모아보기 기본 사용법
소개
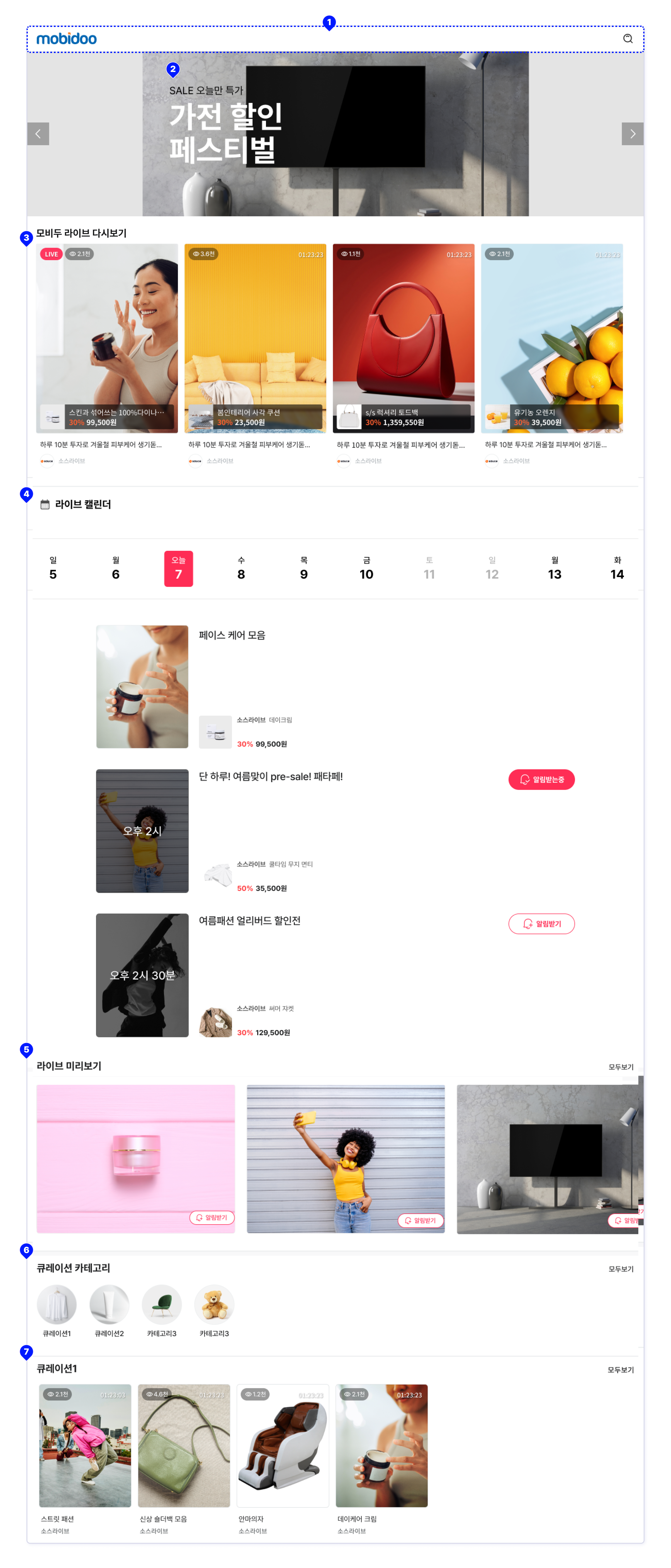
모아보기 기본 사용법을 이용하여 아래 이미지의 모아보기 기능을 쉽게 이용 가능합니다.
일반 형태의 모아보기
일반 형태의 모아보기 사용시의 기본 코드는 아래와 같습니다.
<script src="https://collection.sauceflex.com/static/js/SauceWebLib.js"></script>
<script>
// partnerId 는 소스라이브 가입 시에 설정한 파트너 ID와 같아야 합니다. (필수값)
const partnerId = "";
window.SauceWebLib.setInit({ partnerId: '' });
window.SauceWebLib.load()
</script>

- 헤더 영역 - 로고 및 검색
로고 및 검색 영역에 대해서 사용 미사용 처리는 아래 코드를 참고해주세요<script src="https://collection.sauceflex.com/static/js/SauceWebLib.js"></script> <script> // partnerId 는 소스라이브 가입 시에 설정한 파트너 ID와 같아야 합니다. (필수값) const partnerId = ""; // 로고 및 검색 영역 기본값은 true 입니다. window.SauceWebLib.setInit({ partnerId: '' ,searchBar:false }); window.SauceWebLib.load() </script> - 상단 배너 영역
상단 배너 영역에 대해서 사용 미사용 처리는 아래 코드를 참고해주세요<script src="https://collection.sauceflex.com/static/js/SauceWebLib.js"></script> <script> // partnerId 는 소스라이브 가입 시에 설정한 파트너 ID와 같아야 합니다. (필수값) const partnerId = ""; // 상단 배너 영역 기본값은 true 입니다. window.SauceWebLib.setInit({ partnerId: '' ,topBanner:false }); window.SauceWebLib.load() </script> - 라이브 다시보기 영역
라이브 다시보기 영역에 대해서 사용 미사용 처리는 아래 코드를 참고해주세요<script src="https://collection.sauceflex.com/static/js/SauceWebLib.js"></script> <script> // partnerId 는 소스라이브 가입 시에 설정한 파트너 ID와 같아야 합니다. (필수값) const partnerId = ""; // 최신 라이브 영역 기본값은 true 입니다. window.SauceWebLib.setInit({ partnerId: '' ,broadcast:false }); window.SauceWebLib.load() </script> - 캘린더 영역
캘린더 영역에 대해서 사용 미사용 처리는 아래 코드를 참고해주세요<script src="https://collection.sauceflex.com/static/js/SauceWebLib.js"></script> <script> // partnerId 는 소스라이브 가입 시에 설정한 파트너 ID와 같아야 합니다. (필수값) const partnerId = ""; // 캘린더 영역 기본값은 false 입니다. window.SauceWebLib.setInit({ partnerId: '' , broadcastTable:false }); window.SauceWebLib.load() </script> - 라이브 미리보기
 미리보기 영역에 대해서 사용 미사용 처리는 아래 코드를 참고해주세요
<script src="https://collection.sauceflex.com/static/js/SauceWebLib.js"></script> <script> // partnerId 는 소스라이브 가입 시에 설정한 파트너 ID와 같아야 합니다. (필수값) const partnerId = ""; // 미리보기 영역 기본값은 true 입니다. // 기본 타입은 이미지 타입입니다. scheduleType // 미리보기 타입에 대해서는 링크를 참고해주세요 window.SauceWebLib.setInit({ partnerId: '' ,schedule:false, scheduleType:'feed' }); window.SauceWebLib.load() </script> - 큐레이션 카테고리 영역
큐레이션 카테고리 영역에 대해서 사용 미사용 처리는 아래 코드를 참고해주세요.<script src="https://collection.sauceflex.com/static/js/SauceWebLib.js"></script> <script> // partnerId 는 소스라이브 가입 시에 설정한 파트너 ID와 같아야 합니다. (필수값) const partnerId = ""; // 큐레이션 카테고리 영역 기본값은 true 입니다. window.SauceWebLib.setInit({ partnerId: '' ,curation:false }); window.SauceWebLib.load() </script> - 큐레이션 상세 영역
큐레이션 상세 영역에 대해서 사용 미사용 처리는 아래 코드를 참고해주세요.<script src="https://collection.sauceflex.com/static/js/SauceWebLib.js"></script> <script> // partnerId 는 소스라이브 가입 시에 설정한 파트너 ID와 같아야 합니다. (필수값) const partnerId = ""; // 큐레이션 상세 영역 기본값은 true 입니다. window.SauceWebLib.setInit({ partnerId: '' , curationDetail:false }); window.SauceWebLib.load() </script>
Updated 3 months ago
What’s Next