카페24와 연동 v0.9
카페24 회원이라면, 소스라이브 앱을 설치하여 라이브를 시작해 보세요.
- 카페24에 등록되어 있는 상품과 회원을 소스라이브 앱 설치와 실행을 통해 쉽게 연동할 수 있습니다.
- 위의 과정으로 연동된 상품으로 즉시 라이브를 진행할 수 있고 기존 회원의 채팅 참여도 가능합니다
연동을 성공적으로 진행하기 위해서는,
① 소스라이브 파트너 계약이 먼저 완료 되고 모비두 담당자에게 파트너 계정을
② 담당 AM(Account Manager)을 통해 상품 연동 신청 절차가 완료되어야 합니다.
아래의 과정대로 카페24와 소스라이브의 상품과 회원의 연동이 가능하고, 라이브 진행까지 가능합니다.
소스라이브의 모습이 궁금하다면 샘플 페이지를 확인해보세요.
연동하기
상품 연동하기
STEP 1. 카페24에 관리자로 로그인합니다.

STEP 2.카페24 스토어에서 ‘[소스라이브] 상품과 회원 연동 서비스’를 검색하여 설치합니다. 👉바로가기

STEP 3.위의 설치 과정을 통해 상품 연동이 완료되고, 소스라이브 어드민으로 이동합니다.
STEP 4.소스라이브 어드민 사이트에 아래의 정보로 로그인 할 수 있습니다. 초기 비밀번호는 아래의 규칙에 따라 설정 됩니다.
- 아이디 : 카페24 상점 아이디와 동일합니다.
- 비밀번호 : 담당 AM(Account Manager)이 초기 임시 비밀번호를 전달합니다.
- 소스라이브 어드민 > 상품에서 연동된 상품을 확인 할 수 있습니다.
- 초기 1회 상품 연동 이후, 상품을 추가하려면 소스라이브 어드민 > 상품 > 신규 등록 또는 엑셀 업로드를 활용하여 상품을 등록해 주세요.
- 초기 임시 비밀번호는 연동 완료 후, 소스라이브 어드민 사이트(소스라이브 어드민)에 로그인 하여 설정 > 담당자 정보에서 변경할 수 있습니다. 보안을 위해 초기 로그인 후 비밀번호를 변경해주세요.
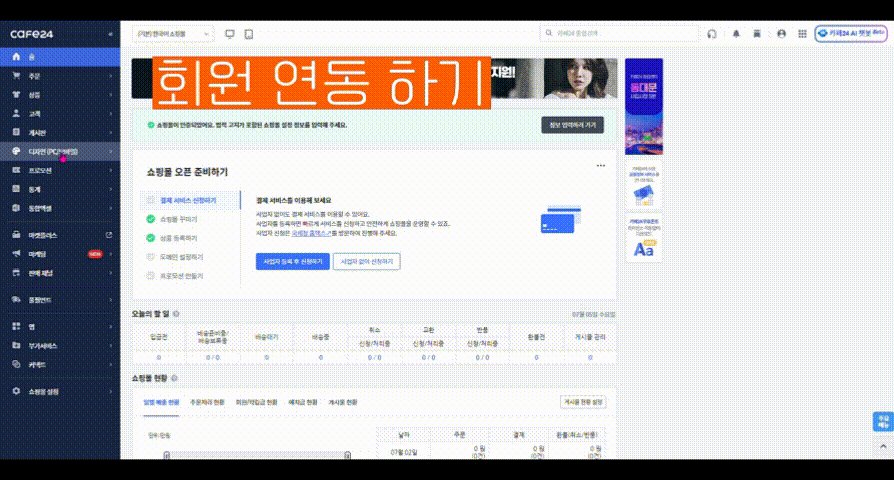
회원 연동하기
회원 연동의 경우, 담당 AM(Account Manager)을 통해 제공 받은 별도의 html스크립트를 쇼핑몰 member 하위 디렉토리에 페이지로 생성합니다.

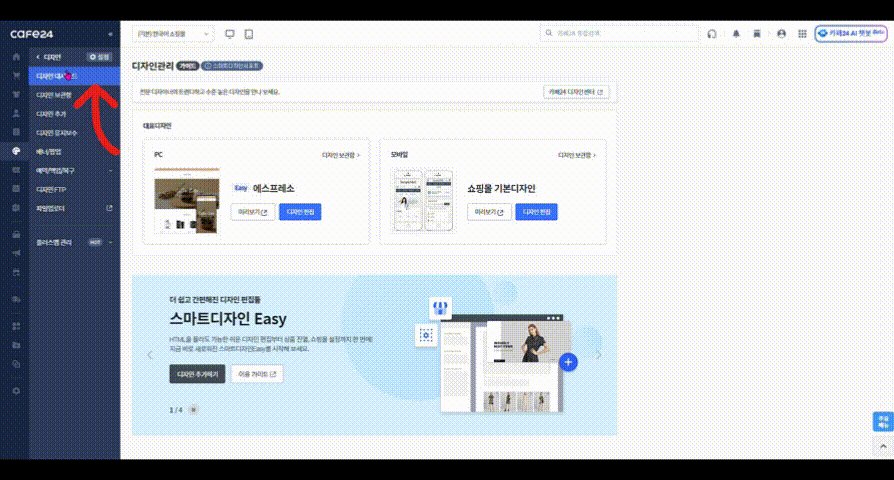
STEP 1.카페24 사이트에서 디자인(PC/모바일) > 디자인 대시보드 > 디자인 편집 메뉴를 선택합니다.
디자인 > 디자인 보관함에서 소스라이브를 적용하고 싶은 디자인을 선택할 수도 있습니다.
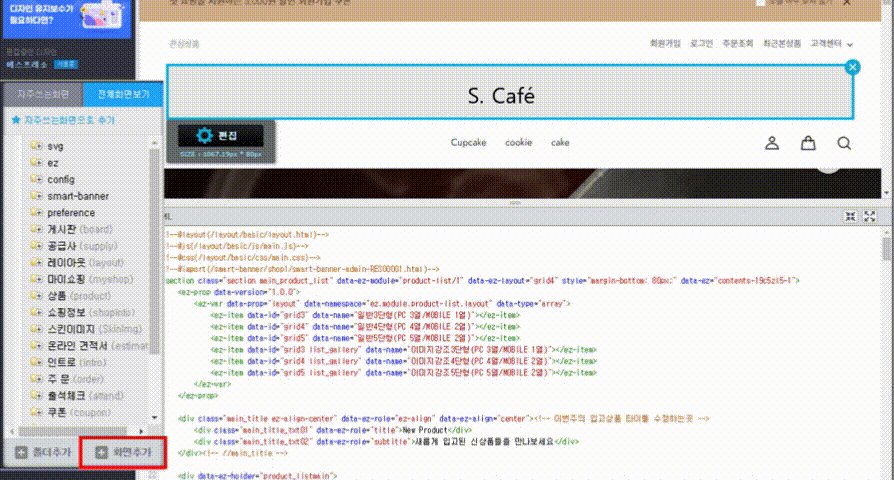
STEP 2. \ </> HTML 수정 > 스마트 디자인 편집 화면으로 이동합니다.
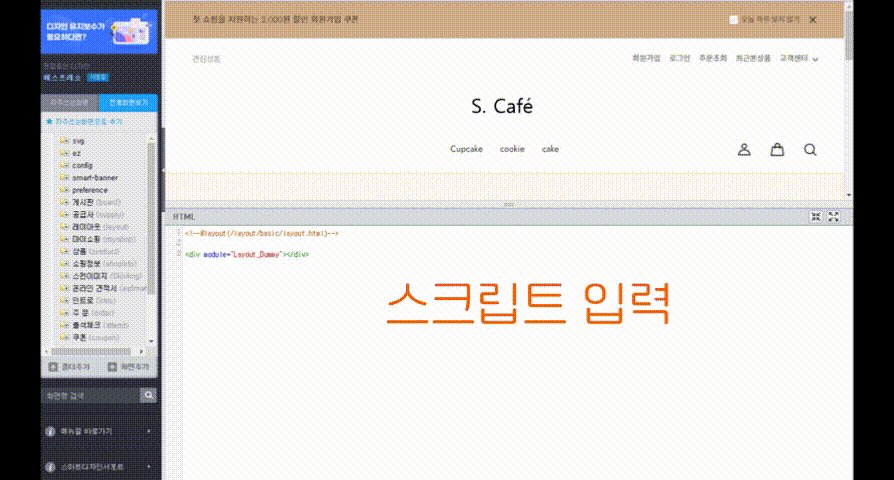
STEP 3. \ +화면 추가선택 > 회원(member)경로에 파일을 생성하며 파일명 부분에 saucelive.html을 입력합니다. 화면 분류 영역은 선택안함(자동지정)으로 해주세요.
STEP 4. html 창에 담당 AM에게 전달 받은 스크립트를 입력 후 저장합니다.
STEP 5. 모바일 디자인에도 적용을 원하면, 위의 과정과 동일하게 설정을 합니다.
성공적으로 회원과 상품을 연결했다면, 라이브 준비하기 에서 라이브를 준비하는 과정을 확인하고 실제 라이브 만들기를 해 볼 수 있습니다.
Updated 4 months ago
