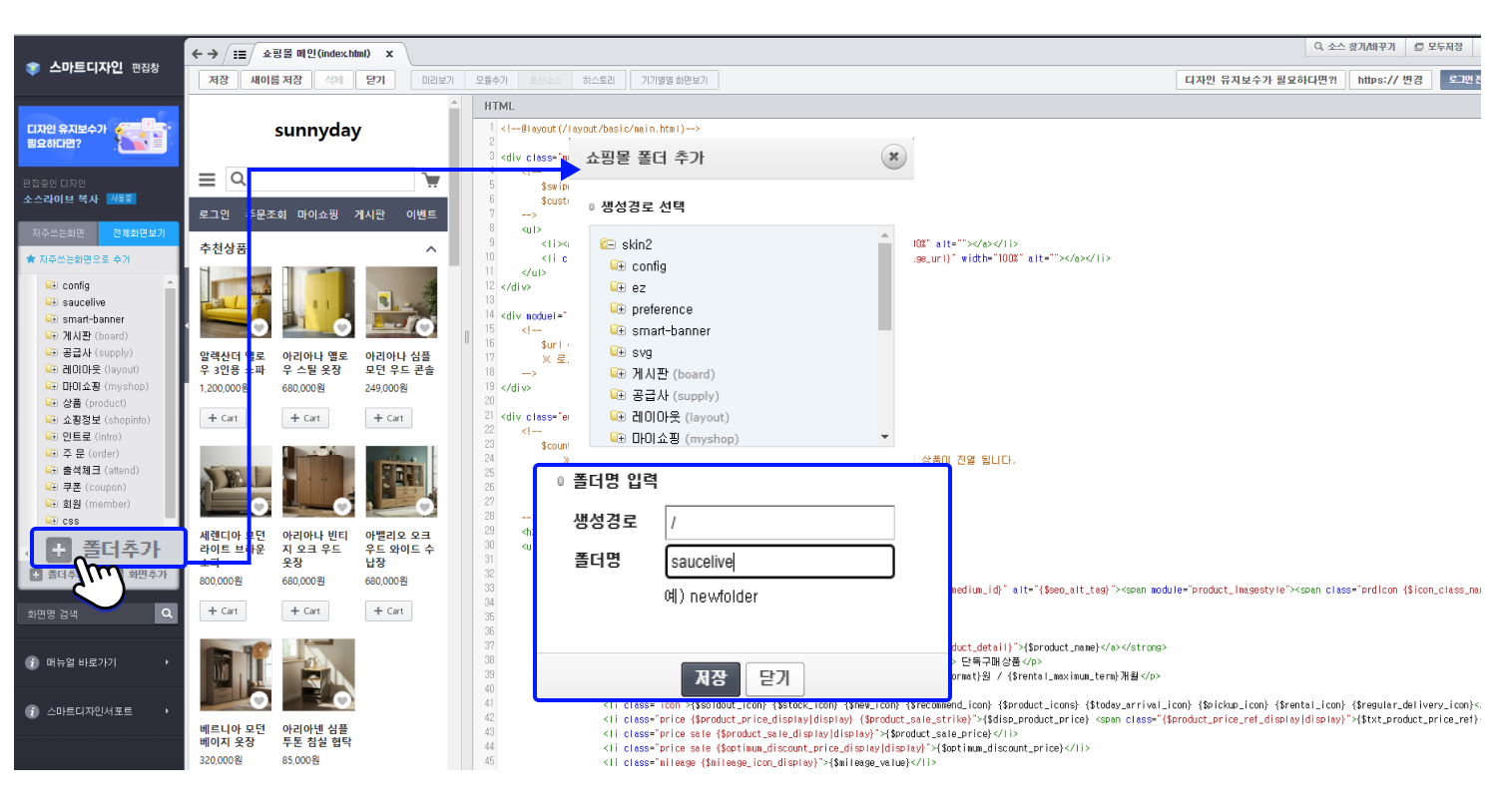
STEP 5. 왼쪽 하단 폴더추가 버튼을 클릭해 노출된 팝업 화면에서 폴더명 항목에 saucelive를 입력 후 저장을 클릭합니다. 해당 폴더가 추가된 것을 확인할 수 있습니다.

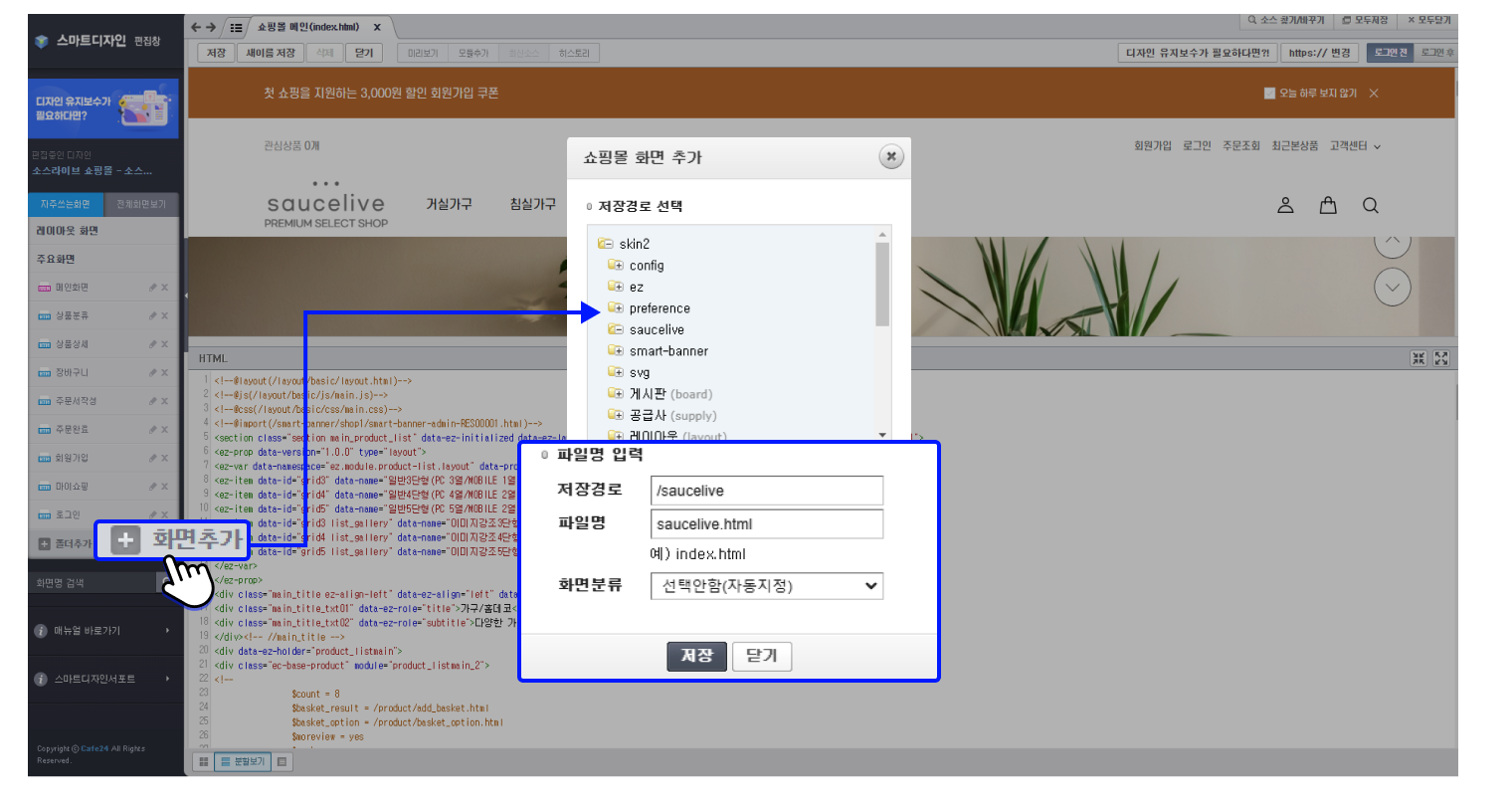
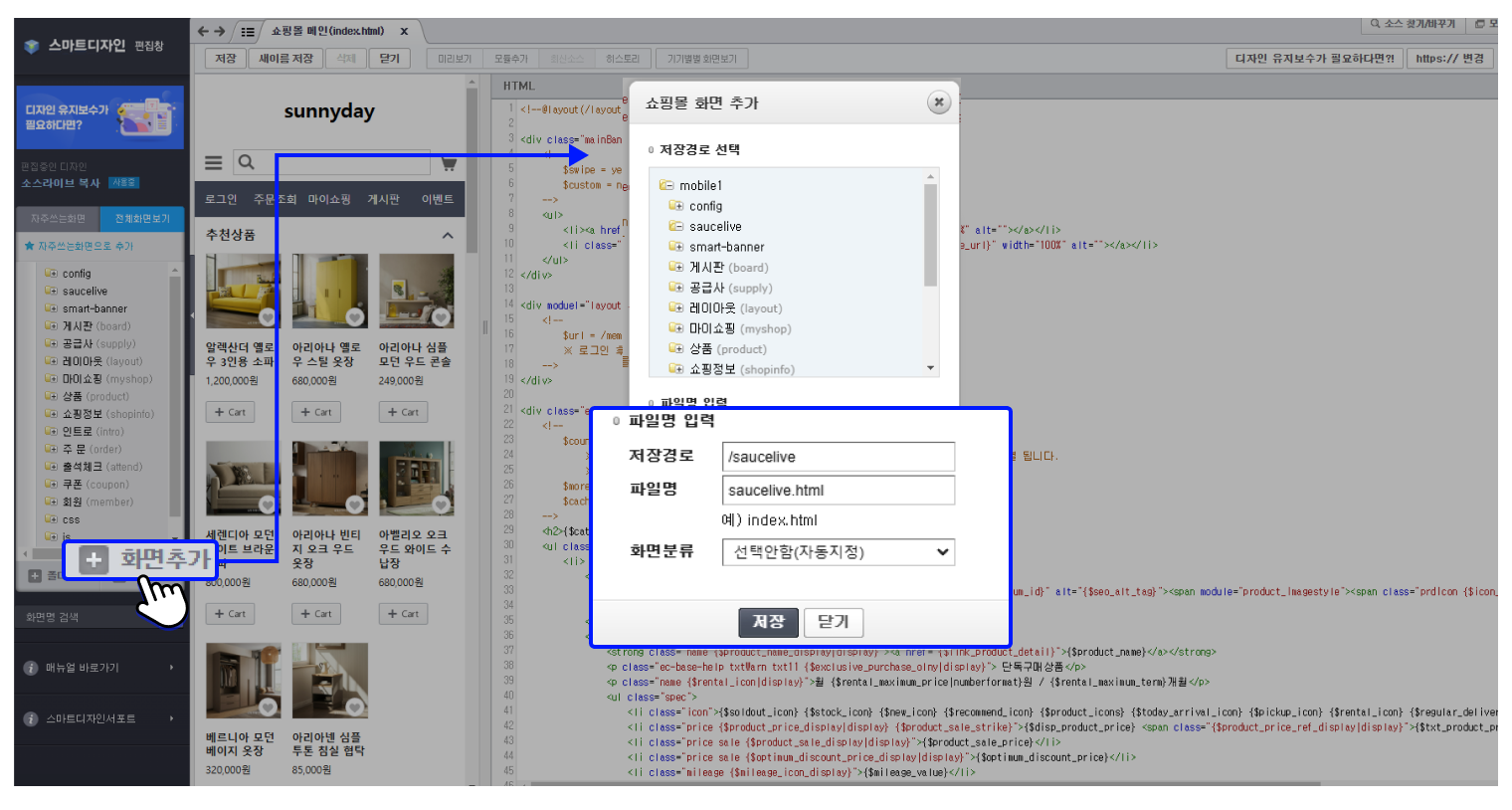
STEP 6. 왼쪽 하단 화면추가 버튼을 클릭해 노출된 팝업 화면에서 앞에서 추가한 saucelive 폴더를 클릭합니다. 저장 경로는 saucelive로 지정되고, 파일명 항목에는 saucelive.html를 입력 후 저장을 클릭합니다.

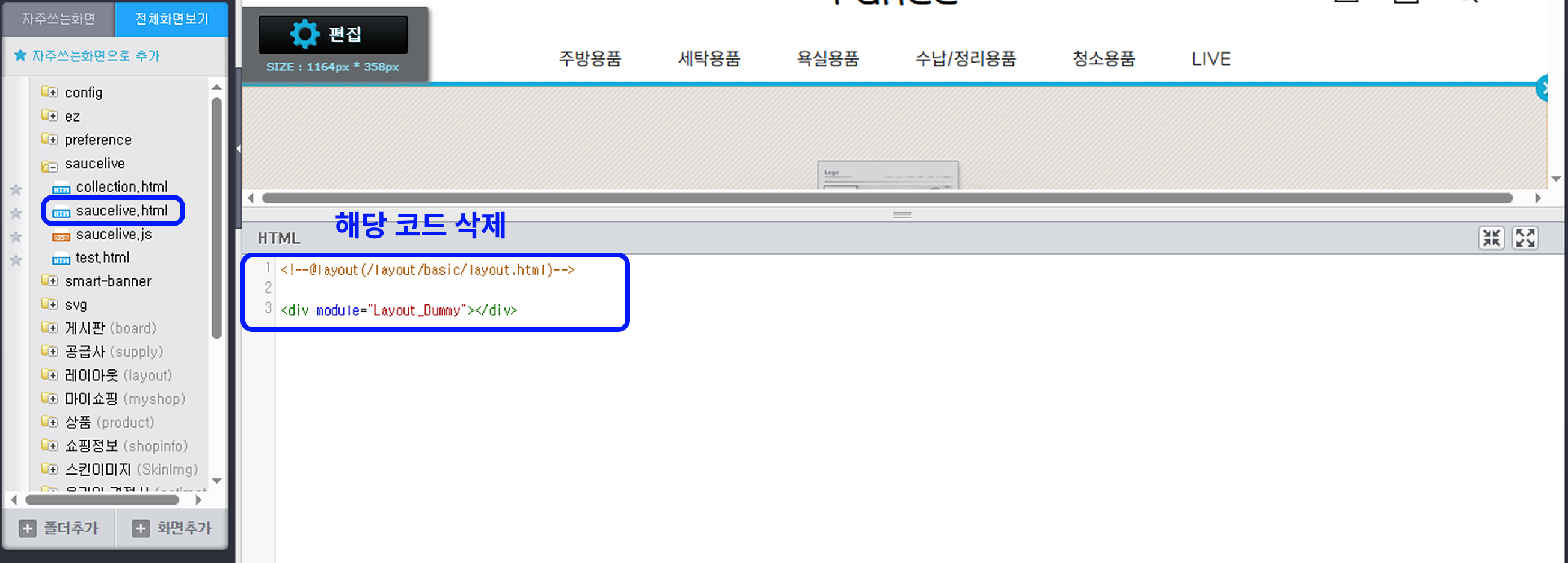
STEP 7. 아래 코드를 복사해 앞서 추가한 saucelive.html 에 붙여 넣고 상단의 저장을 클릭 후 라이브 페이지를 직접 추가합니다.
- 코드 내 PartnerID를 필수로 입력하고, 항목 설정을 진행합니다.
saucelive.html에 아래 코드를 추가하기 전, 상단의 자동 생성 코드를 삭제해주세요.<!--@layout(/layout/basic/layout.html)--> <div module="Layout_Dummy"></div>
성공적인 연동을 위해 꼭 확인해주세요.
모비두 담당자에게 전달 받은 파트너 ID를 확인 후 코드 내 **const partnerId=" "**에 넣어 적용해주세요.
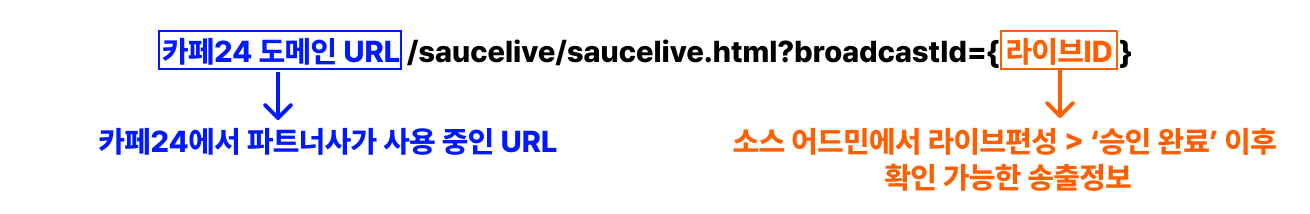
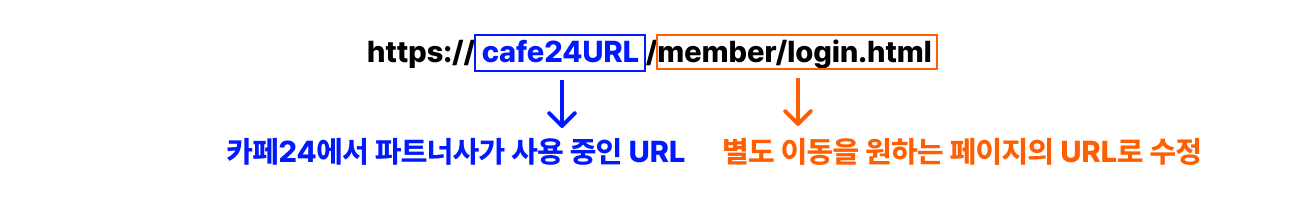
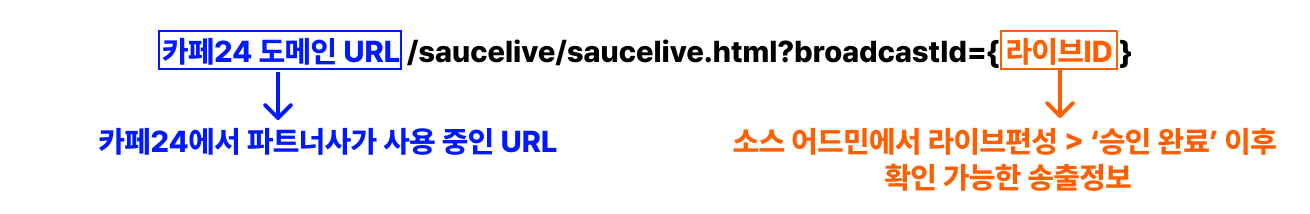
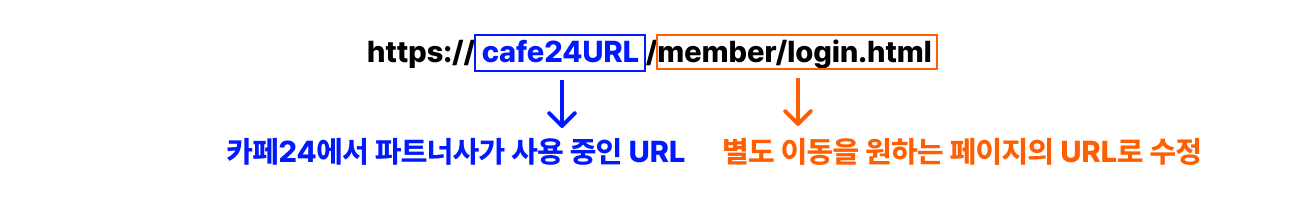
적용했다면, 카페24 도메인 URL(파트너사가 사용 중인 URL)/saucelive/saucelive.html 링크에서 플레이어의 적용을 확인할 수 있습니다.라이브 URL을 사용해야 하는 경우(사전 마케팅 진행 또는 배너를 통한 라이브 랜딩 처리하는 경우 등) 또는 라이브 시 회원 로그인이 반드시 필요한 경우에는 소스어드민에서 라이브를 편성해 승인 완료 후 라이브ID를 확인해 아래 형태의 URL에 적용해 사용합니다. 👉라이브 ID 확인하기

카페24의 기본 로그인 페이지 주소 외 별도의 페이지로 이동을 원하는 페이지가 있다면, member/login.html 부분의 수정이 필요합니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<script type="text/javascript" src="https://player.sauceflex.com/static/js/SauceLiveLib.js"></script>
<title>소스라이브</title>
</head>
<body>
<div id="player"></div>
<script>
/* --------------------------------------------------------
STEP 1: 방송 ID 자동 조회 함수
partnerId만 입력하면 최신 방송 ID를 자동으로 가져옵니다.
-------------------------------------------------------- */
async function getBroadcastId() {
const partnerId = "partner_id"; // 필수 입력값으로, 모비두에서 발급받은 파트너 ID를 partner_id 대신 입력하세요.
if (!partnerId) {
console.warn('파트너 ID가 설정되지 않았습니다. 방송 ID를 자동으로 확인하기 위해 파트너 ID를 입력해주세요.');
return null;
}
try {
const broadcastResponse = await fetch(`https://api.sauceflex.com/V1/front/broadcast?partnerId=` + partnerId);
const broadcastData = await broadcastResponse.json();
if (broadcastData?.response?.items?.length > 0) {
const broadcast = broadcastData.response.items[0];
return broadcast.broadcastId;
} else {
console.warn('방송 데이터를 찾을 수 없습니다.');
return null;
}
} catch (error) {
console.error('방송 ID 조회 중 오류가 발생했습니다:', error);
return null;
}
}
/* --------------------------------------------------------
STEP 2: 고객 데이터 자동 조회 함수
cafe24 고객 데이터를 자동으로 조회합니다.
-------------------------------------------------------- */
async function getCustomerData() {
try {
const response = await fetch(`/exec/front/manage/async?module=member`);
const { member } = await response.json();
return member.memberData;
} catch (error) {
console.error('고객 데이터 조회 중 오류가 발생했습니다:', error);
return null;
}
}
/* --------------------------------------------------------
STEP 3: 고객 이름 마스킹 (선택 기능)
필요 시 고객 이름을 가려서 표시할 수 있습니다. 예) 홍길동 → 홍길*
-------------------------------------------------------- */
function maskName(name) {
if (name.length <= 2) return name;
const firstTwo = name.substring(0, 2);
const stars = '*'.repeat(name.length - 2);
return firstTwo + stars;
}
/**
* (선택) 커스텀 마스킹 예시도 포함되어 있으니 필요시 주석 해제하여 사용 가능
*/
/* --------------------------------------------------------
STEP 4: (선택) 각 기능별 커스터마이징 함수 등록
배너, 상품, 공유, 리워드 등 클릭 시 기본 동작을 바꾸고 싶을 때 사용
주석을 해제하고 원하는 방식으로 수정해서 사용하세요.
해당 기능을 사용하려면 4-7번의 주석을 해제하세요.
자세한 설명은 아래 문서 참고:
- 연동 가이드: https://docs.sauce.im/docs/XXXXX
- 브릿지 payload 정보: https://docs.sauce.im/docs/saucelive-payload
-------------------------------------------------------- */
// let config = {
// sauceflexMoveBanner: () => {},
// sauceflexMoveProduct: () => {},
// sauceflexOnShare: () => {},
// sauceflexMoveReward: () => {},
// sauceflexMoveExit: () => {},
// sauceflexMoveCoupon: () => {},
// sauceflexMoveLogin: () => {},
// sauceflexMoveSlotBanner: () => {},
// };
/* --------------------------------------------------------
STEP 4: 페이지 로드 시 실행되는 메인 로직
-------------------------------------------------------- */
window.addEventListener('DOMContentLoaded', async () => {
const url = new URL(location.href);
// 4-1. 방송 ID 설정
let broadcastId = url.searchParams.get("broadcastId") ?? await getBroadcastId();
// 4-2. 고객 정보 세팅
const customerData = await getCustomerData();
const memberId = customerData?.id;
const nickName = customerData?.nick;
const name = customerData?.name;
if (!broadcastId) {
console.warn('broadcastId를 찾을 수 없습니다. URL 파라미터로 broadcastId를 전달하거나, partnerId를 설정해주세요.');
return;
}
// 4-3. 플레이어 초기화
window.SauceLiveLib.setInit({ broadcastId, id: 'player', platform: 'CAFE24' });
// 4-4. 고객 정보 연동
if (memberId) window.SauceLiveLib.setMemberObject({ nickName: nickName || name, memberId });
// 4-5. (선택) 닉네임/ID 마스킹 사용 시 아래 주석 해제
// if (memberId) window.SauceLiveLib.setMemberObject({ nickName: maskName(nickName || name), memberId });
// if (memberId) window.SauceLiveLib.setMemberObject({ nickName: maskName(memberId), memberId });
// 4-6. 고객 정보가 없을 경우 초기화 처리
if (!memberId) window.SauceLiveLib.setMemberToken(' ');
// 4-7. (선택) 개별 기능 커스터마이징 활성화
// window.SauceLiveLib.setPlatformBridge(config);
// 4-8. (선택) 플로팅 기능 제거 예시
/*
let config = {
sauceflexMoveBanner: (payload) => {
window.location.href = payload.linkUrl;
},
sauceflexMoveProduct: (payload) => {
window.location.href = payload.linkUrl;
}
};
window.SauceLiveLib.setPlatformBridge(config);
*/
// 4-9. 플레이어 로딩 시작
window.SauceLiveLib.load();
});
</script>
</body>
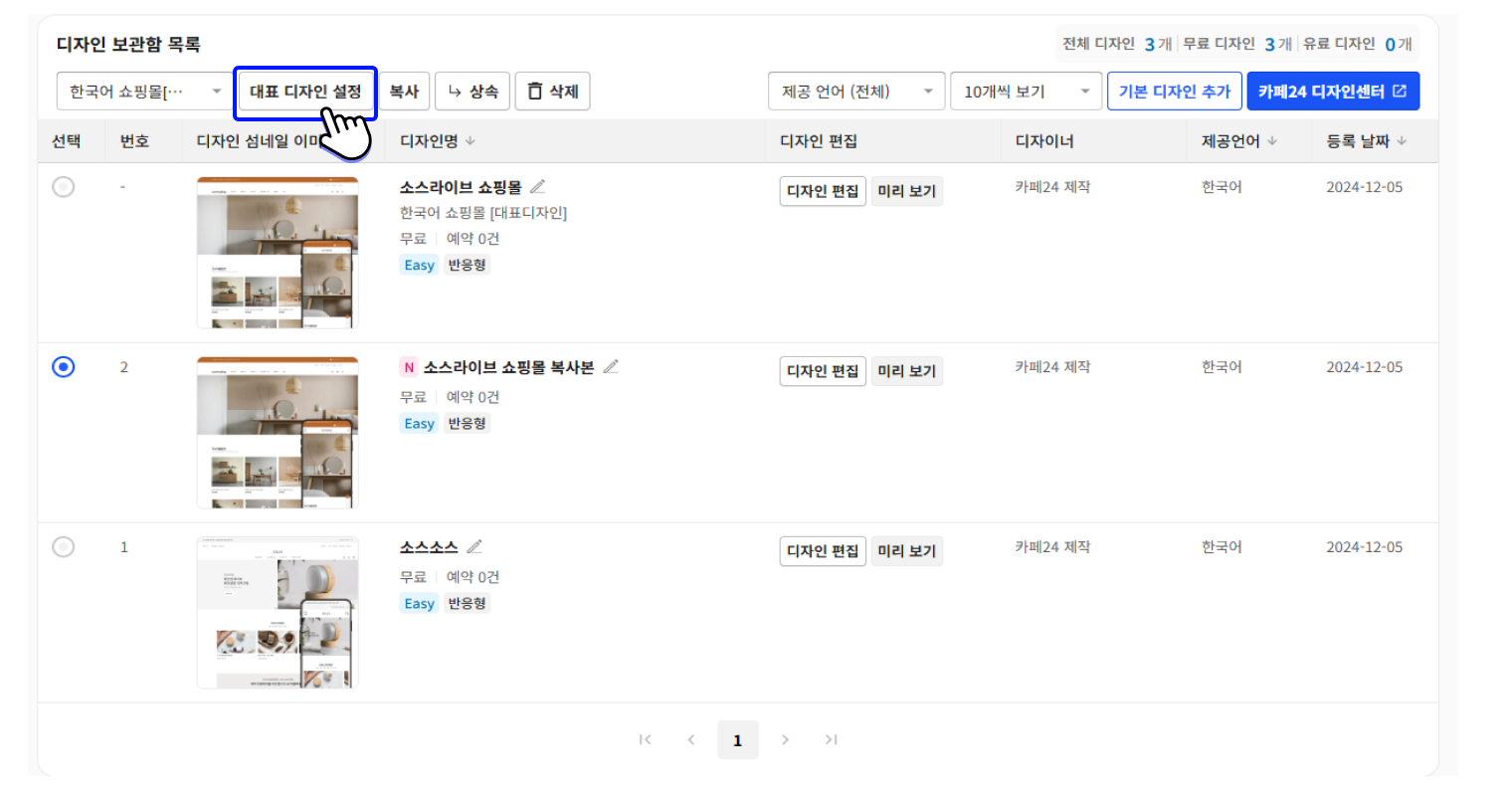
</html>STEP 8. 코드를 적용한 디자인을 대표 디자인으로 설정합니다.

이후, 소스라이브 플레이어가 정상적으로 노출되면 연동 완료입니다.
성공적으로 회원 연동과 플레이어 설치를 완료 했다면 라이브 준비하기 에서 라이브를 준비하는 과정을 확인하고 실제 라이브 편성하기를 해볼 수 있습니다. 이후 라이브의 운영은 라이브콘솔에서 진행합니다.
모바일 연동
STEP 1. 카페24에 대표 운영자로 로그인합니다.

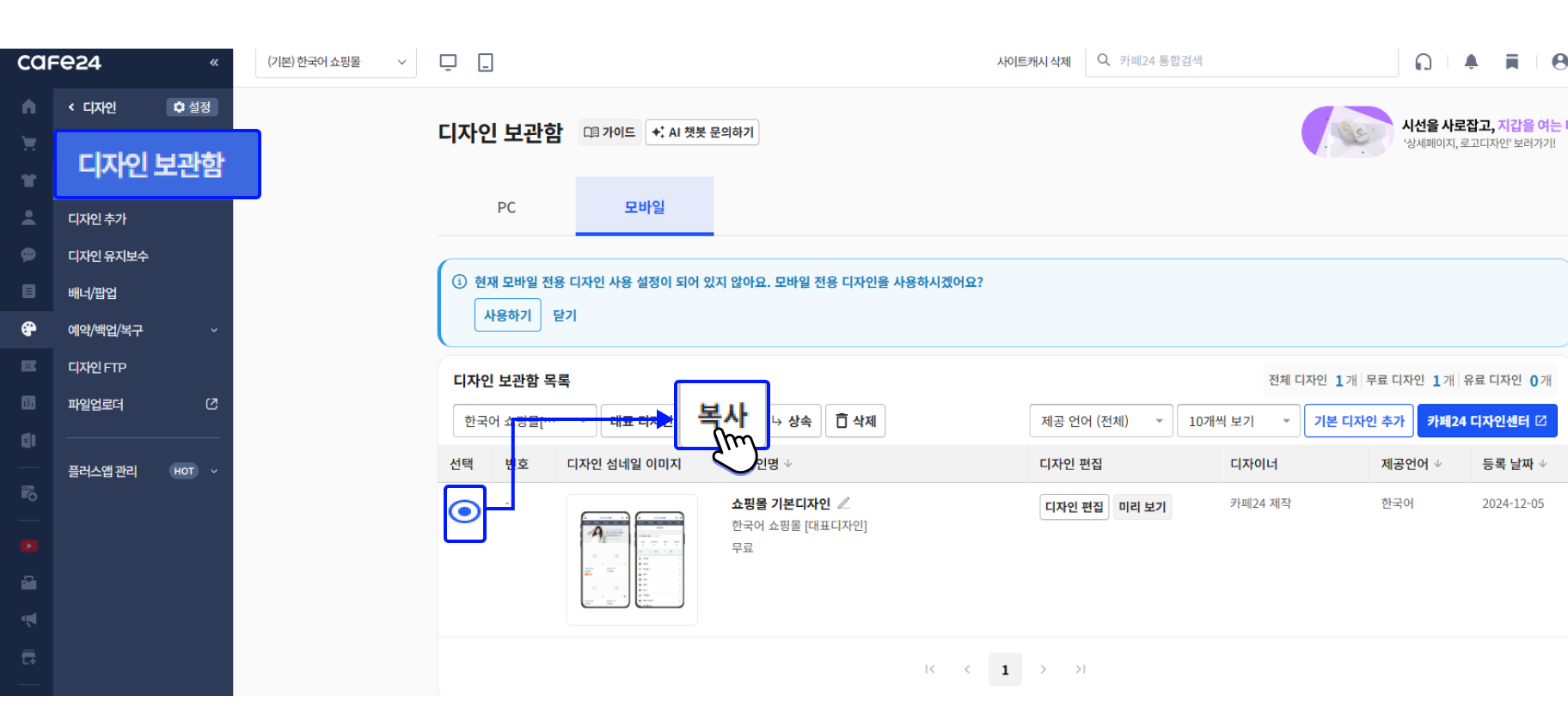
STEP 2. 디자인 (PC/모바일) > 디자인 대시보드 > 디자인 보관함 > 모바일 탭에서 소스라이브 플레이어를 적용할 디자인을 선택 후 복사합니다. 실제 운영 중인 페이지에 영향을 주지 않도록 복사본에 먼저 적용해봅니다.

STEP 3. 복사된 디자인의 디자인 편집 버튼을 클릭해 스마트 디자인 화면으로 이동합니다.

STEP 4. 왼쪽 하단 폴더추가 버튼을 클릭해 노출된 팝업 화면에서 폴더명 항목에 saucelive를 입력 후 저장을 클릭합니다. 해당 폴더가 추가된 것을 확인할 수 있습니다.

STEP 5. 왼쪽 하단 화면추가 버튼을 클릭해 노출된 팝업 화면에서 앞에서 추가한 saucelive 폴더를 클릭합니다. 저장 경로는 saucelive로 지정되고, 파일명 항목에는 saucelive.html를 입력 후 저장을 클릭합니다.

STEP 6. 아래 코드를 복사해 앞서 추가한 saucellive.html 에 붙여 넣고 상단의 저장을 클릭 후 라이브 페이지를 직접 추가합니다.
성공적인 연동을 위해 꼭 확인해주세요.
모비두 담당자에게 전달 받은 파트너 ID를 확인 후 코드 내 **const partnerId=" "**에 넣어 적용해주세요.
적용했다면, 카페24 도메인 URL(파트너사가 사용 중인 URL)/saucelive/saucelive.html 링크에서 플레이어 적용을 확인할 수 있습니다.라이브 URL을 사용해야 하는 경우(사전 마케팅 진행 또는 배너를 통한 라이브 랜딩 처리하는 경우 등) 또는 라이브 시 회원 로그인이 반드시 필요한 경우에는 소스어드민에서 라이브를 편성해 승인 완료 후 라이브ID를 확인해 아래 형태의 URL에 적용해 사용합니다. 👉라이브 ID 확인하기

카페24의 기본 로그인 페이지 주소 외 별도의 페이지로 이동을 원하는 페이지가 있다면, member/login.html 부분의 수정이 필요합니다.

<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=no">
<script type="text/javascript" src="https://player.sauceflex.com/static/js/SauceLiveLib.js"></script>
<title>소스라이브</title>
</head>
<body>
<div id="player"></div>
<script>
/* --------------------------------------------------------
STEP 1: 방송 ID 자동 조회 함수
partnerId만 입력하면 최신 방송 ID를 자동으로 가져옵니다.
-------------------------------------------------------- */
async function getBroadcastId() {
const partnerId = "partner_id"; // 필수 입력값으로, 모비두에서 발급받은 파트너 ID를 partner_id 대신 입력하세요.
if (!partnerId) {
console.warn('파트너 ID가 설정되지 않았습니다. 방송 ID를 자동으로 확인하기 위해 파트너 ID를 입력해주세요.');
return null;
}
try {
const broadcastResponse = await fetch(`https://api.sauceflex.com/V1/front/broadcast?partnerId=` + partnerId);
const broadcastData = await broadcastResponse.json();
if (broadcastData?.response?.items?.length > 0) {
const broadcast = broadcastData.response.items[0];
return broadcast.broadcastId;
} else {
console.warn('방송 데이터를 찾을 수 없습니다.');
return null;
}
} catch (error) {
console.error('방송 ID 조회 중 오류가 발생했습니다:', error);
return null;
}
}
/* --------------------------------------------------------
STEP 2: 고객 데이터 자동 조회 함수
cafe24 고객 데이터를 자동으로 조회합니다.
-------------------------------------------------------- */
async function getCustomerData() {
try {
const response = await fetch(`/exec/front/manage/async?module=member`);
const { member } = await response.json();
return member.memberData;
} catch (error) {
console.error('고객 데이터 조회 중 오류가 발생했습니다:', error);
return null;
}
}
/* --------------------------------------------------------
STEP 3: 고객 이름 마스킹 (선택 기능)
필요 시 고객 이름을 가려서 표시할 수 있습니다. 예) 홍길동 → 홍길*
-------------------------------------------------------- */
function maskName(name) {
if (name.length <= 2) return name;
const firstTwo = name.substring(0, 2);
const stars = '*'.repeat(name.length - 2);
return firstTwo + stars;
}
/**
* (선택) 커스텀 마스킹 예시도 포함되어 있으니 필요시 주석 해제하여 사용 가능
*/
/* --------------------------------------------------------
STEP 4: (선택) 각 기능별 커스터마이징 함수 등록
배너, 상품, 공유, 리워드 등 클릭 시 기본 동작을 바꾸고 싶을 때 사용
주석을 해제하고 원하는 방식으로 수정해서 사용하세요.
자세한 설명은 아래 문서 참고:
- 연동 가이드: https://docs.sauce.im/docs/XXXXX
- 브릿지 payload 정보: https://docs.sauce.im/docs/saucelive-payload
-------------------------------------------------------- */
// let config = {
// sauceflexMoveBanner: () => {},
// sauceflexMoveProduct: () => {},
// sauceflexOnShare: () => {},
// sauceflexMoveReward: () => {},
// sauceflexMoveExit: () => {},
// sauceflexMoveCoupon: () => {},
// sauceflexMoveLogin: () => {},
// sauceflexMoveSlotBanner: () => {},
// };
/* --------------------------------------------------------
STEP 4: 페이지 로드 시 실행되는 메인 로직
-------------------------------------------------------- */
window.addEventListener('DOMContentLoaded', async () => {
const url = new URL(location.href);
// 4-1. 방송 ID 설정
let broadcastId = url.searchParams.get("broadcastId") ?? await getBroadcastId();
// 4-2. 고객 정보 세팅
const customerData = await getCustomerData();
const memberId = customerData?.id;
const nickName = customerData?.nick;
const name = customerData?.name;
if (!broadcastId) {
console.warn('broadcastId를 찾을 수 없습니다. URL 파라미터로 broadcastId를 전달하거나, partnerId를 설정해주세요.');
return;
}
// 4-3. 플레이어 초기화
window.SauceLiveLib.setInit({ broadcastId, id: 'player', platform: 'CAFE24' });
// 4-4. 고객 정보 연동
if (memberId) window.SauceLiveLib.setMemberObject({ nickName: nickName || name, memberId });
// 4-5. (선택) 닉네임/ID 마스킹 사용 시 아래 주석 해제
// if (memberId) window.SauceLiveLib.setMemberObject({ nickName: maskName(nickName || name), memberId });
// if (memberId) window.SauceLiveLib.setMemberObject({ nickName: maskName(memberId), memberId });
// 4-6. 고객 정보가 없을 경우 초기화 처리
if (!memberId) window.SauceLiveLib.setMemberToken(' ');
// 4-7. (선택) 개별 기능 커스터마이징 활성화
// window.SauceLiveLib.setPlatformBridge(config);
// 4-8. (선택) 플로팅 기능 제거 예시
/*
let config = {
sauceflexMoveBanner: (payload) => {
window.location.href = payload.linkUrl;
},
sauceflexMoveProduct: (payload) => {
window.location.href = payload.linkUrl;
}
};
window.SauceLiveLib.setPlatformBridge(config);
*/
// 4-9. 플레이어 로딩 시작
window.SauceLiveLib.load();
});
</script>
</body>
</html> STEP 7. 코드를 적용한 디자인을 대표 디자인으로 설정합니다.

이후, 소스라이브 플레이어가 정상적으로 노출되면 연동 완료입니다.
성공적으로 회원 연동과 플레이어 설치를 완료 했다면 라이브 준비하기 에서 라이브를 준비하는 과정을 확인하고 실제 라이브 편성하기를 해볼 수 있습니다. 이후 라이브의 운영은 라이브콘솔에서 진행합니다.
더 많은 정보 보기
아래 타이틀을 클릭하고 더 많은 🔗연동 정보🔗를 확인해보세요.
Updated about 2 months ago
V1.1