웹 페이지에 설치하기
라이브 URL로 접근했을 때 보여지는 페이지이며, 라이브를 시청할 수 있습니다.
라이브 전에는 편성표로 이동하고, 라이브가 시작되었다면 바로 플레이어로 이동합니다.
WebView에서 플레이어 연동 시 참고 사항
- iOS X 이상의 기기에서 플레이어 화면 잘 현상을 방지하기 위해 SafeArea 영역 설정을 필히 진행해주시기 바랍니다.
- Android Webview에서 재생 아이콘 표시 없이 영상이 재생되는 것을 원하실 경우에는 아래 코드를 활용해주시기 바랍니다. (해당 가이드는 파트너사 AOS앱 개발팀에서 진행)
override fun getDefaultVideoPoster(): Bitmap? \{ return Bitmap.createBitmap(10,10, Bitmap.Config.ARGB_8888) }
자사몰 페이지에 연동 방법 (기본 제공 방식)
- 로그인 페이지 URL과 소스라이브 페이지로 복귀하는 방식을 제공합니다.
자사몰 로그인 페이지 URL
https://player.sauceflex.com/broadcast/{방송주소}?accessToken={생성된accessToken}&returnUrl={로그인페이지등}
- 로그인 페이지 URL과 소스라이브 페이지로 복귀 (returnUrl 등의 query string을 이용한 방법)
- 로그인 이후, 서버와의 연동을 통하여 생성한 accessToken를 다음과 같이 returnUrl 등을 통해 전달 받은 주소에 query string 으로 붙여서 페이지 이동을 시킬 수 있습니다.
자사몰 페이지에 직접 페이지를 설치하기(라이브러리 방식)
비회원, 간편 인증, JWT 인증 방식을 지원합니다.
간편 인증과 JWT 인증으로 사용자 정보를 연동할 수 있습니다. 간편 인증은 빠르고 간편하게 인증 사용을 할 수 있지만, 보안 강화와 임의의 사용자 ID가 어뷰징 되는 것을 방지하기 위해 JWT 인증을 할 수 있습니다. JWT Token 생성
게스트(비로그인) 사용자로 사용하기
<div id='sauce_live'></div>
<script type="text/javascript" src="https://player.sauceflex.com/static/js/SauceLiveLib.js"></script>
<script>
window.SauceLiveLib.setInit({ broadcastId: '방송ID 를 입력해주세요' });
window.SauceLiveLib.load('sauce_live')
</script>
or
<div id='sauce_live'></div>
<script type="text/javascript" src="https://player.sauceflex.com/static/js/SauceLiveLib.js"></script>
<script>
window.SauceLiveLib.setInit({ broadcastId: '방송ID 를 입력해주세요' });
window.SauceLiveLib.load() //default 'sauce_live'
</script>
간편 인증 사용하기 (일반 텍스트 형식의 nickName 및 memberId)
<div id='sauce_live'></div>
<script type="text/javascript" src="https://player.sauceflex.com/static/js/SauceLiveLib.js"></script>
<script>
window.SauceLiveLib.setInit({ broadcastId: '방송ID 를 입력해주세요' });
window.SauceLiveLib.setMemberObject({
memberId: string,
nickName: string,
age?: string, //옵션 ex) 10, 20, 30 - 나이대
gender?: string, //옵션 ex) m, w - 성별 남자(m), 여자(w)
});
window.SauceLiveLib.load() //default 'sauce_live'
</script>
JWT 인증 사용하기
<div id='sauce_live'></div>
<script type="text/javascript" src="https://player.sauceflex.com/static/js/SauceLiveLib.js"></script>
window.SauceLiveLib.setInit({ broadcastId: '방송ID 를 입력해주세요' });
window.SauceLiveLib.setMemberToken(JWT:string)
window.SauceLiveLib.load() //default 'sauce_live'
</script>
플로팅 구현
플로팅(Floating) 기능 사용하기
<div id='sauce_live'></div>
<script type="text/javascript" src="https://player.sauceflex.com/static/js/SauceLiveLib.js"></script>
<script>
window.SauceLiveLib.setInit({ broadcastId: '방송ID 를 입력해주세요' });
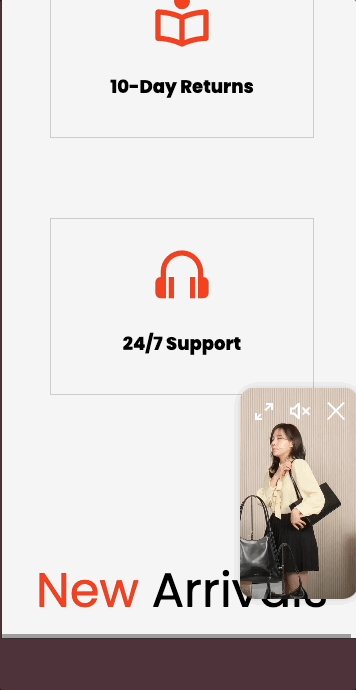
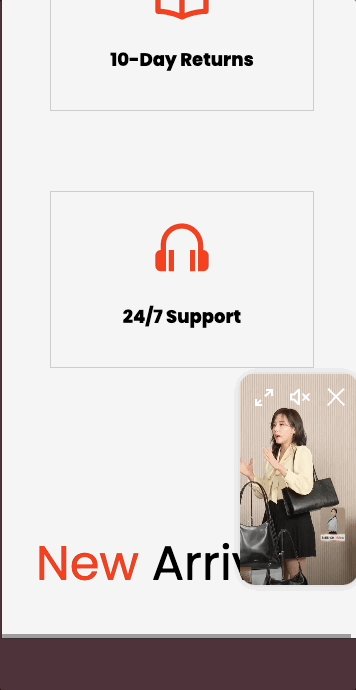
window.SauceLiveLib.setFloatingType({type: 'basic' | 'scroll',size?:{ width:'200px' } });
// size 값은 기본적으로 옵션값입니다. width 에 맞춰서 자동으로 높이는 9/16으로 설정됩니다.
window.SauceLiveLib.load() //default 'sauce_live'
</script>
basic 플로팅
처음 로드 할때 부터 Floating 형태로 플레이어가 로드 됩니다.

basic 플로팅시 bridge 이용
<div id='sauce_live'></div>
<script type="text/javascript" src="https://player.sauceflex.com/static/js/SauceLiveLib.js"></script>
<script>
/** 아래 함수 선언시 풀스크린 버튼 클릭시 동작하는 기본 링크 이동 기능이 삭제되고 선언된 로직이 실행됩니다. */
function sauceflexFloatingModeFullscreen() {
console.log('sauceflexFloatingModeFullscreen')
}
/** 아래 함수 선언시 닫기 버튼 클릭시 동작하는 사라지는 기능이 삭제되고 선언된 로직이 실행됩니다. */
function sauceflexFloatingModeExit() {
console.log('sauceflexFloatingModeExit')
}
window.SauceLiveLib.setInit({ broadcastId: '방송ID 를 입력해주세요' });
window.SauceLiveLib.setFloatingType({type: 'basic' });
window.SauceLiveLib.load() //default 'sauce_live'
</script>
scroll 플로팅
플레이어가 scroll 이벤트로 화면에서 보이지 않을때 Floating 형태로 플레이어가 전환 됩니다.

샘플 페이지
<html>
<head>
<title>sauce live example</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, viewport-fit=cover, shrink-to-fit=no" />
<script type="text/javascript" src="https://player.sauceflex.com/static/js/SauceLiveLib.js"></script>
<style>
html,
body {
margin: 0;
padding: 0;
background-color: #333;
}
// 필요한 css 는 추가적으로 세팅해도 무관합니다.
</style>
</head>
<body>
<div id='sauce_live'></div>
</body>
<script>
window.SauceLiveLib.setInit({ broadcastId: '방송ID 를 입력해주세요' });
window.SauceLiveLib.setMemberObject({
memberId: 'saucelive',
nickName: '소스라이브***',
age: '10',
gender: 'm'
});
//window.SauceLiveLib.setFloatingType({type: 'basic'});
//window.SauceLiveLib.setFloatingType({type: 'scroll'});
window.SauceLiveLib.load()
</script>
</html>
직접 세팅한 페이지의 라이브러리 이벤트 세팅
아래의 message 이벤트를 위의 샘플 페이지에서 세팅하려 하는 위치 아래에 추가해주세요
window.addEventListener(
"message",
function (e) {
// 이곳에 처리
if (typeof e.data !== "string") return
const jsonData = JSON.parse(e.data);
switch (jsonData.key) {
//방송 입장 - 페이지 진입시 자동으로 호출
case "sauceflexEnter":
break;
//방송 종료
case "sauceflexMoveExit":
break;
//로그인 시도
case "sauceflexMoveLogin":
console.log("로그인 시도 버튼 클릭", jsonData.params);
break;
//상품 클릭
case "sauceflexMoveProduct":
console.log("상품 구매하기 버튼 클릭", jsonData.params);
break;
//배너 클릭
case "sauceflexMoveBanner":
console.log("상품 구매하기 버튼 클릭", jsonData.params);
break;
//공유하기 클릭
case "sauceflexOnShare":
console.log("공유하기 버튼 클릭", jsonData.params);
break;
//리워드 달성시의 버튼 클릭
case "sauceflexMoveReward":
console.log("리워드 달성시의 버튼 클릭", jsonData.params);
break;
default:
break;
}
},
false
);
연동방법 (Webview)
Bridge & Message
아래와 같은 Bridge로 메시지가 전달됩니다. 각 메시지는 JSON 객체가 stringify 되어 전달됩니다.
- sauceflexEnter(Void) - 페이지 진입 시 자동으로 호출)
// 파라미터 없음
- sauceflexMoveExit(Void)
// 파라미터 없음
- sauceflexMoveLogin(Void)
// 파라미터 없음
- sauceflexMoveProduct(Void)
// Stringified JSON
{
linkUrl: String | null, // 상품 상세 정보의 url
broadcastIdx: String, // 방송 번호
price: price, // 상품 가격
externalProductId: externalProductId ?? null, //상품 코드
}
- sauceflexOnShare(message: String)
// Stringified JSON
{
linkUrl: String, // 공유 된 주소
shortUrl:String // 단축 URL (공유시 라이브 기본정보 확인가능)
}
- sauceflexMoveReward(message: String)
// Stringified JSON
{
linkUrl: String, // 리워드 달성시 고객 제공용으로 등록한 URL
broadcastIdx:String // 방송 ID
}
- sauceflexMoveBanner(message: String)
// Stringified JSON
{
linkUrl:String , // 배너의 링크 주소 OR TEL링크
broadcastIdx: broadcastId, // 방송ID
bannerId: bannerId, // 배너ID
}
웹뷰 관련 세팅에 대한 자세한 사항은 아래의 URL 을 참고해주세요
Updated 9 days ago
