모아보기 연동
모아보기란, 이미 진행되었다가 VOD로 전환된 콘텐츠나 예정된 라이브 또는 진행 중이 라이브 콘텐츠를 한 화면에서 볼 수 있도록 모아둔 공간입니다.
이 가이드에서는 메이크샵으로 구축된 파트너사 홈페이지에 소스라이브 모아보기를 설치해 기존 라이브를 다시보기 하거나 최신 라이브 영역, 라이브 예고 영역을 설정할 수 있습니다.
이미 메이크샵을 이용 중이라면, 간단한 코드 삽입으로 쉽게 소스라이브 모아보기를 설치합니다.
모아보기 설치를 성공적으로 진행하기 위해서는,
- 소스라이브 파트너 계약을 완료하고 모비두 담당자에게 파트너 계정을 발급 받아야 합니다.
- 모아보기 연동은 회원 연동과 라이브 설치를 완료한 후에 사용 가능합니다.
소스라이브 모아보기 설치
PC Web 연동
STEP 1. 메이크샵에 로그인 합니다.
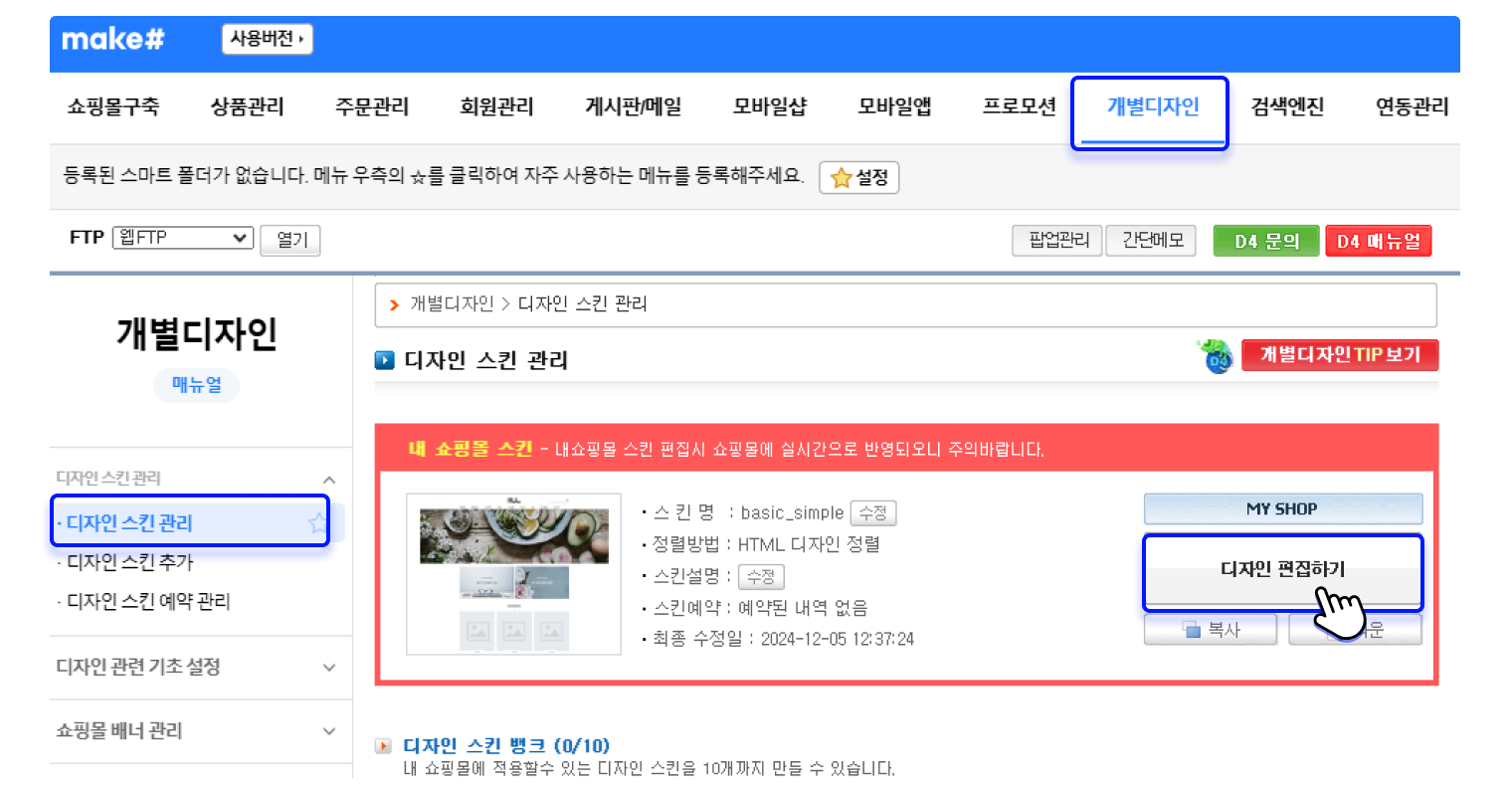
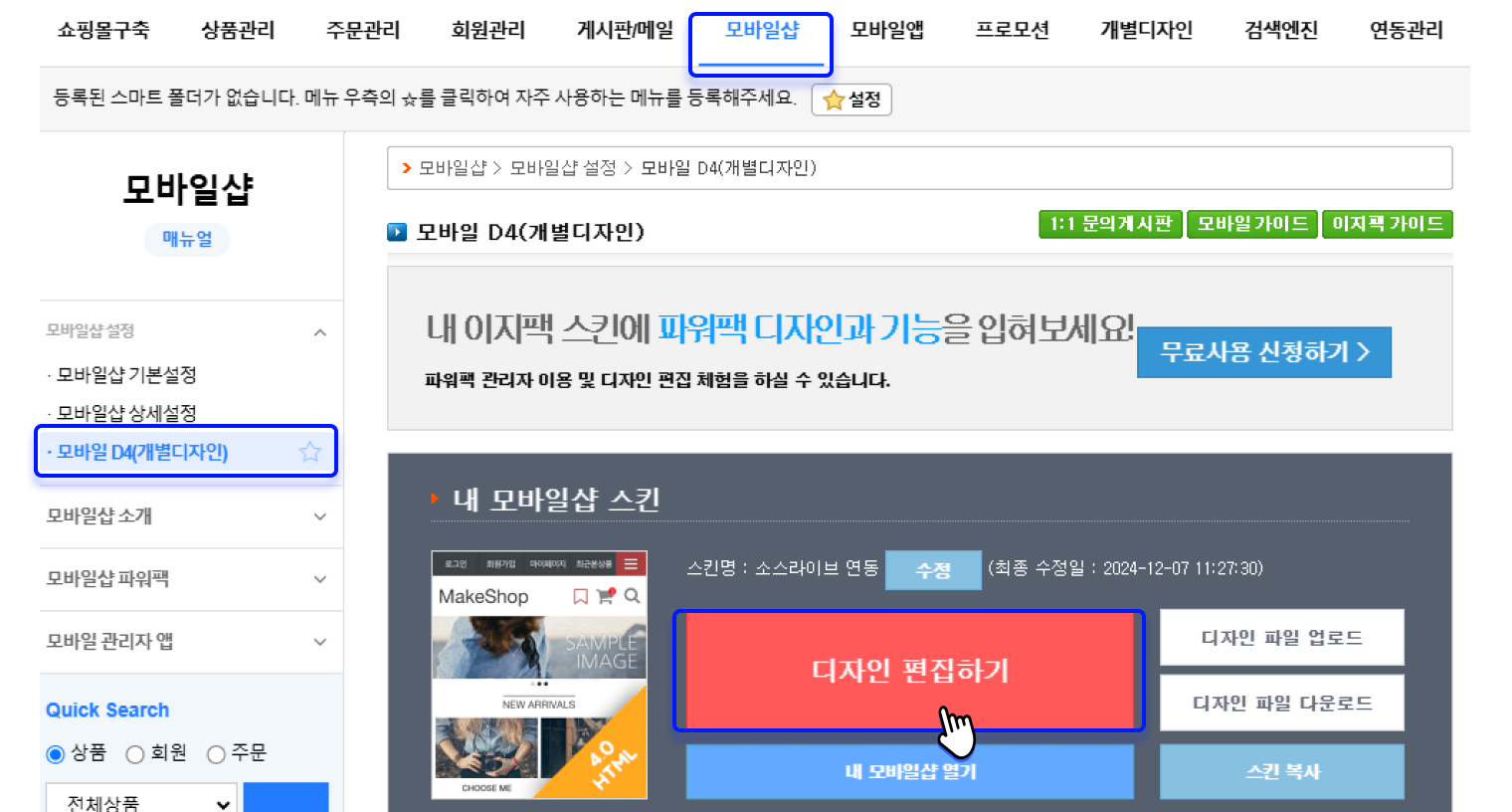
STEP 2. 개별 디자인 > 디자인 스킨 관리 > 디자인 편집하기를 클릭합니다.

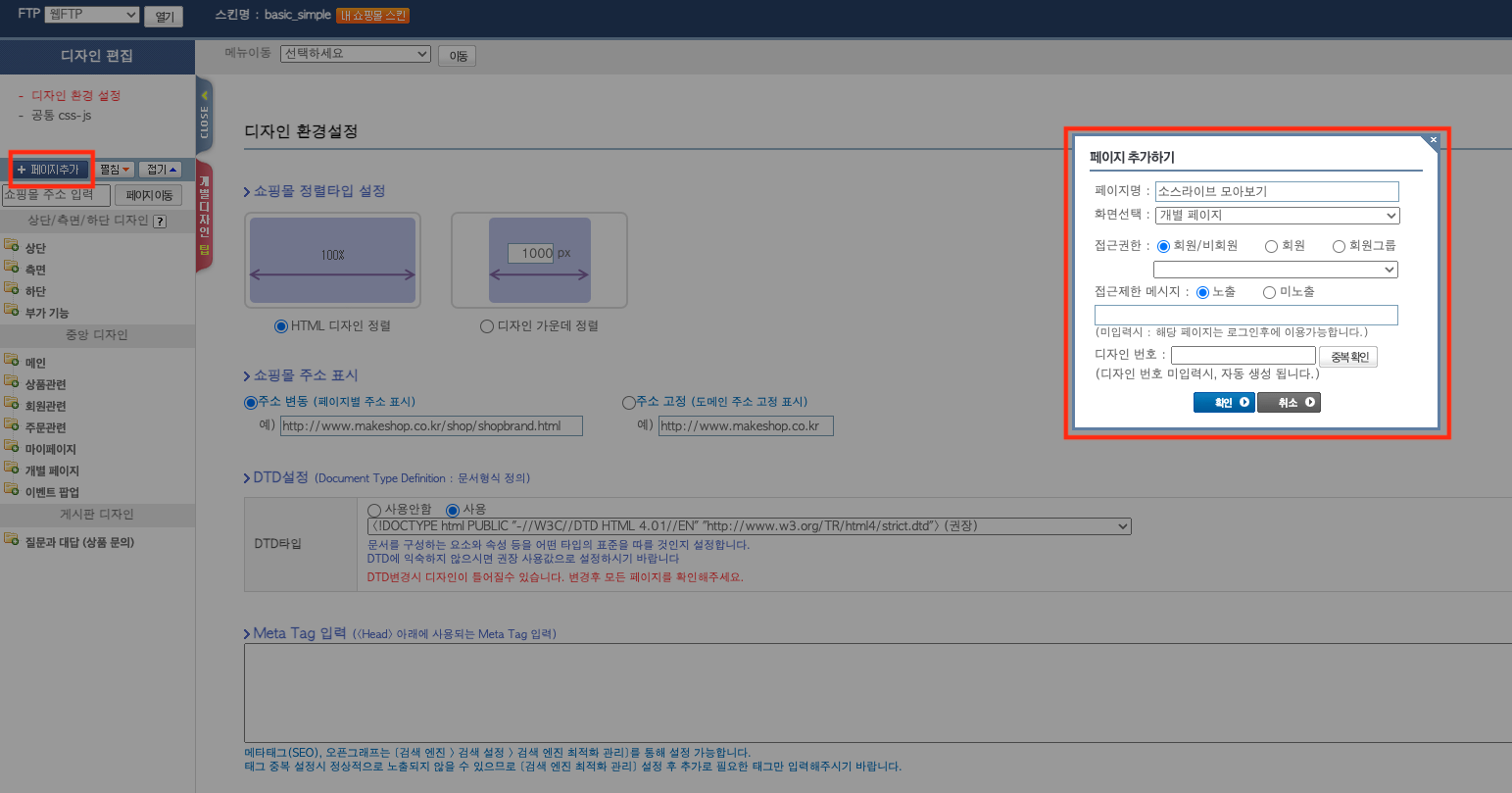
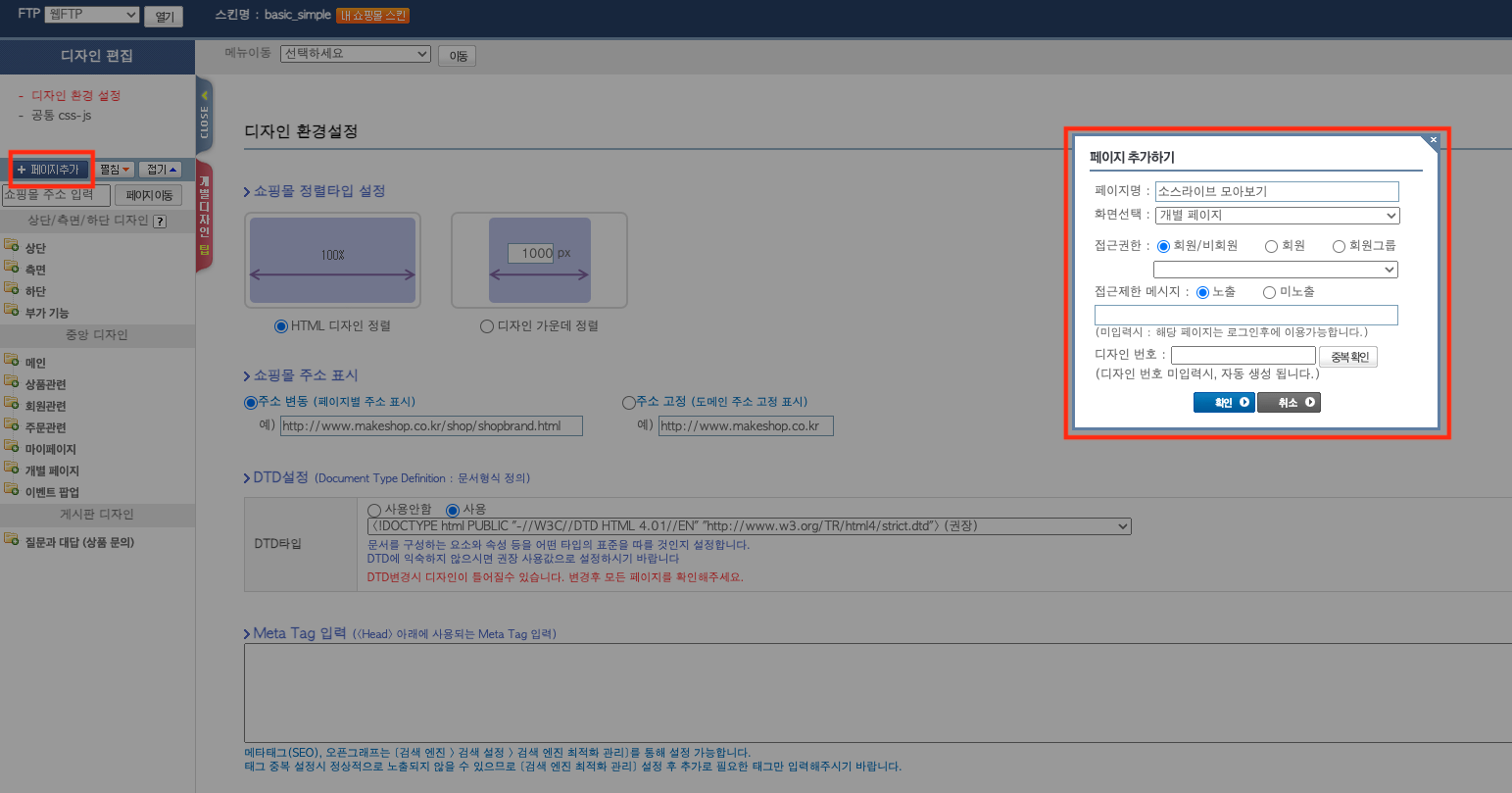
STEP 3. 페이지 추가 를 클릭 후 팝업 화면에서 화면 선택은 개별 페이지 로 선택한 후 페이지를 추가해주세요.

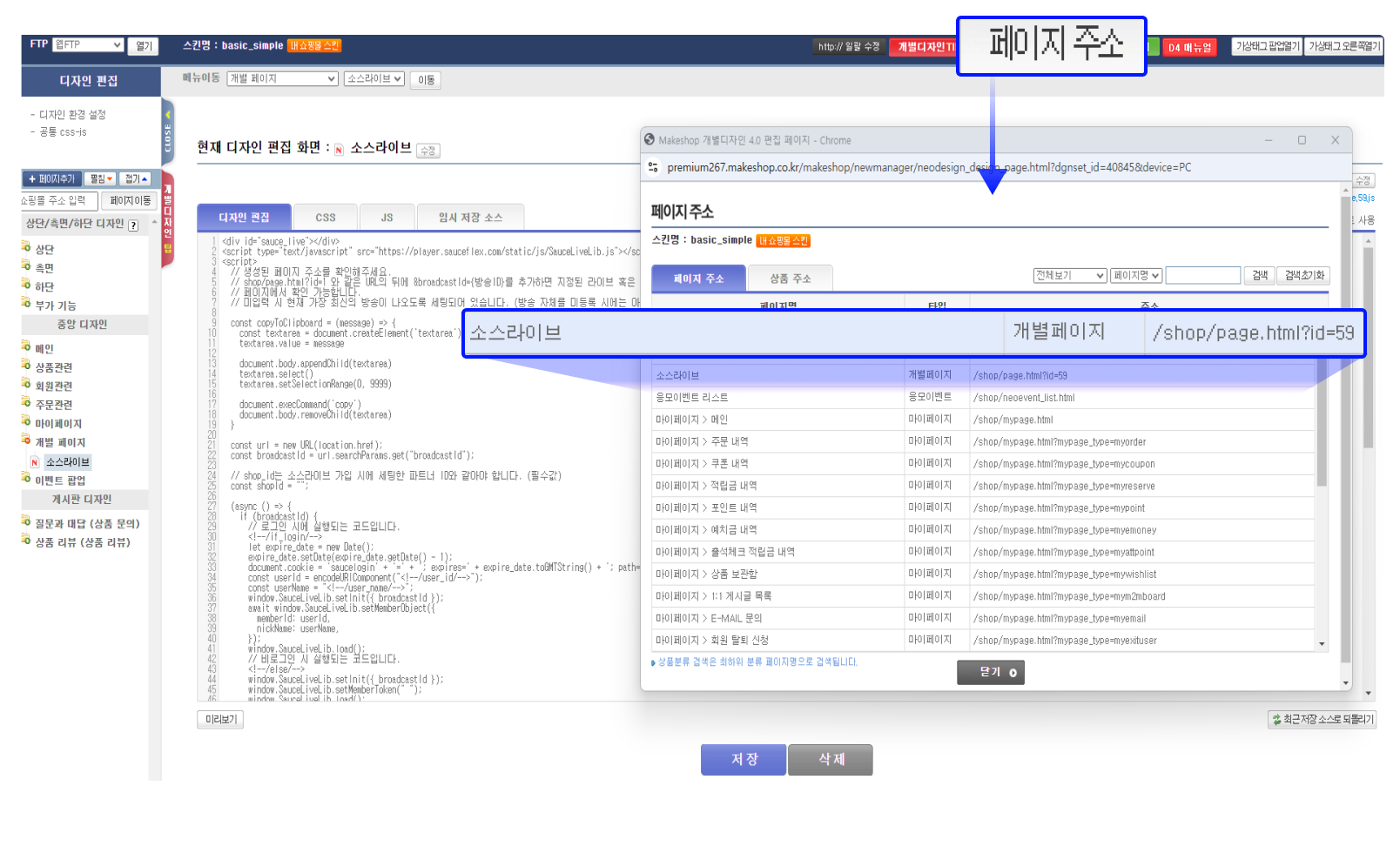
STEP 4. 추가한 페이지에서 아래의 코드를 추가해주세요
확인해주세요.모비두 담당자에게 전달 받은 파트너 ID 를 확인 후 const partnerId = " "에 해당 파트너ID로 변수명을 수정해야 합니다.
메이크샵 라이브설치에서 만들어진 page 주소의 id를 정확히 기입해주세요 .
<style>
#sauce_collect img { display: block; }
</style>
<div id='sauce_collect'></div>
<script type="text/javascript" src="https://collection.sauceflex.com/static/js/SauceWebLib.js"></script>
<script>
function flexCollectMoveBroadcast(params){
const regex = /\/broadcast\/([^?]+)/;
const match = params.broadcastUrl.match(regex);
if(!match) return
const broadcastId=match[1]
// 메이크샵 라이브설치에서 만들어진 page 주소의 id를 정확히 기입해주세요.
window.location.href= '/shop/page.html?id=1&broadcastId=' + broadcastId
}
window.addEventListener("DOMContentLoaded", async () => {
// 모비두에서 확인 받은 파트너 ID 를 정확히 입력해주세요
const partnerId = " ";
window.SauceWebLib.setInit({partnerId: partnerId ,searchBar:false });
window.SauceWebLib.load();
},
false
);
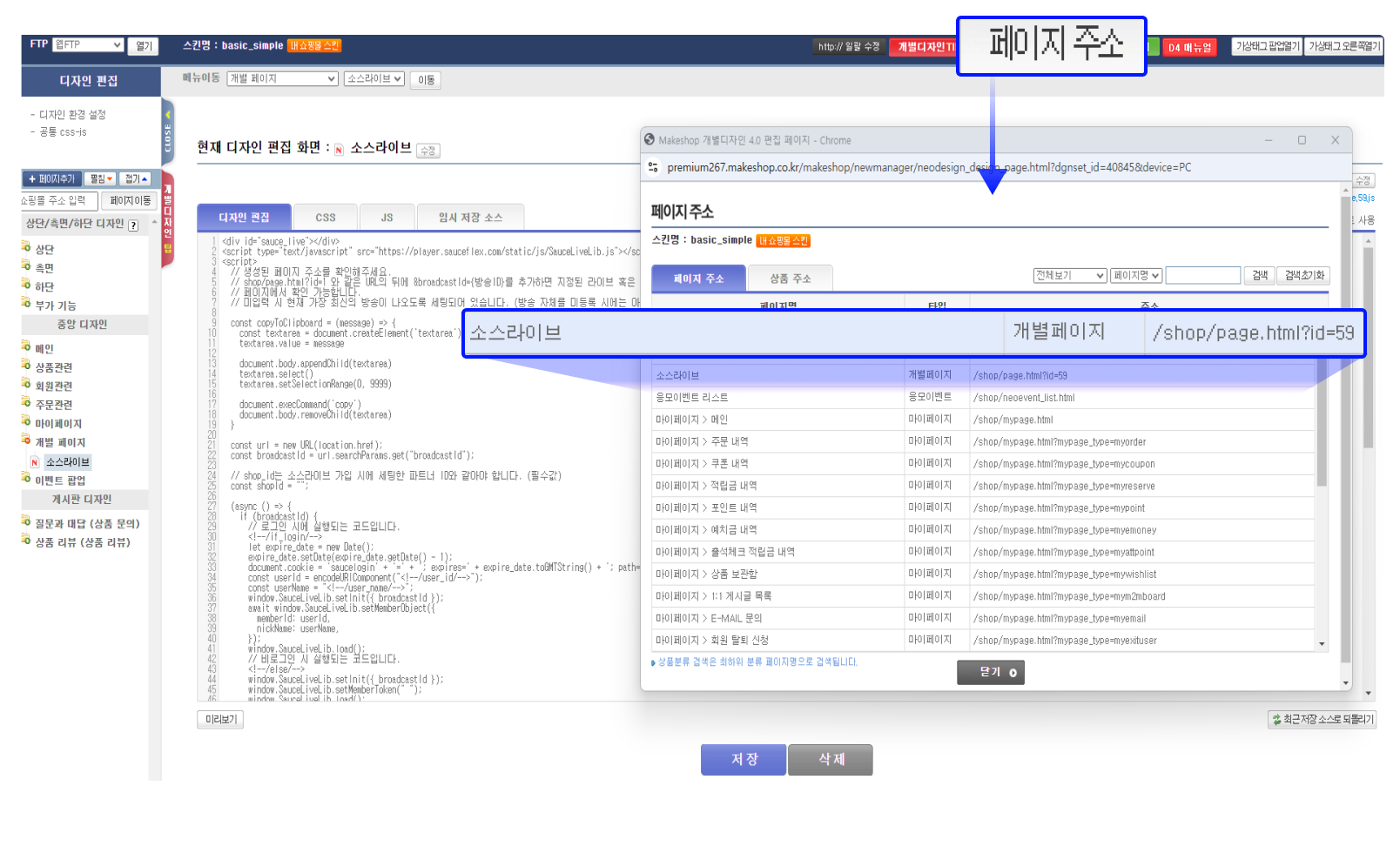
</script>STEP 5. 페이지 주소 버튼을 클릭하여 현재 만든 페이지에서 직접 확인합니다.

모바일 연동
STEP 1. 메이크샵에 로그인 합니다.
STEP 2. 모바일샵 > 모바일D4(개별디자인) > 디자인 편집하기를 클릭합니다.
이지팩 스킨을 사용 시, 코드 삽입이 불가능합니다. 따라서 개별디자인으로 생성된 페이지를 선택해 소스라이브 연동을 진행해주세요.

STEP 3. 페이지 추가 를 클릭 후 팝업 화면에서 화면 선택은 개별 페이지 로 선택한 후 페이지를 추가해주세요.

STEP 4. 추가한 페이지에서 아래의 코드를 추가해주세요
확인해주세요.모비두 담당자에게 전달 받은 파트너 ID 를 확인 후 const partnerId = " "에 해당 파트너ID로 변수명을 수정해야 합니다.
메이크샵 라이브설치에서 만들어진 page 주소의 id를 정확히 기입해주세요 .
<style>
#sauce_collect img { display: block; }
</style>
<div id='sauce_collect'></div>
<script type="text/javascript" src="https://collection.sauceflex.com/static/js/SauceWebLib.js"></script>
<script>
function flexCollectMoveBroadcast(params){
const regex = /\/broadcast\/([^?]+)/;
const match = params.broadcastUrl.match(regex);
if(!match) return
const broadcastId=match[1]
// 메이크샵 라이브설치에서 만들어진 page 주소의 id를 정확히 기입해주세요.
window.location.href= '/shop/page.html?id=1&broadcastId=' + broadcastId
}
window.addEventListener("DOMContentLoaded", async () => {
// 모비두에서 확인 받은 파트너 ID 를 정확히 입력해주세요
const partnerId = " ";
window.SauceWebLib.setInit({partnerId: partnerId ,searchBar:false });
window.SauceWebLib.load();
},
false
);
</script>STEP 5. 페이지 주소 버튼을 클릭하여 현재 만든 페이지에서 직접 확인합니다.

더 많은 정보 보기
아래 타이틀을 클릭하고 더 많은 🔗연동 정보🔗를 확인해보세요.
Updated 2 months ago