쿠폰 연동 관련 제어
소스라이브에서 제공하는 쿠폰 기능을 고객사의 쿠폰 시스템과 연동하기 위한 가이드입니다.
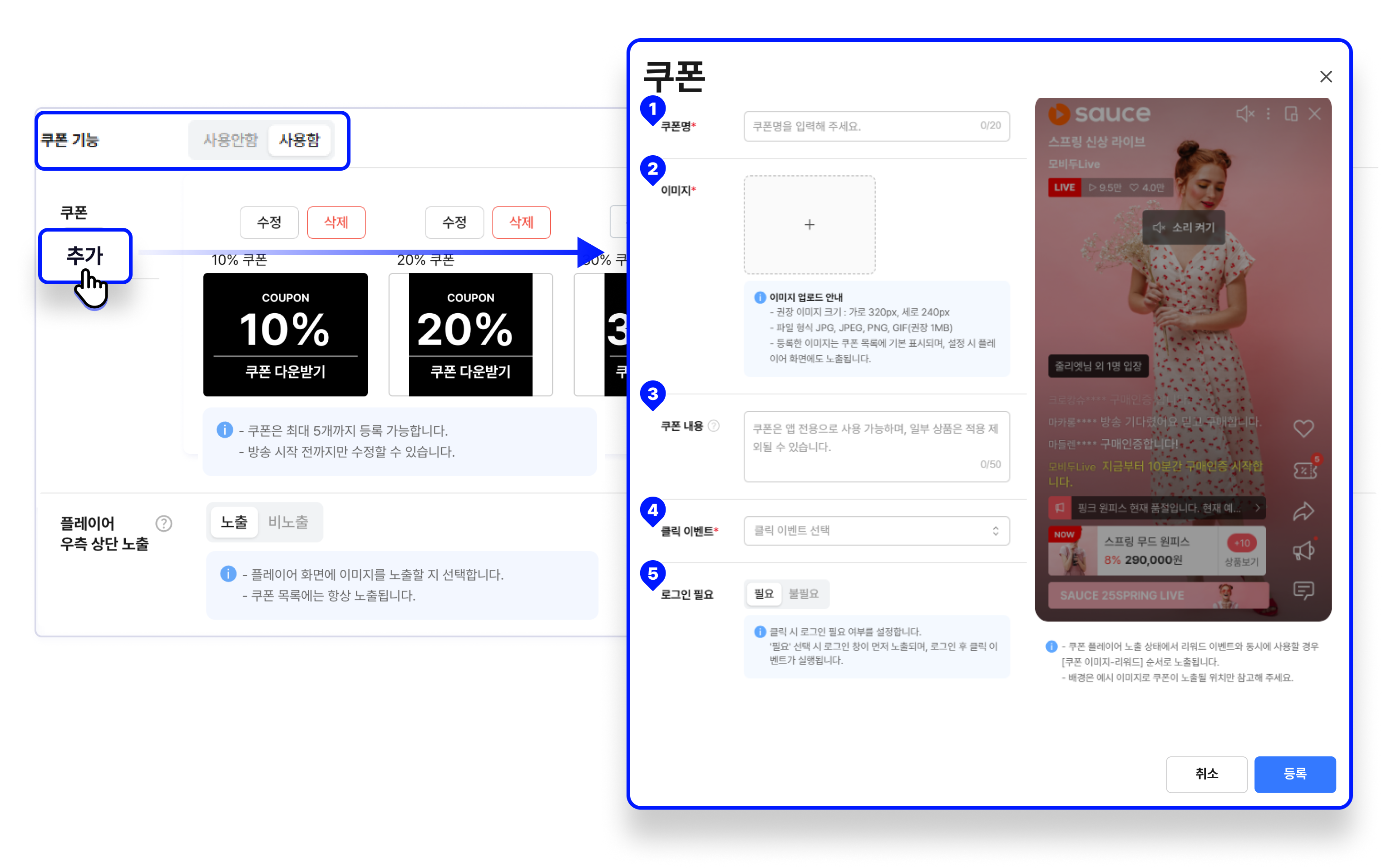
아래의 설정은 어드민에서 라이브 편성 할 때 또는 라이브 시작 전 라이브콘솔에서 할 수 있습니다.
쿠폰 설정 시의 '클릭 이벤트' 항목이 쿠폰 다운로드나 사용자 정의인 경우에는 브릿지를 사용할 수 있는 환경에서만 해당 기능을 사용할 수 있습니다.

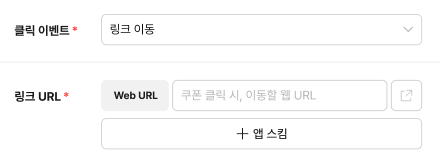
링크 이동

쿠폰 Payload 에서 변수로 사용가능한 linkUrl 을 입력 가능합니다.
사용 예시
case "sauceflexMoveCoupon":
// 쿠폰 버튼 클릭시 링크 이동
const link=jsonData.params.linkUrl
const couponType =jsonData.params.couponType
if(link && couponType ==='link' ){
window.location.href = link
}
break;링크 이동 (새창)

위와 동일하나 사용가능한 linkUrl 이 새 창으로 열리는 방식으로 사용 가능합니다.
사용 예시
case "sauceflexMoveCoupon":
// 쿠폰 버튼 클릭시 링크 새창
const link = jsonData.params.linkUrl
const couponType =jsonData.params.couponType
if(link && couponType ==='newWindow' ){
window.open(link)
}
break;쿠폰 다운로드(쿠폰 코드)

고객사의 API 를 통해서 링크 다운로드 기능을 구현할수 있습니다. 위의 쿠폰 연동 가이드 예시나 아래 코드를 참고해주세요
사용 예시 (기본 예시이며 아래 코드는 동작하지 않습니다.)
case "sauceflexMoveCoupon": // 쿠폰 버튼 클릭 시 다운로드
const couponCode = jsonData.params.couponCode;
const couponType = jsonData.params.couponType;
// API 서버를 직접 운영하고 있는 경우
if (YOUR_COUPON_API) {
fetch(`${YOUR_COUPON_API}/${couponCode}`)
.then((res) => res.json())
.then((res) => {
// 쿠폰 다운로드 처리 결과를 success에 담아 반환한 경우
if (res.success) {
window.alert(`${res.percent}% 쿠폰을 다운로드 받았습니다.`);
} else {
window.alert("쿠폰이 모두 소진되었습니다.");
}
})
.catch(() => {
window.alert("쿠폰 다운로드 중 오류가 발생했습니다.");
});
} else {
location.href = `https://COUPON_DOWNLOAD_PAGE/${couponCode}`;
}
break;사용자 정의

개별 JSON 등으로 임의 값을 여러가지 저장하여 사용하는 방식입니다.
사용 예시 (기본 예시이며 아래 코드는 동작하지 않습니다.)
case "sauceflexMoveCoupon": // 쿠폰 버튼 클릭 시 다운로드 혹은 별도 저장된 값을 통한 링크 이동 처리등 가능
const metadata=jsonData.params.metadata;
// 테스트용 값 "{\"couponId\": \"1\",\"title\":\"쿠폰1\",\"discount\": \"0\"}"
const parsedMetadata = JSON.parse(metadata)
const couponId = parsedMetadata.couponId
const title = parsedMetadata.discount
const discount = parsedMetadata.discount
// API 서버를 직접 운영하고 있는 경우
if (YOUR_COUPON_API) {
fetch(`${YOUR_COUPON_API}/${couponId}`,{ param:{ discount } } )
.then((res) => res.json())
.then((res) => {
// 쿠폰 다운로드 처리 결과를 success에 담아 반환한 경우
if (res.success) {
window.alert(`${res.discount}% ${title} 쿠폰을 다운로드 받았습니다. `);
} else {
window.alert("쿠폰이 모두 소진되었습니다.");
}
})
.catch(() => {
window.alert("쿠폰 다운로드 중 오류가 발생했습니다.");
});
} else {
location.href = `https://COUPON_DOWNLOAD_PAGE/${couponId}`;
}
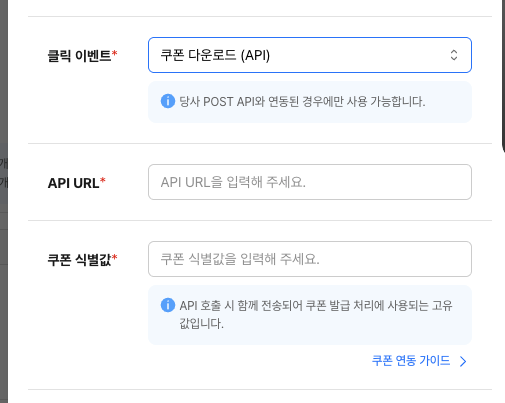
break;쿠폰 다운로드 (API)

실제 API 연동이 되어있는 케이스입니다. 이 경우 브릿지를 사용하지 않아도 실제 고객사 쿠폰 스팩에 맞춰서 기능이 자동 적용됩니다.
API URL 과 식별값을 통해서 실제 API 를 호출하여 UI 처리합니다.
Field | Type | Required | Description |
|---|---|---|---|
| string | Y | 고객사 쿠폰 식별값 |
| string | Y | 고객사에서 모비두에 전달한 토큰 (필드명 고정) |
고객사에서 아래와 같이 상태 정의를 위의 API 에서 세팅할 경우 아래의 표기 문구를 플레이어에서 호출합니다.
| Status Code | case | UI 처리 방식 |
|---|---|---|
200 OK | 쿠폰이 정상적으로 다운로드된 케이스 | alert("쿠폰이 다운로드 되었습니다.") |
409 Conflict | 이미 해당 쿠폰을 다운로드한 경우 | alert("쿠폰이 이미 다운로드 되었습니다.") |
410 Gone | 쿠폰이 소진되어 제공되지 않는 케이스 | alert("쿠폰이 소진 되었습니다.") |
**기타 상태** | 오류 발생 | alert("관리자에게 문의하세요.") |
Updated 3 months ago