운영 정보 설정
라이브 진행 중 사용할 상품 연결, 슬롯 배너, 인서트, 배너, 쿠폰, 관리자 채팅 자동 반복 등 라이브 운영을 위한 설정을 합니다.

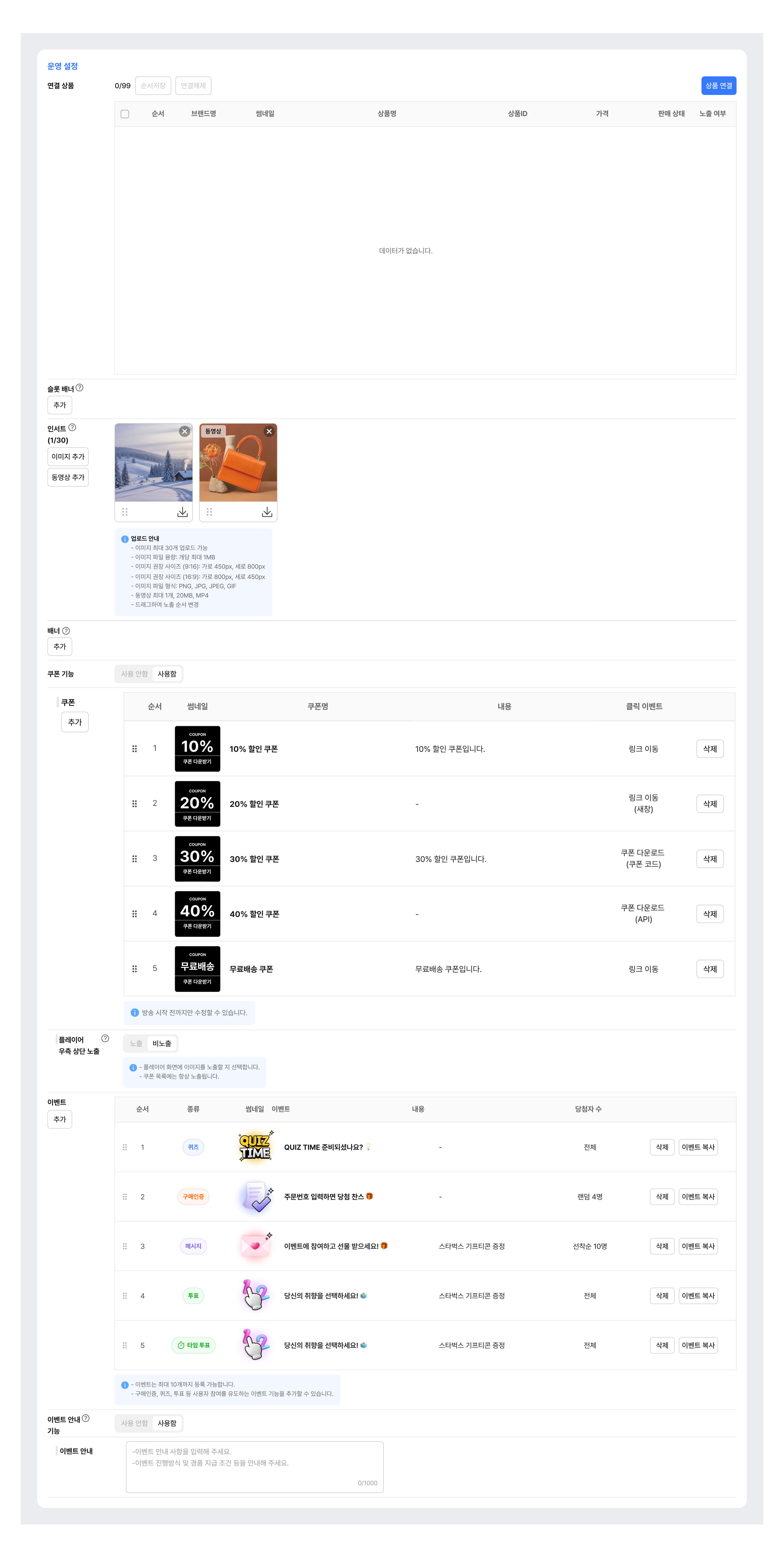
연결 상품
라이브에서 소개할 상품을 추가, 관리합니다.
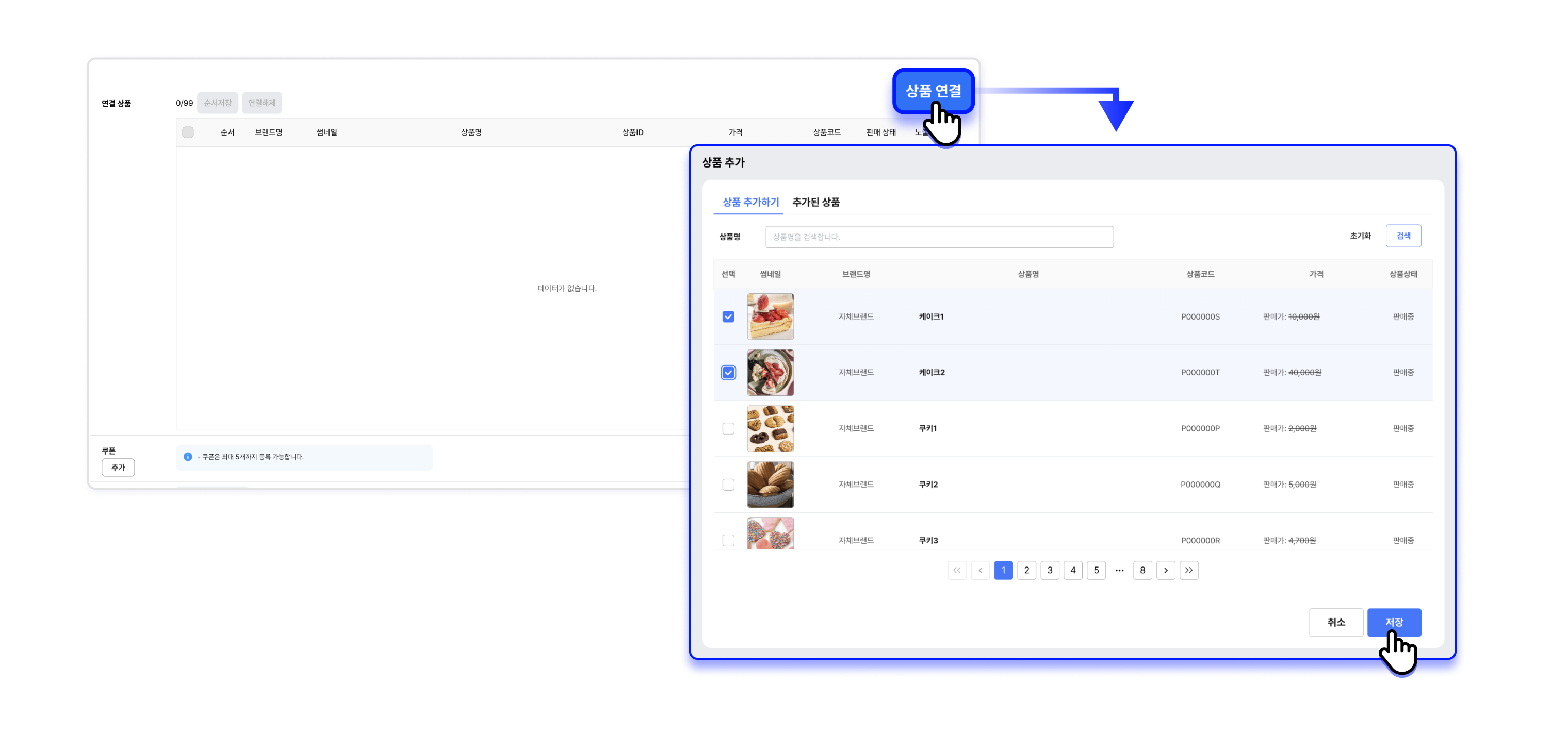
STEP 1. 상품 연결 버튼을 클릭하면 상품 모달창이 나타납니다.
STEP 2. 사전에 등록된 상품을 확인하고 라이브에 추가할 상품을 체크합니다. 체크한 상품은 추가된 상품 탭에서 확인할 수 있습니다.
사전 상품 등록은 상품 등록과 관리하기에서 진행합니다.
STEP 3. 저장을 클릭합니다.

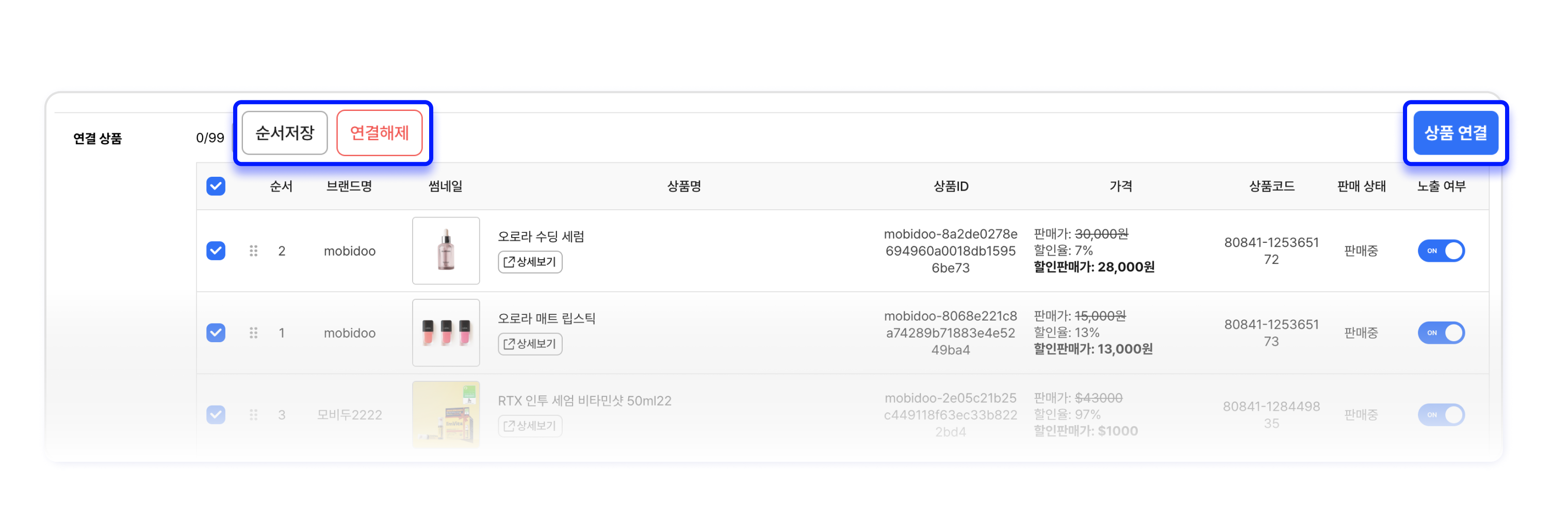
STEP 4. 편성표에서 연결 상품을 관리합니다.
- 순서 변경 : 순서 항목 앞 아이콘을 드래그 앤 드롭 후, 순서 저장 버튼을 눌러 순서를 저장합니다.
- 연결 해제 : 제외하고 싶은 상품을 체크 후 연결 해제 버튼을 클릭합니다.
- 상품 연결 : 추가 등록하고 싶은 상품이 있다면, 상품 연결 버튼을 클릭합니다.

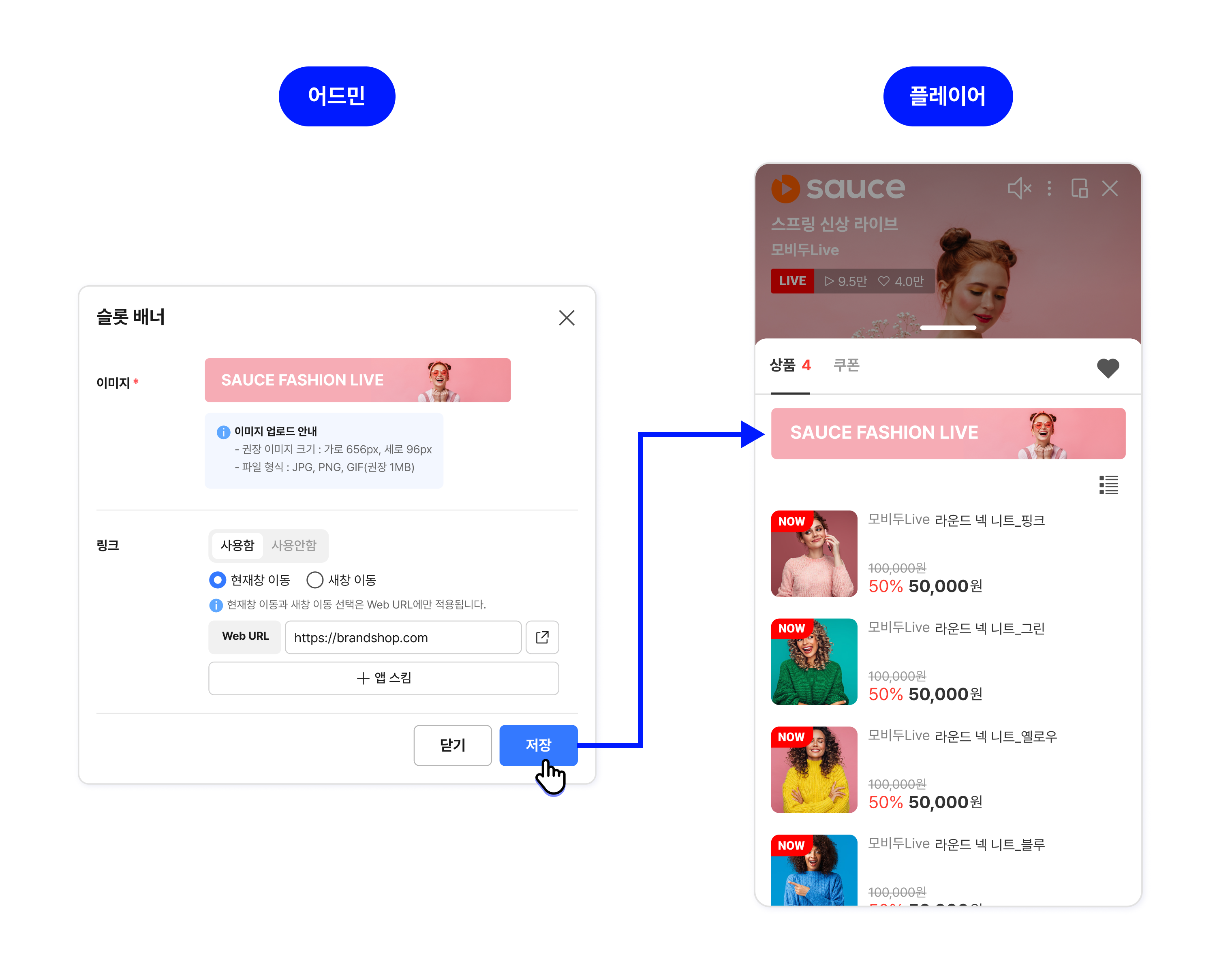
슬롯 배너
상품 목록 상단에 노출되는 배너입니다.
STEP 1. 슬롯 배너 > 추가를 클릭합니다.
STEP 2. 이미지를 추가합니다.
STEP 3. 링크 사용 여부를 선택합니다. 링크를 사용함으로 선택한다면, URL을 입력합니다.
-
Web URL : 배너 클릭 시 해당 Web URL로 연결됩니다.
-
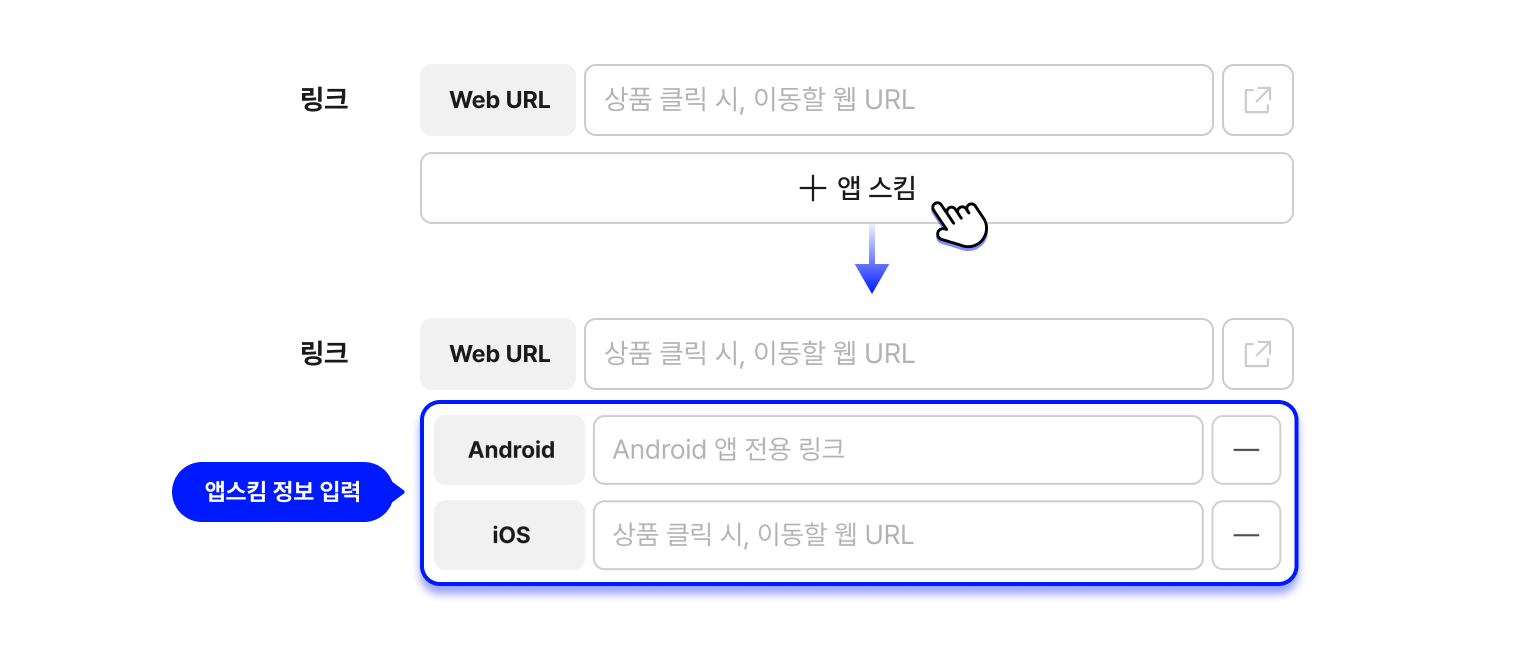
파트너사 앱 내 이동해야 할 링크가 있다면, 앱스킴 버튼을 클릭해 Android, iOS 앱 전용 링크를 지정할 수 있습니다.

- 슬롯 배너는 실시간 라이브 방송에만 적용되며, 다시보기 VOD에서는 노출되지 않습니다.* 별도의 웹뷰, iframe, 기본 라이브러리로 플레이어를 구현한 고객사의 경우, 슬롯배너 사용을 위해 브릿지 연결이 필요합니다. 👉 소스라이브 플레이어 브릿지 가이드 > Payload 정의
인서트
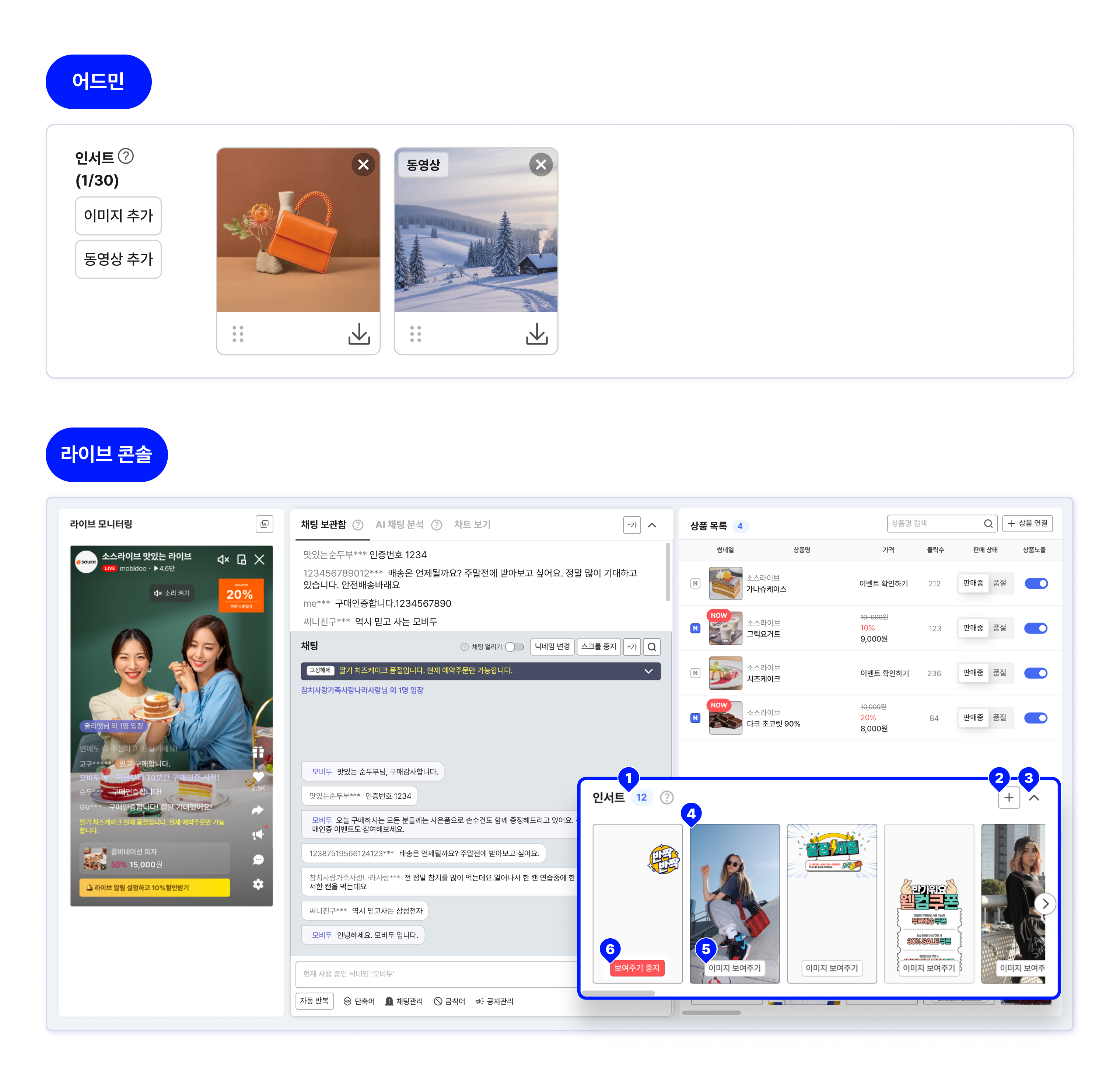
라이브 중 시청자에게 보여줄 이미지나 동영상을 미리 추가해, 라이브콘솔에서 수동으로 노출하는 기능입니다.
STEP 1. 이미지 추가또는 동영상 추가 버튼을 클릭해 이미지 또는 동영상을 추가합니다.
STEP 2. 목록에서 삭제/순서 변경(드래그) 이 가능합니다.
라이브 중에는 라이브콘솔에서 이미지 보여주기, 보여주기 중지로 인서트 기능을 사용합니다. 라이브콘솔 인서트 보러가기

| 항목 | 내용 |
|---|---|
| 업로드 수 | 최대 30개 (동영상은 최대 1개 - 20MB, mp4 파일) |
| 용량 | 개당 최대 1MB |
| 권장 사이즈 | (9:16) 가로 450px, 세로 800px , (16:9) 가로 800px, 세로 450px |
| 파일 형식 | PNG, JPG, JPEG, GIF |
배너
플레이어 하단 영역에 노출되는 배너로, 이미지 / 텍스트 / 이미지+텍스트 형태를 지원하고, 연결 URL을 입력할 수 있습니다.
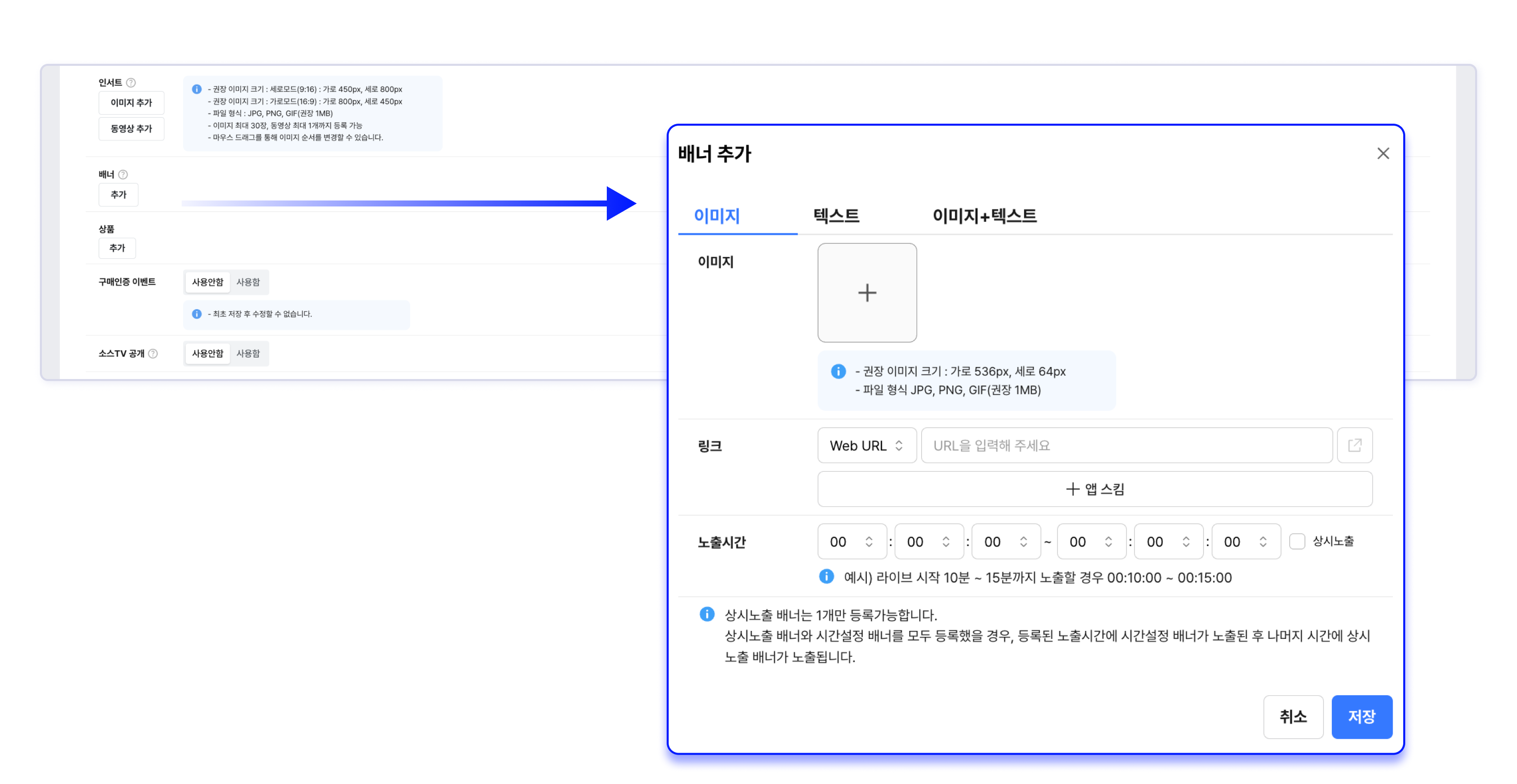
STEP 1. 배너 > 추가를 클릭합니다.
STEP 2. 배너 형태에 따라 이미지, 텍스트, 이미지+텍스트 중 선택합니다.
STEP 3. 배너 내용과 링크를 설정합니다.
-
Web URL : 배너 클릭 시 해당 Web URL로 연결됩니다.
-
파트너사 앱 내 이동해야 할 링크가 있다면, 앱스킴 버튼을 클릭해 Android, iOS 앱 전용 링크를 지정할 수 있습니다.

앱스킴 설정
- TEL : 배너 클릭 시 등록된 전화번호로 연결됩니다. (모바일에서만 지원)
| 항목 | 내용 |
|---|---|
| 용량 | 최대 1MB |
| 권장 사이즈 | 가로 536px, 세로 64px |
| 파일 형식 | PNG, JPG, GIF |
STEP 4. 노출 시간을 설합니다.
- 상시 노출 배너는 1개만 등록 가능합니다.
- 시간 설정과 병행 시, 설정 시간에는 시간 설정 배너, 그 외 시간에는 상시 노출 배너가 노출됩니다.

Updated 15 days ago
