메이크샵과 연동
메이크샵 회원이라면, 소스라이브 앱을 설치하여 라이브를 시작해 보세요.
- 메이크샵에 등록되어 있는 상품과 회원을 소스라이브 앱 설치와 실행을 통해 쉽게 연동할 수 있습니다.
- 위의 과정으로 연동된 상품으로 즉시 라이브를 진행할 수 있고 기존 회원의 채팅 참여도 가능합니다
연동을 성공적으로 진행하기 위해서는,
- 소스라이브 파트너 계약이 먼저 완료 되고 모비두 담당자에게 파트너 계정을 발급 받은 이후 연동을 완료 할 수 있습니다.
- 초 설정 과정에서는 메이크샵 운영자 계정으로 로그인 후 mobidoo를 연동해주세요.
아래의 과정을 완료하면 메이크샵과 소스라이브의 상품과 회원의 연동이 가능하고, 라이브 진행까지 가능합니다.
소스라이브의 모습이 궁금하다면 샘플 페이지를 확인해보세요.
회원 연동하기
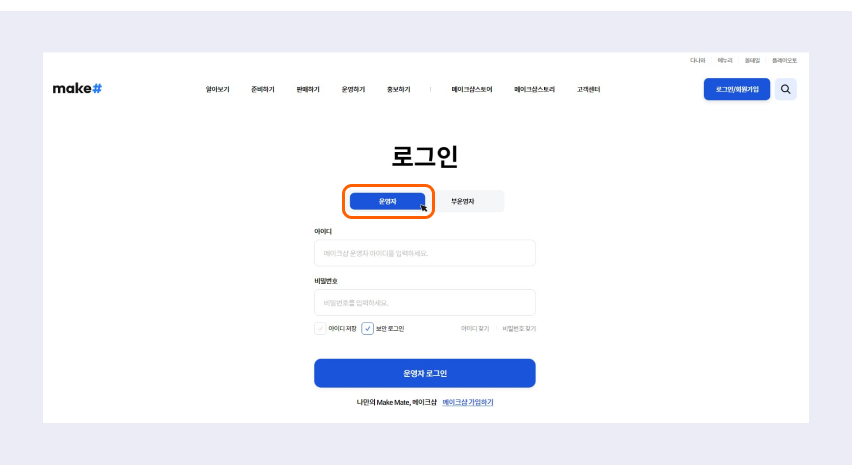
STEP 1. 메이크샵에 운영자 계정으로 로그인합니다.

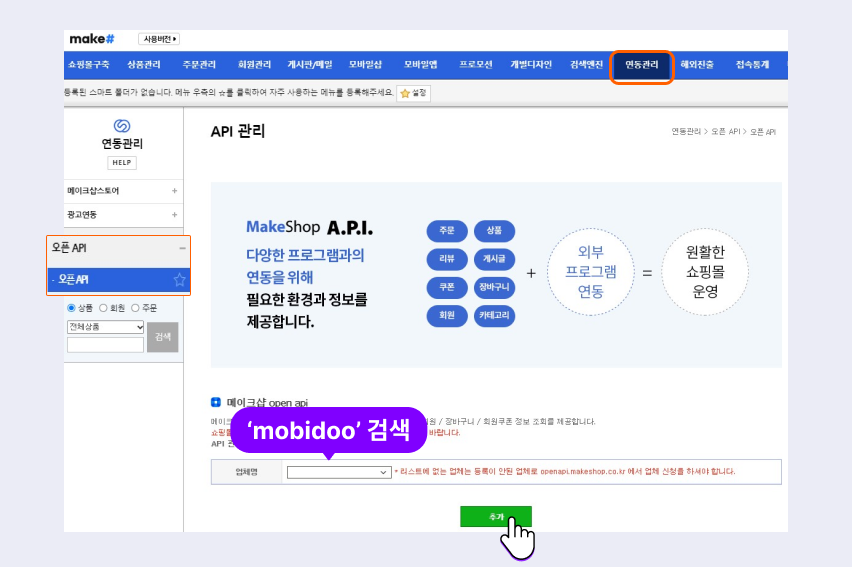
STEP 2. 연동관리 > 오픈 API > 업체명 mobidoo로 검색 > 추가를 클릭합니다.
본 단계를 진행하기 위해서는 반드시 메이크샵의 운영자로 로그인을 해야 합니다.
운영자 계정으로만 오픈 API 메뉴를 확인할 수 있습니다. mobidoo 추가를 완료했다면, 이후 부운영자로 로그인해도 됩니다.

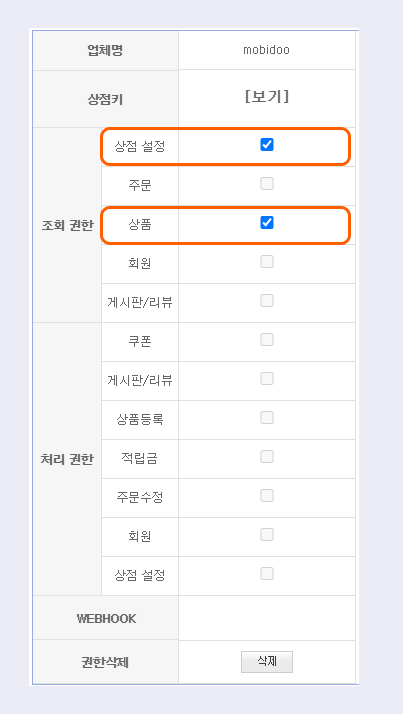
STEP 3. 상점 설정과 상품에 체크 후 모든 항목에 동의를 선택 후 신청합니다.
서비스를 이용하기 위해서는 모든 항목에 동의를 해야 합니다.

위의 과정을 마친 후, 웹용과 모바일용 디자인을 편집해 회원 연동을 완료합니다.
웹용 디자인 편집하기
웹 화면에 적용되는 디자인을 편집합니다.
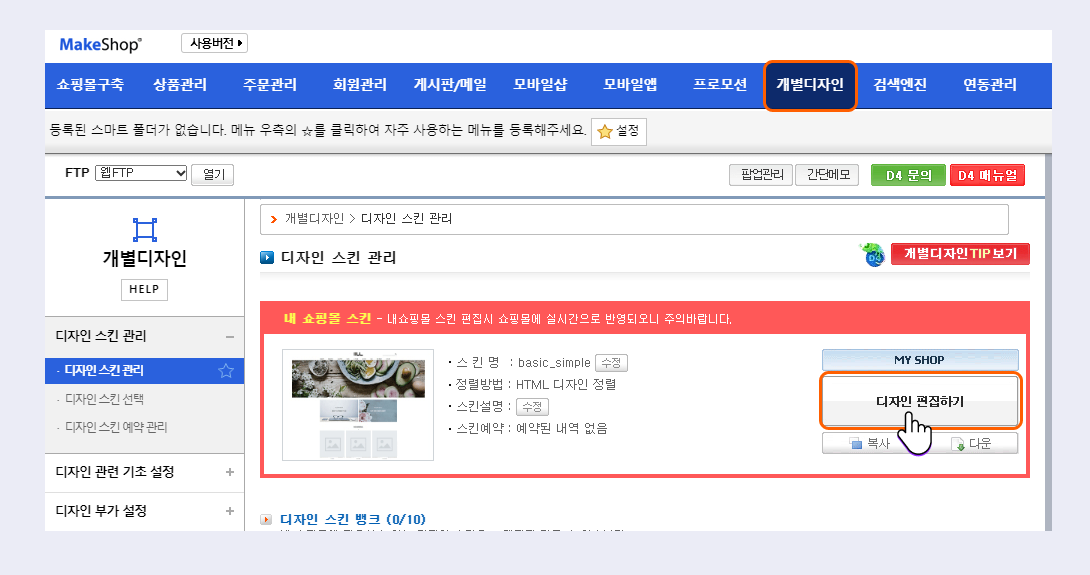
STEP 1. 위의 과정에서 mobidoo 앱을 추가한 이후, 개별 디자인 > 디자인 편집하기를 클릭합니다.

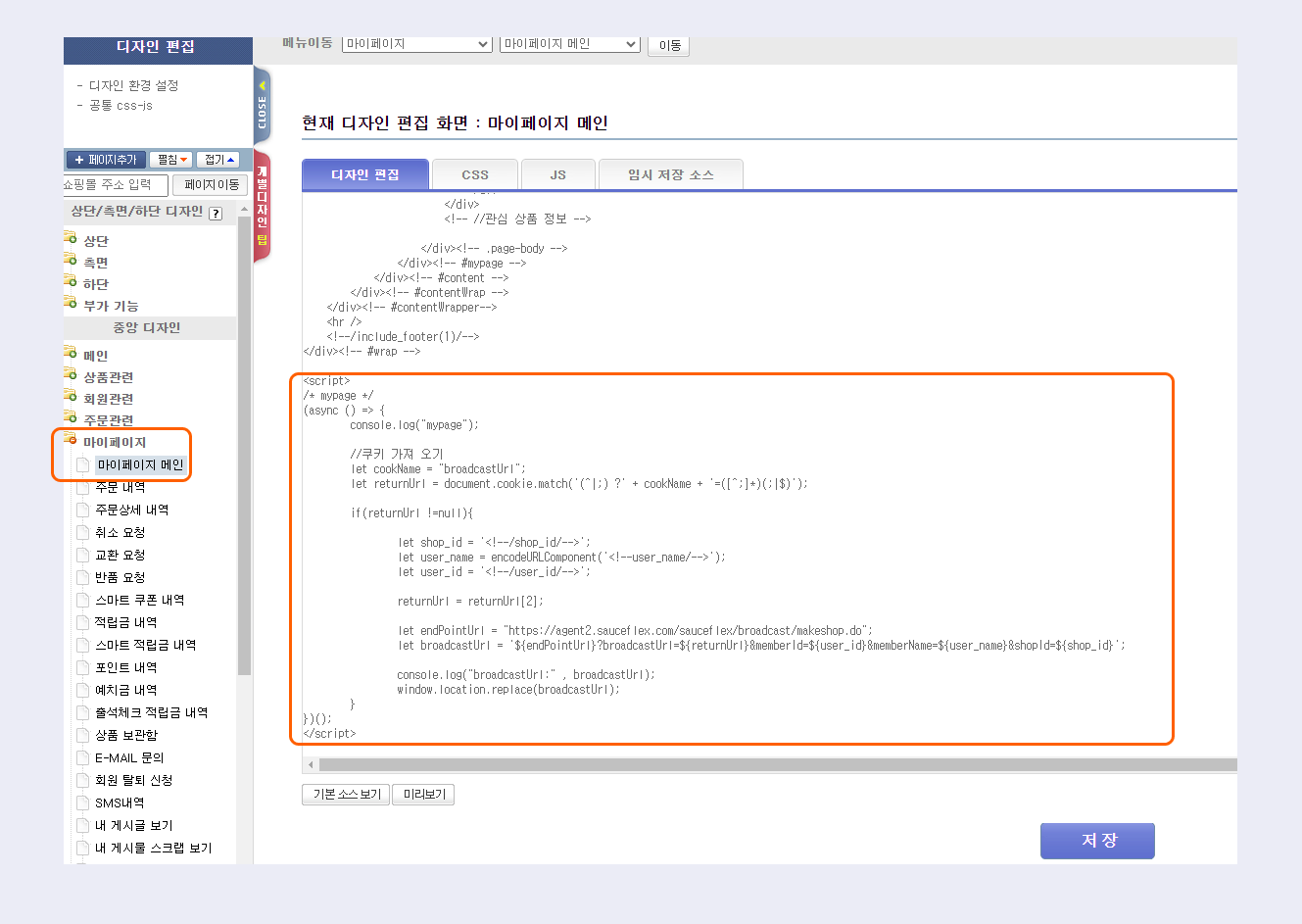
STEP 2. 마이페이지 > 마이페이지 메인 > 디자인 편집 탭 하단에 아래의 스크립트를 작성 후 저장합니다.

<script>
/* mypage */
(async () => {
console.log("mypage");
// 쿠키 가져 오기
let cookName = "broadcastUrl";
let returnUrl = document.cookie.match('(^|;) ?' + cookName + '=([^;]*)(;|$)');
if(returnUrl != null){
let shop_id = '<!--/shop_id/-->';
let user_name = encodeURIComponent('<!--/user_name/-->');
let user_id = encodeURIComponent('<!--/user_id/-->');
returnUrl = returnUrl[2];
let endPointUrl = "https://agent2.sauceflex.com/sauceflex/broadcast/makeshop.do";
let broadcastUrl = `${endPointUrl}?broadcastUrl=${returnUrl}&memberId=${user_id}&memberName=${user_name}&shopId=${shop_id}`;
console.log("broadcastUrl:", broadcastUrl);
window.location.replace(broadcastUrl);
}
})();
</script>
STEP 3. 본 과정은 라이브 화면에서 채팅을 클릭 시 로그인 페이지로 이동하기 위한 페이지 구성입니다.
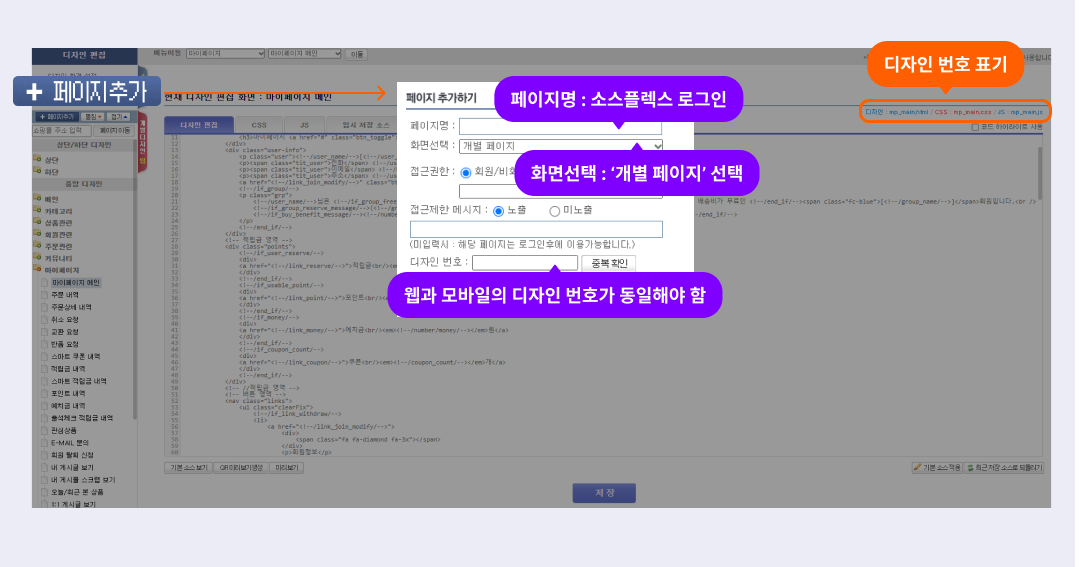
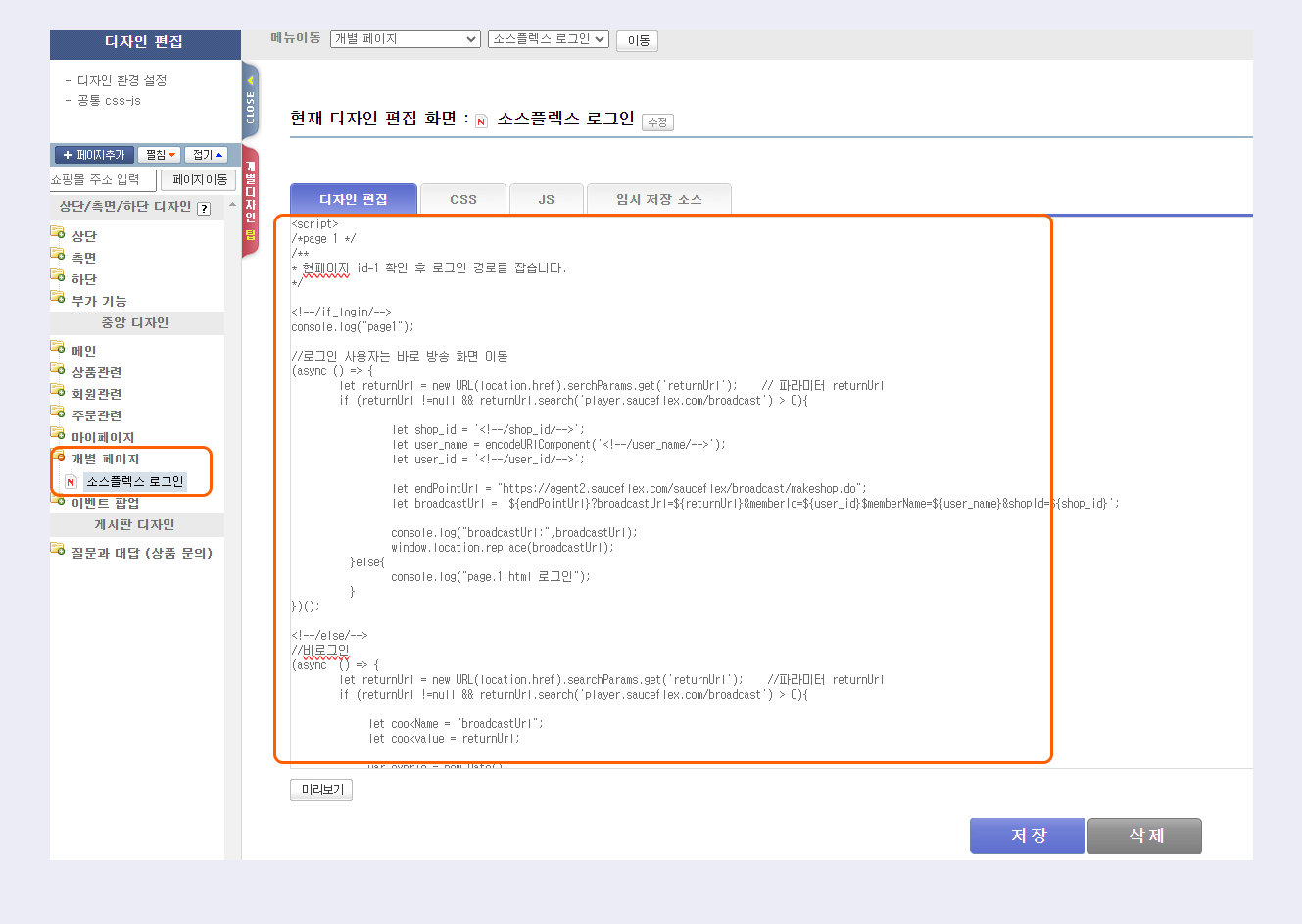
개별 페이지에 페이지를 추가하기 위해 상단의 +페이지추가를 선택합니다.
- 페이지명 : 소스플렉스 로그인으로 입력합니다.
- 화면 선택 :개별 페이지
- 디자인 번호 : 화면 우측 상단에 디자인 번호가 있습니다. 이는 모바일과 웹 화면에서 동일한 디자인 번호를 사용해야 하므로, 먼저 설정한 값이 있다면 해당 화면의 우측 상단의 디자인 번호를 확인 후 입력해줍니다.
웹과 모바일 화면에서 사용하는 디자인 번호는 모비두 담당자에게 전달해주세요.

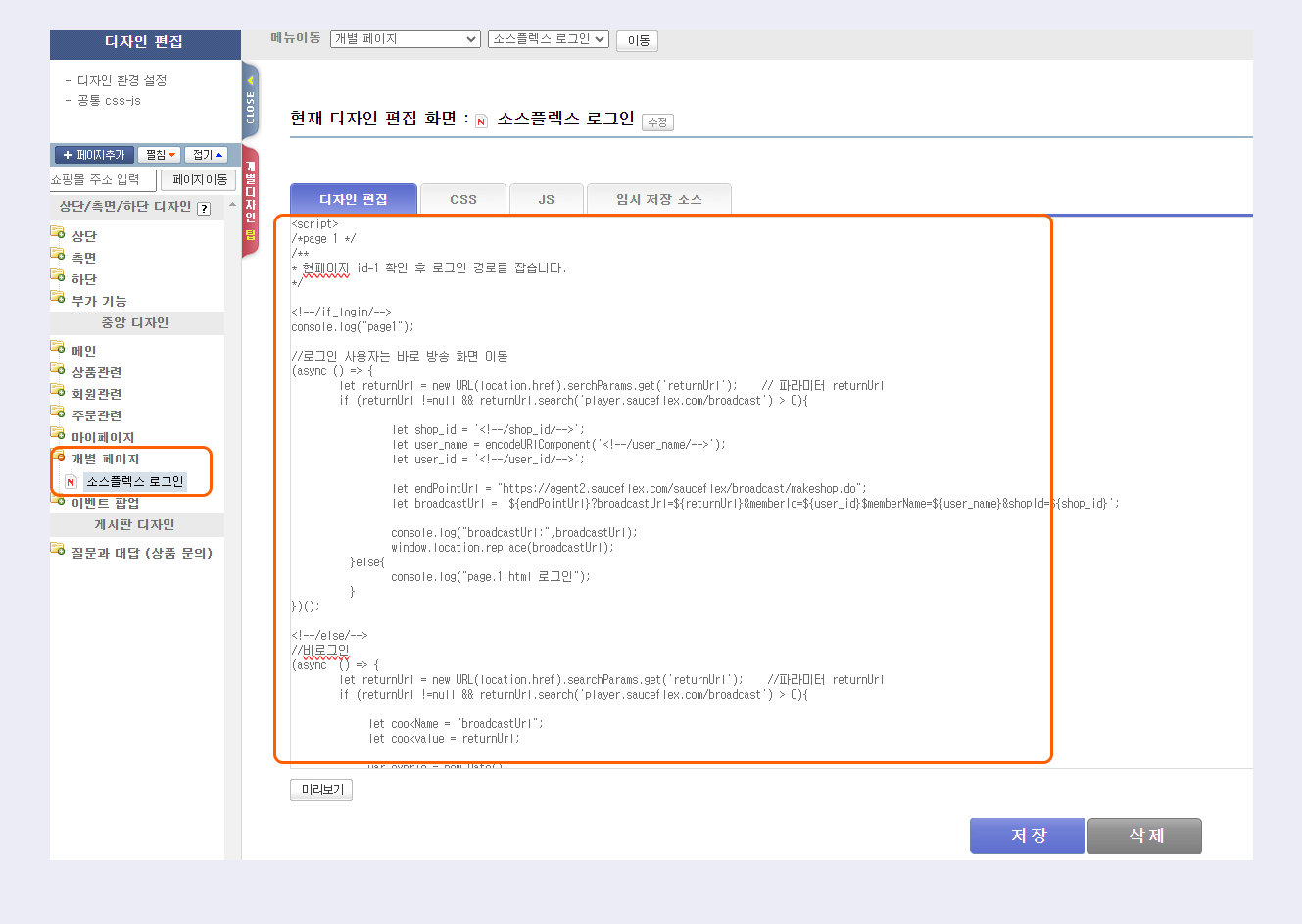
STEP 4. 위 단계에서 구성한 디자인은 개별 페이지 카테고리에서 가장 위에 위치하도록 구성합니다.
디자인 편집 탭에는 아래의 스크립트를 작성합니다.

<script>
/* page1 */
/**
* 현페이지 id=1 확인 후 로그인 경로를 잡아야 함.
*/
<!--/if_login/-->
console.log("page1");
// 로그인 사용자는 바로 방송 화면 이동
(async () => {
let returnUrl = new URL(location.href).searchParams.get('returnUrl'); // 파라미터 returnUrl
if(returnUrl !=null && returnUrl.search('player.sauceflex.com/broadcast') > 0){
let shop_id = '<!--/shop_id/-->';
let user_name = encodeURIComponent('<!--/user_name/-->');
let user_id = encodeURIComponent('<!--/user_id/-->');
let endPointUrl = "https://agent2.sauceflex.com/sauceflex/broadcast/makeshop.do";
let broadcastUrl = `${endPointUrl}?broadcastUrl=${returnUrl}&memberId=${user_id}&memberName=${user_name}&shopId=${shop_id}`;
console.log("broadcastUrl:", broadcastUrl);
window.location.replace(broadcastUrl);
}else{
console.log("page.1.html 로그인");
}
})();
<!--/else/-->
// 비로그인
(async () => {
let returnUrl = new URL(location.href).searchParams.get('returnUrl'); // 파라미터 returnUrl
if(returnUrl !=null && returnUrl.search('player.sauceflex.com/broadcast') > 0){
let cookName = "broadcastUrl";
let cookvalue = returnUrl;
var expire = new Date();
expire.setTime(expire.getTime() + (2000*60)); // 2분 짜리 쿠키 생성
document.cookie = cookName + '=' + cookvalue + ';expires=' + expire.toUTCString() + ';path=/';
// 쿠키 가져 오기
let Cvalue = document.cookie.match('(^|;) ?' + cookName + '=([^;]*)(;|$)');
if(Cvalue != null){
console.log("ok");
console.log("Cvalue::", Cvalue[2]);
}else{
console.log("null");
}
console.log("Cvalue::", Cvalue[2]);
// 마이페이지로 이동 하면 로그인페이지에서 로그인 후 마이페이지로 이동함
window.location.replace("/shop/member.html?type=mynewmain");
}else{
console.log("page.1.html 비로긴");
}
})();
<!--/end_if/-->
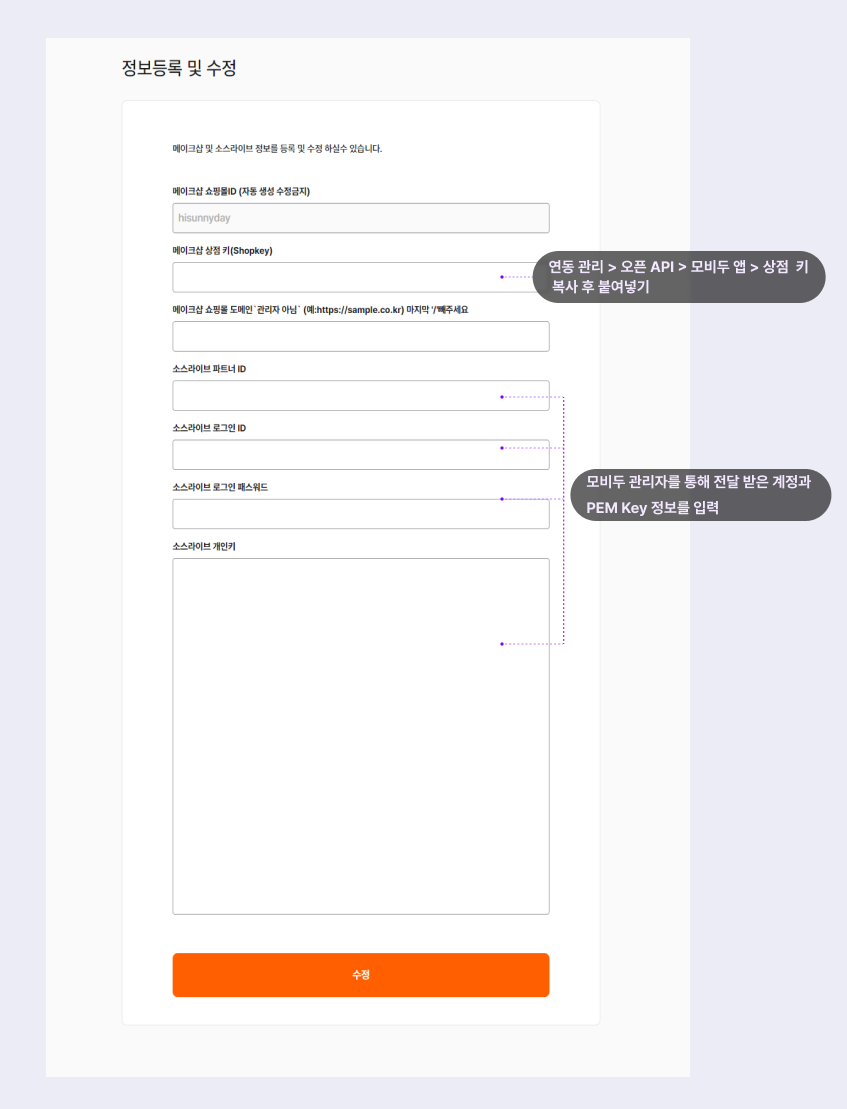
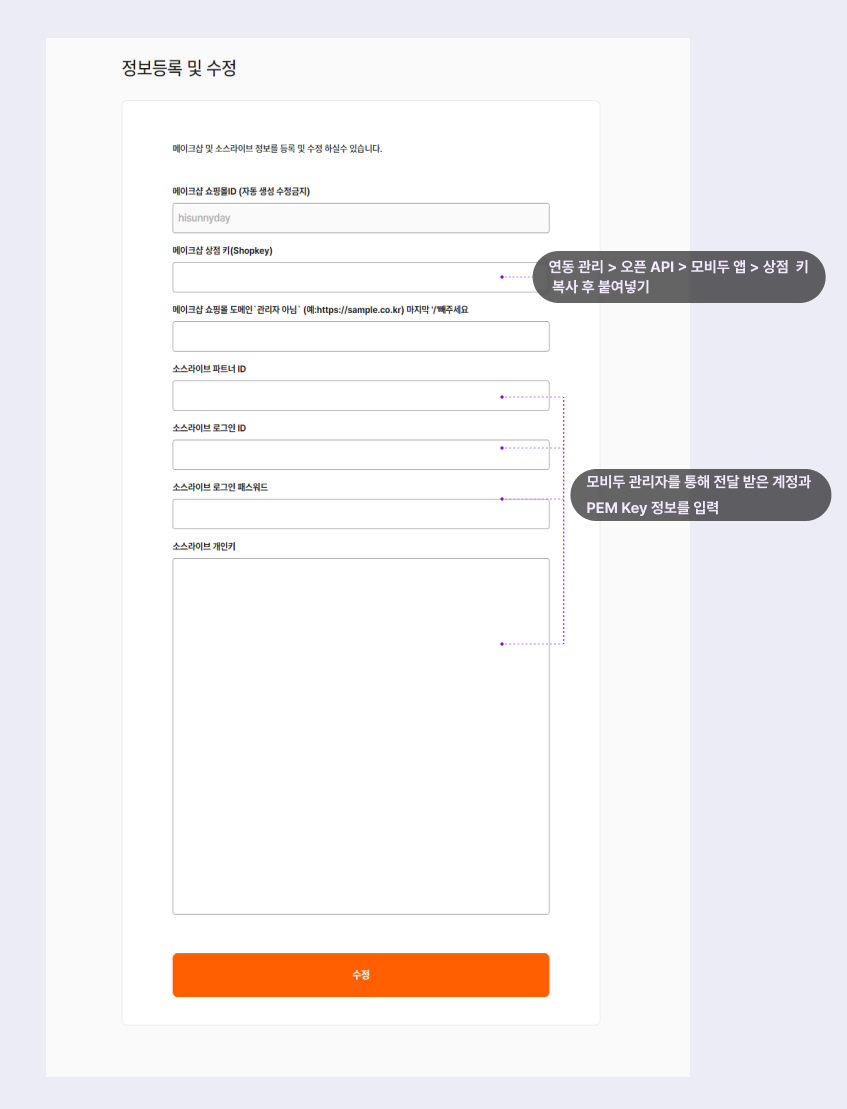
</script>STEP 5. 아래의 링크로 이동해서 소스라이브와의 연동 정보를 입력합니다.
https://agent2.sauceflex.com/make/mallRegi.do?makeMallId={몰아이디}
위 링크에서 몰아이디 부분에는 메이크샵에 사용되는 쇼핑몰 ID를 입력해주세요.

상점키는 어디에서 확인하나요?메이크샵에서 제공하는 상점 키를 복사해서 사용합니다.
연동 관리 > 오픈 API > mobidoo > 상점키에서 확인합니다.
소스라이브 파트너 ID, 로그인 ID, 로그인 PW, 개인키는 모비두 담당자가 전달합니다.
모바일용 디자인 편집하기
모바일 화면에 적용되는 디자인을 편집합니다.
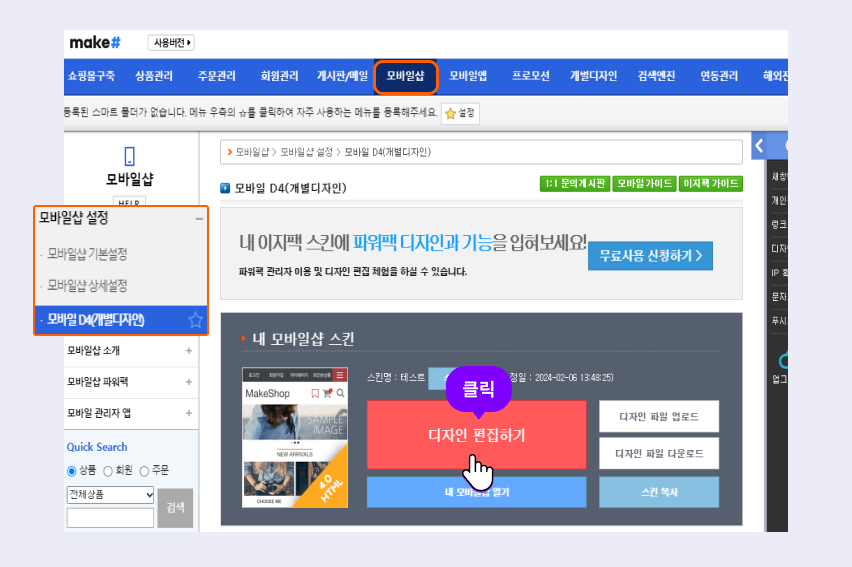
STEP 1. 위의 과정에서 mobidoo 앱을 추가한 이후, 모바일샵 > 모바일샵 설정 > 모바일 D4(개별디자인) > 디자인 편집하기를 클릭합니다.

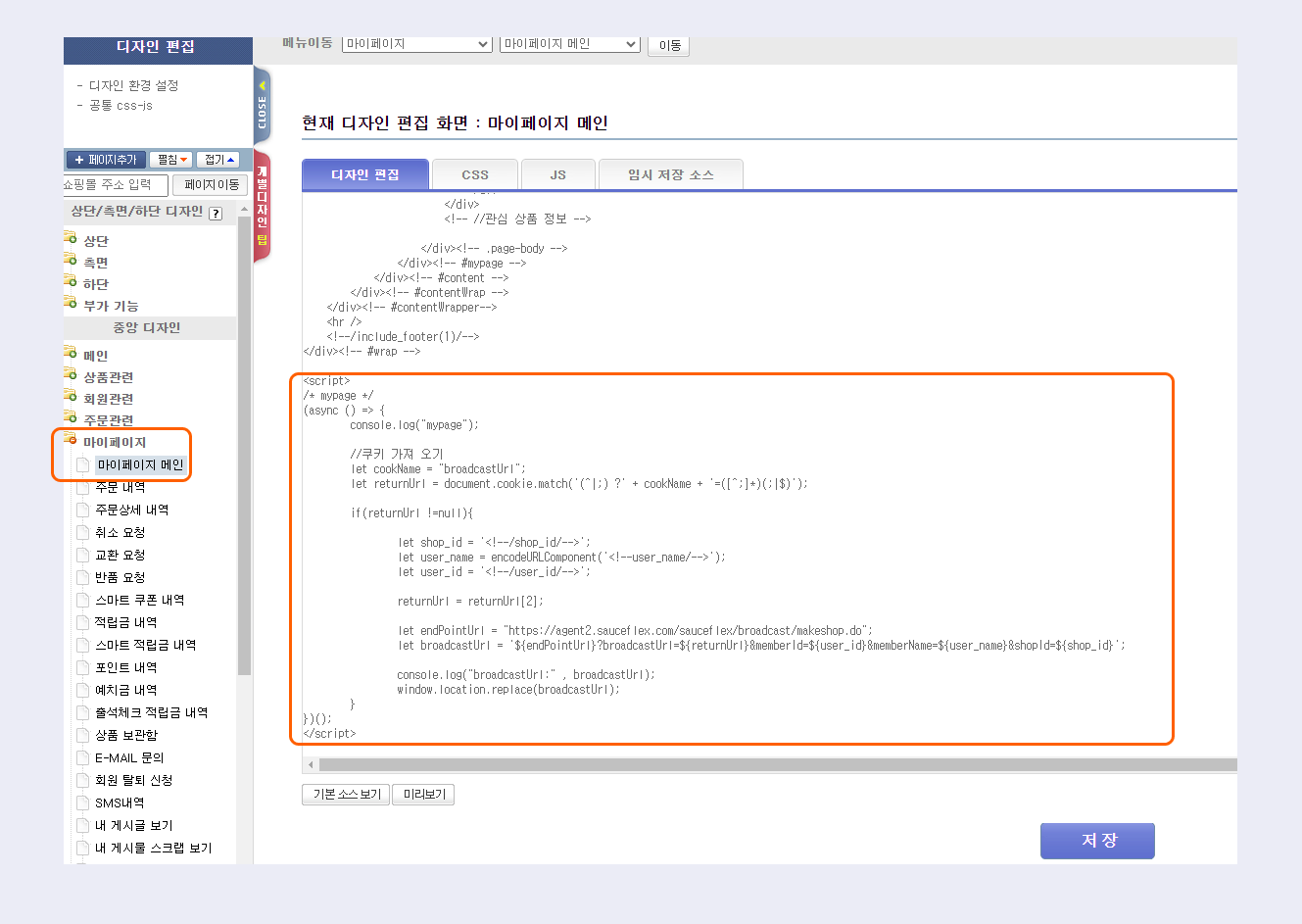
STEP 2. 마이페이지 > 마이페이지 메인 > 디자인 편집 탭 하단에 아래의 스크립트를 작성 후 저장합니다.

<script>
/* mypage */
(async () => {
console.log("mypage");
// 쿠키 가져 오기
let cookName = "broadcastUrl";
let returnUrl = document.cookie.match('(^|;) ?' + cookName + '=([^;]*)(;|$)');
if(returnUrl != null){
let shop_id = '<!--/shop_id/-->';
let user_name = encodeURIComponent('<!--/user_name/-->');
let user_id = encodeURIComponent('<!--/user_id/-->');
returnUrl = returnUrl[2];
let endPointUrl = "https://agent2.sauceflex.com/sauceflex/broadcast/makeshop.do";
let broadcastUrl = `${endPointUrl}?broadcastUrl=${returnUrl}&memberId=${user_id}&memberName=${user_name}&shopId=${shop_id}`;
console.log("broadcastUrl:", broadcastUrl);
window.location.replace(broadcastUrl);
}
})();
</script>
STEP 3. 본 과정은 라이브 화면에서 채팅을 클릭 시 로그인 페이지로 이동하기 위한 페이지 구성입니다.
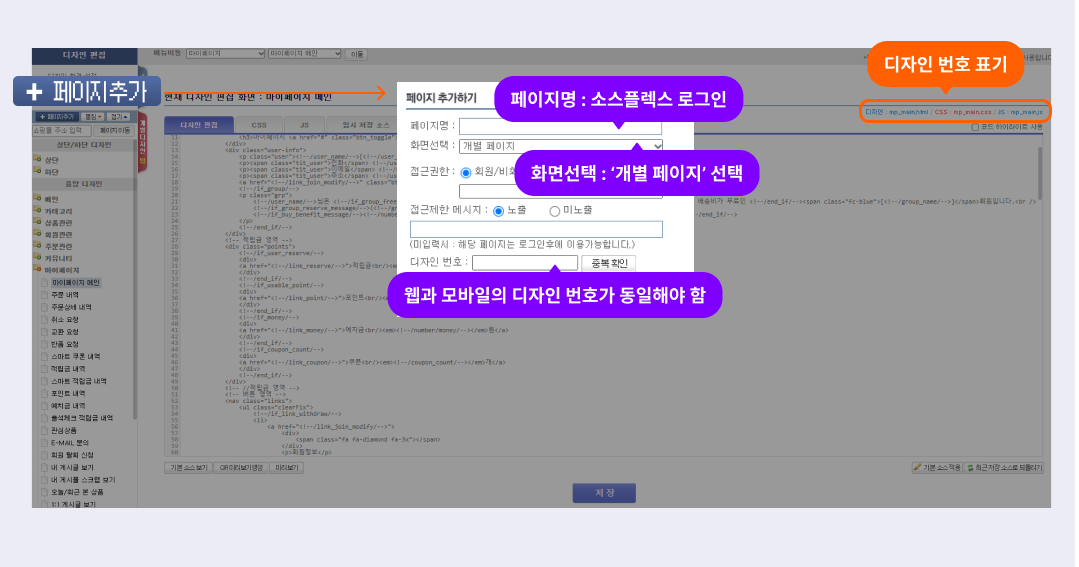
개별 페이지에 페이지를 추가하기 위해 상단의 +페이지추가를 선택합니다.
- 페이지명 : 소스플렉스 로그인으로 입력합니다.
- 화면 선택 :개별 페이지
- 디자인 번호 : 화면 우측 상단에 디자인 번호가 있습니다. 이는 모바일과 웹 화면에서 동일한 디자인 번호를 사용해야 하므로, 먼저 설정한 값이 있다면 해당 화면의 우측 상단의 디자인 번호를 확인 후 입력해줍니다.
웹과 모바일 화면에서 사용하는 디자인 번호는 모비두 담당자에게 전달해주세요.

STEP 4. 위 단계에서 구성한 디자인은 개별 페이지 카테고리에서 가장 위에 위치하도록 구성합니다.
디자인 편집 탭에는 아래의 스크립트를 작성합니다.

<script>
/* page1 */
/**
* 현페이지 id=1 확인 후 로그인 경로를 잡아야 함.
*/
<!--/if_login/-->
console.log("page1");
// 로그인 사용자는 바로 방송 화면 이동
(async () => {
let returnUrl = new URL(location.href).searchParams.get('returnUrl'); // 파라미터 returnUrl
if(returnUrl !=null && returnUrl.search('player.sauceflex.com/broadcast') > 0){
let shop_id = '<!--/shop_id/-->';
let user_name = encodeURIComponent('<!--/user_name/-->');
let user_id = encodeURIComponent('<!--/user_id/-->');
let endPointUrl = "https://agent2.sauceflex.com/sauceflex/broadcast/makeshop.do";
let broadcastUrl = `${endPointUrl}?broadcastUrl=${returnUrl}&memberId=${user_id}&memberName=${user_name}&shopId=${shop_id}`;
console.log("broadcastUrl:", broadcastUrl);
window.location.replace(broadcastUrl);
}else{
console.log("page.1.html 로그인");
}
})();
<!--/else/-->
// 비로그인
(async () => {
let returnUrl = new URL(location.href).searchParams.get('returnUrl'); // 파라미터 returnUrl
if(returnUrl !=null && returnUrl.search('player.sauceflex.com/broadcast') > 0){
let cookName = "broadcastUrl";
let cookvalue = returnUrl;
var expire = new Date();
expire.setTime(expire.getTime() + (2000*60)); // 2분 짜리 쿠키 생성
document.cookie = cookName + '=' + cookvalue + ';expires=' + expire.toUTCString() + ';path=/';
// 쿠키 가져 오기
let Cvalue = document.cookie.match('(^|;) ?' + cookName + '=([^;]*)(;|$)');
if(Cvalue != null){
console.log("ok");
console.log("Cvalue::", Cvalue[2]);
}else{
console.log("null");
}
console.log("Cvalue::", Cvalue[2]);
// 마이페이지로 이동 하면 로그인페이지에서 로그인 후 마이페이지로 이동함
window.location.replace("/shop/member.html?type=mynewmain");
}else{
console.log("page.1.html 비로긴");
}
})();
<!--/end_if/-->
</script>STEP 5. 아래의 링크로 이동해서 소스라이브와의 연동 정보를 입력합니다.
https://agent2.sauceflex.com/make/mallRegi.do?makeMallId={몰아이디}
위 링크에서 몰아이디 부분에는 메이크샵에 사용되는 쇼핑몰 ID를 입력해주세요.

상점키는 어디에서 확인하나요?메이크샵에서 제공하는 상점 키를 복사해서 사용합니다.
연동 관리 > 오픈 API > mobidoo > 상점키에서 확인합니다.
소스라이브 파트너 ID, 로그인 ID, 로그인 PW, 개인키는 모비두 담당자가 전달합니다.
상품 연동하기
위의 과정에서 회원 연동하기가 완료 되었다면, 상품 연동하기를 진행합니다.
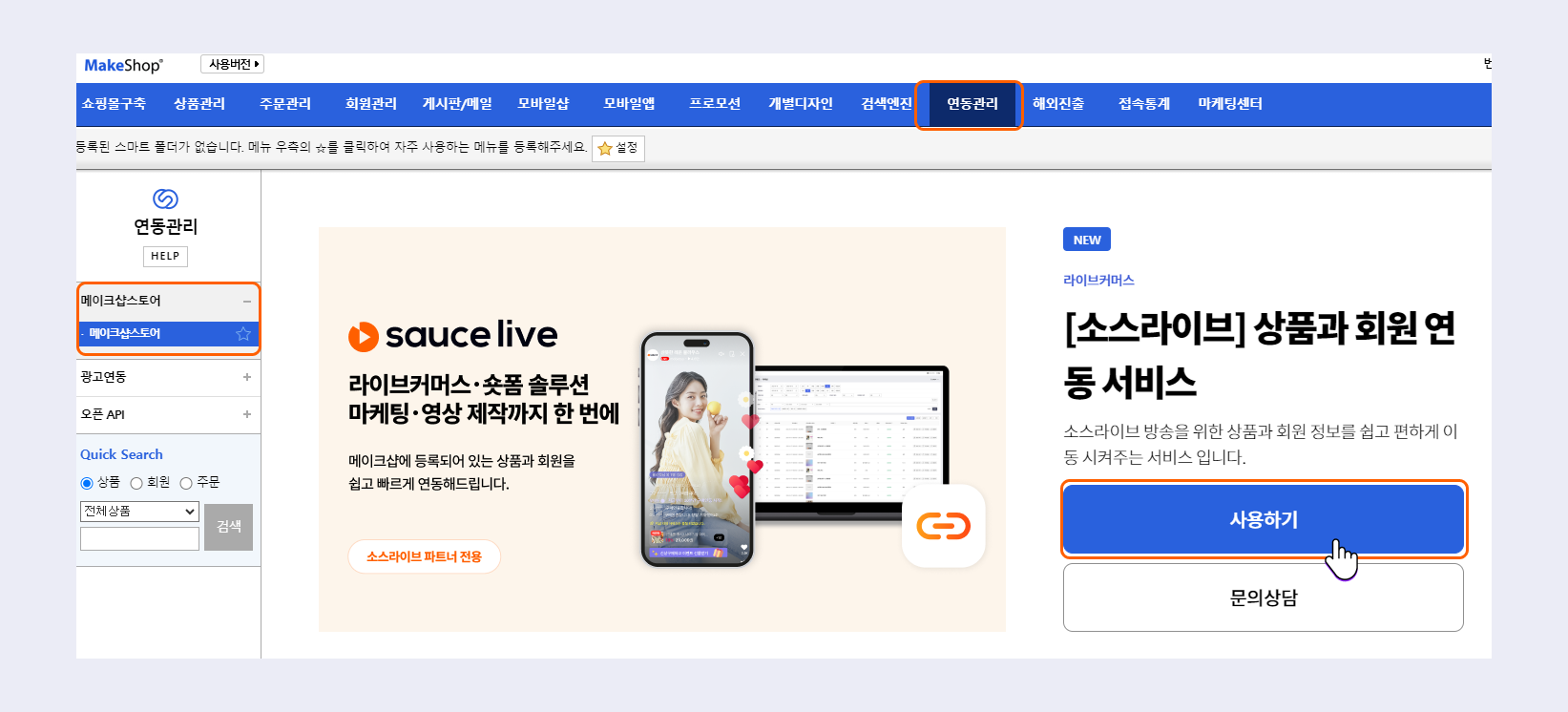
STEP 1. 연동관리 > 메이크샵스토어에서 소스라이브를 검색 후, 사용하기를 클릭합니다.

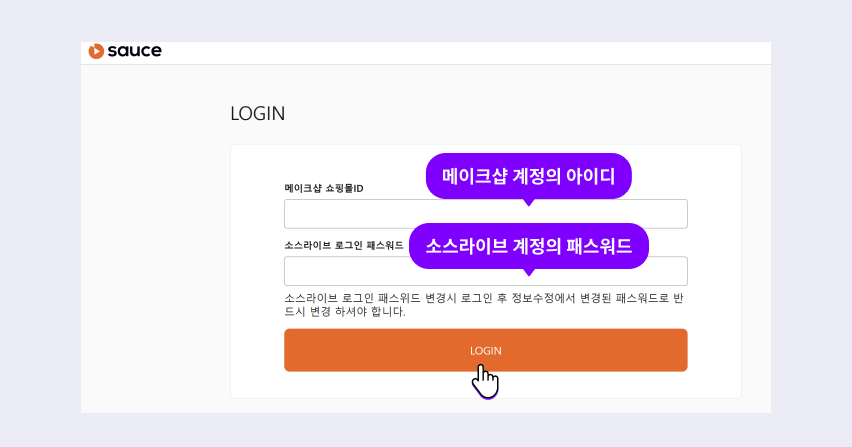
사용하기 클릭 후, 로그인 화면이 나타나면 메이크샵 쇼핑몰 계정의 아이디와 발급받은 소스라이브 계정의 패스워드를 입력합니다.

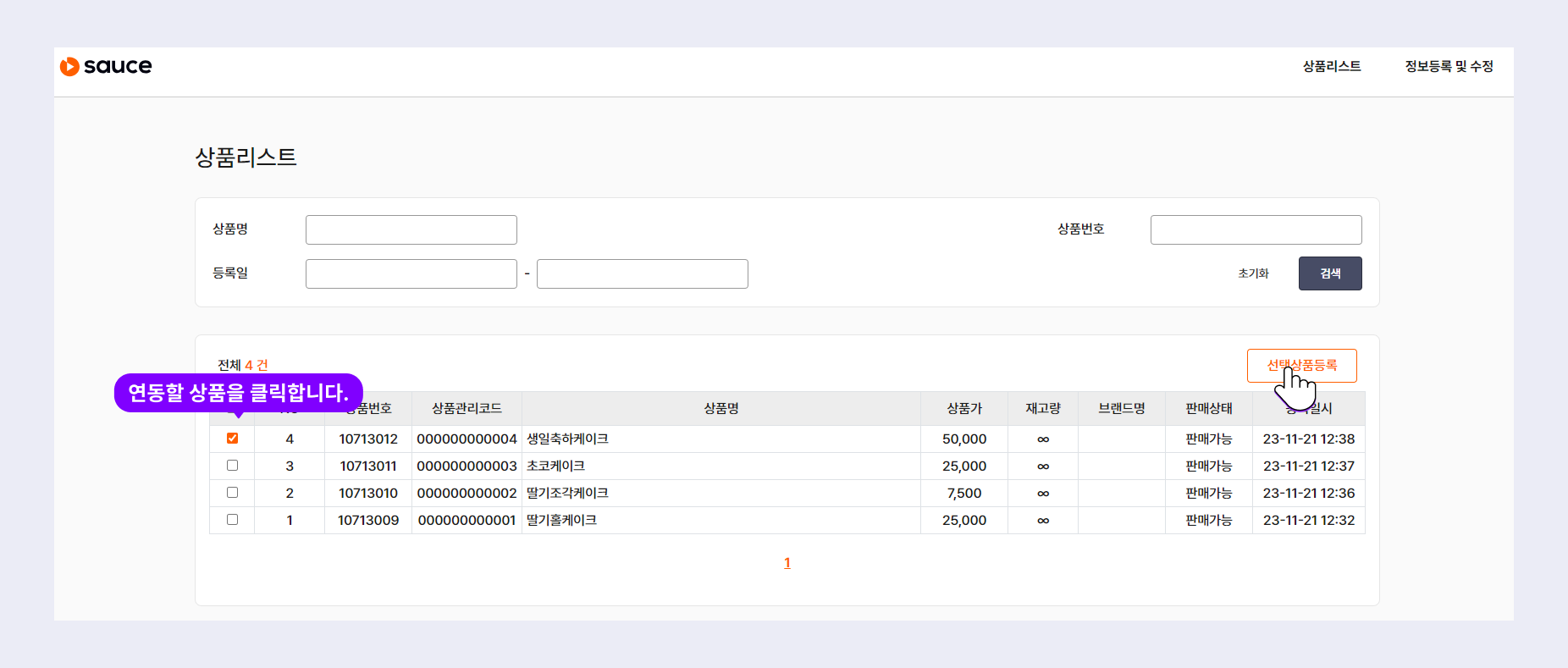
STEP 2. 소스 관리자 페이지가 열립니다. 상품 리스트에서 연동할 상품을 클릭 후, 선택 상품 등록을 클릭하세요. 해당 상품이 소스라이브 어드민에 연동됩니다.

- 메이크샵에서 상품 정보를 수정하더라도 소스라이브에 실시간으로 반영되지 않습니다.* 메이크샵에서 등록한 상품 정보를 수정했다면, 소스라이브 사이트에서 직접 편집 또는 삭제 후 재연동의 방법으로 상품 정보 업데이트가 필요합니다.* 소스라이브에서 상품을 직접 추가, 편집, 삭제 등을 원하면 소스라이브 가이드 - 상품 등록과 관리를 참고하세요
STEP 3. 소스라이브 어드민과의 상품 연동 작업은 완료 되었습니다.
성공적으로 회원과 상품을 연결했다면, 라이브 준비하기 에서 라이브를 준비하는 과정을 확인하고 실제 라이브 만들기를 해 볼 수 있습니다.
Updated about 1 month ago