소스클립 컨피그 설정하기
소스클립 플레이어에 다양한 컨피그 설정을 통해 파트너사만의 콘텐츠를 만들어 시청자에게 제공할 수 있습니다.
상세한 내용과 실제 적용에 관한 문의는 모비두 담당자, 메일 [email protected] 또는 카카오톡으로 해주세요.
플레이어 화면 채우기 방식 설정
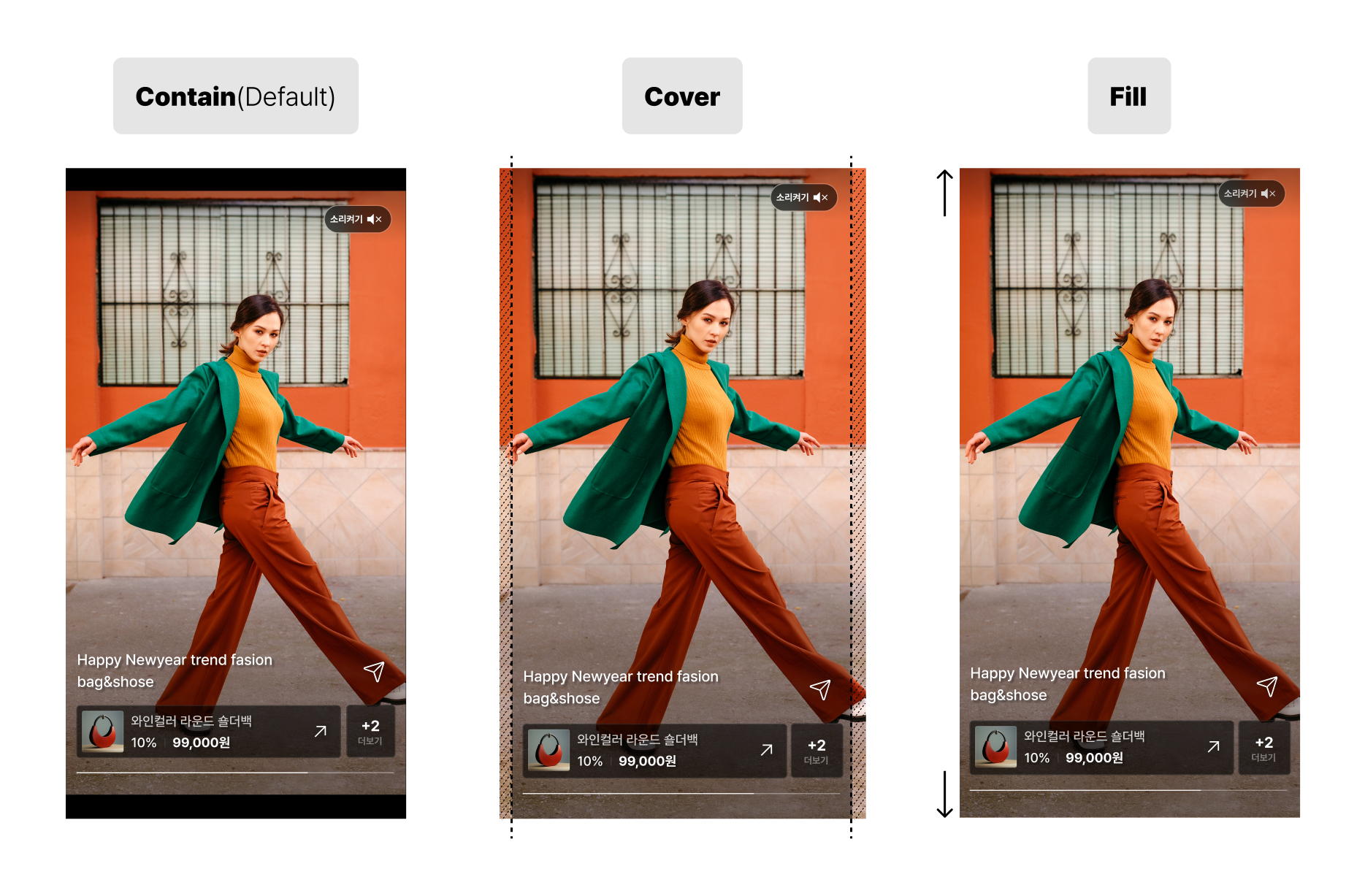
클립 플레이어가 화면을 채우는 방식을 선택할 수 있습니다.
- 기본 설정(Contain) : 가로와 세로 비율은 유지하며 화면을 채우고, 화면과 비율이 맞지 않는 경우에는 위아래 채워지지 않는 영역이 생깁니다.
- Cover : 가로와 세로 비율을 유지하며 사이즈를 조절하며, 비율이 맞지 않는 경우에는 이미지를 확대해 화면을 꽉 채웁니다. 양 옆이 잘릴 수 있습니다.
- Fill : 주어진 화면의 크기에 맞춰 사이즈를 조절하며, 비율이 맞지 않는 경우에는 위아래로 이미지를 늘려 화면을 꽉 채웁니다.

닫기, 뒤로가기 버튼 설정
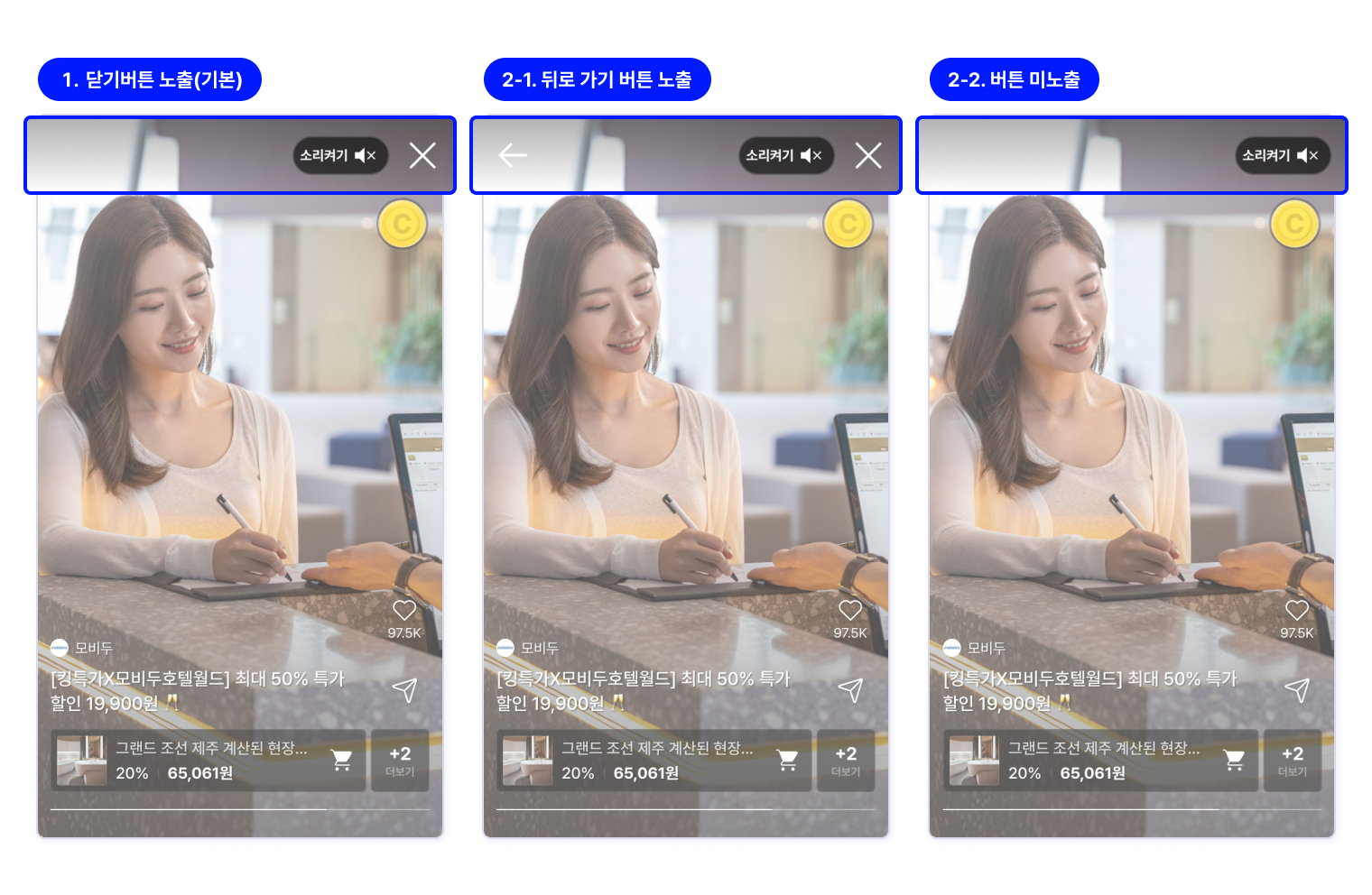
플레이어 상단 닫기 버튼[x]과 뒤로가기 버튼[←]의 노출 여부를 선택할 수 있습니다.
- 기본 설정 : 닫기 버튼[x]을 노출합니다.
- 커스텀 설정 : ① 뒤로 가기 버튼[←]만 노출합니다. 또는 ② 두 버튼 모두 노출하지 않도록 선택할 수 있습니다.

닫기, 뒤로가기 버튼의 랜딩 페이지
플레이어 상단의 닫기 버튼[x] 또는 뒤로 가기 버튼[←] 을 노출한다면, 클릭 시 이동 방식을 설정 할 수 있습니다.
- 기본 설정 : History Back으로 이전에 머물던 페이지로 다시 이동합니다.
- 커스텀 설정 : 닫기 버튼[x] 또는 뒤로 가기 버튼[←] 클릭 시 원하는 페이지로 이동하도록 링크를 설정할 수 있습니다.
닫기 버튼 아이콘 이미지 변경
닫기 버튼을 사용한다면, 원하는 이미지로 변경할 수 있습니다.
아이콘 이미지 파일은 32px 1:1 비율의 .svg 형태로 가능하며 해당 파일을 모비두 담당자에게 전달해주시면 적용 가능합니다.
좋아요 아이콘
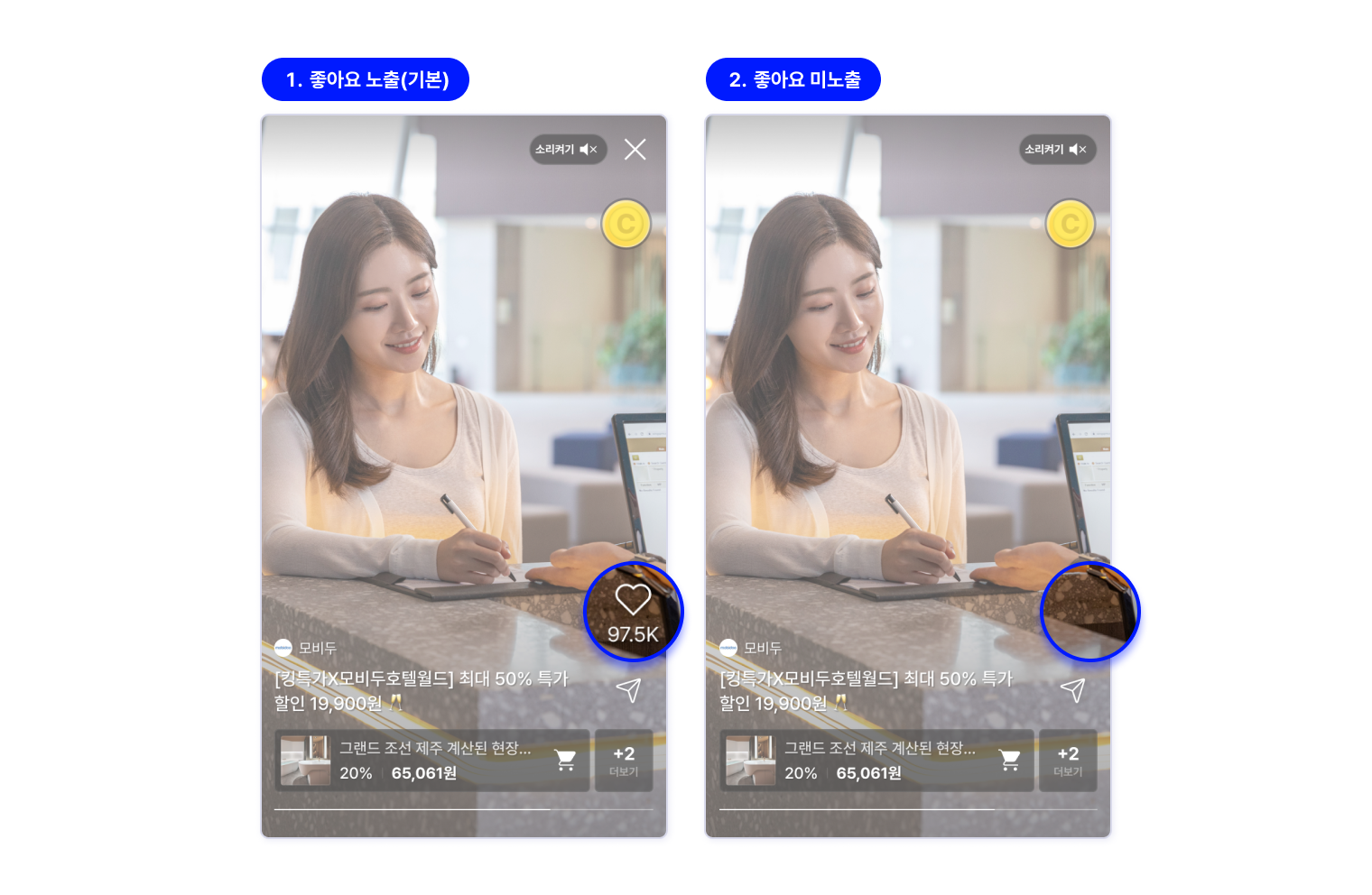
플레이어의 좋아요 아이콘 노출 여부를 설정할 수 있습니다.
- 기본 설정 : 플레이어에서 좋아요 아이콘이 노출되어 시청자가 클릭할 수 있습니다.
- 커스텀 설정 : 플레이어에서 좋아요 아이콘을 노출하지 않습니다.

공유하기 아이콘
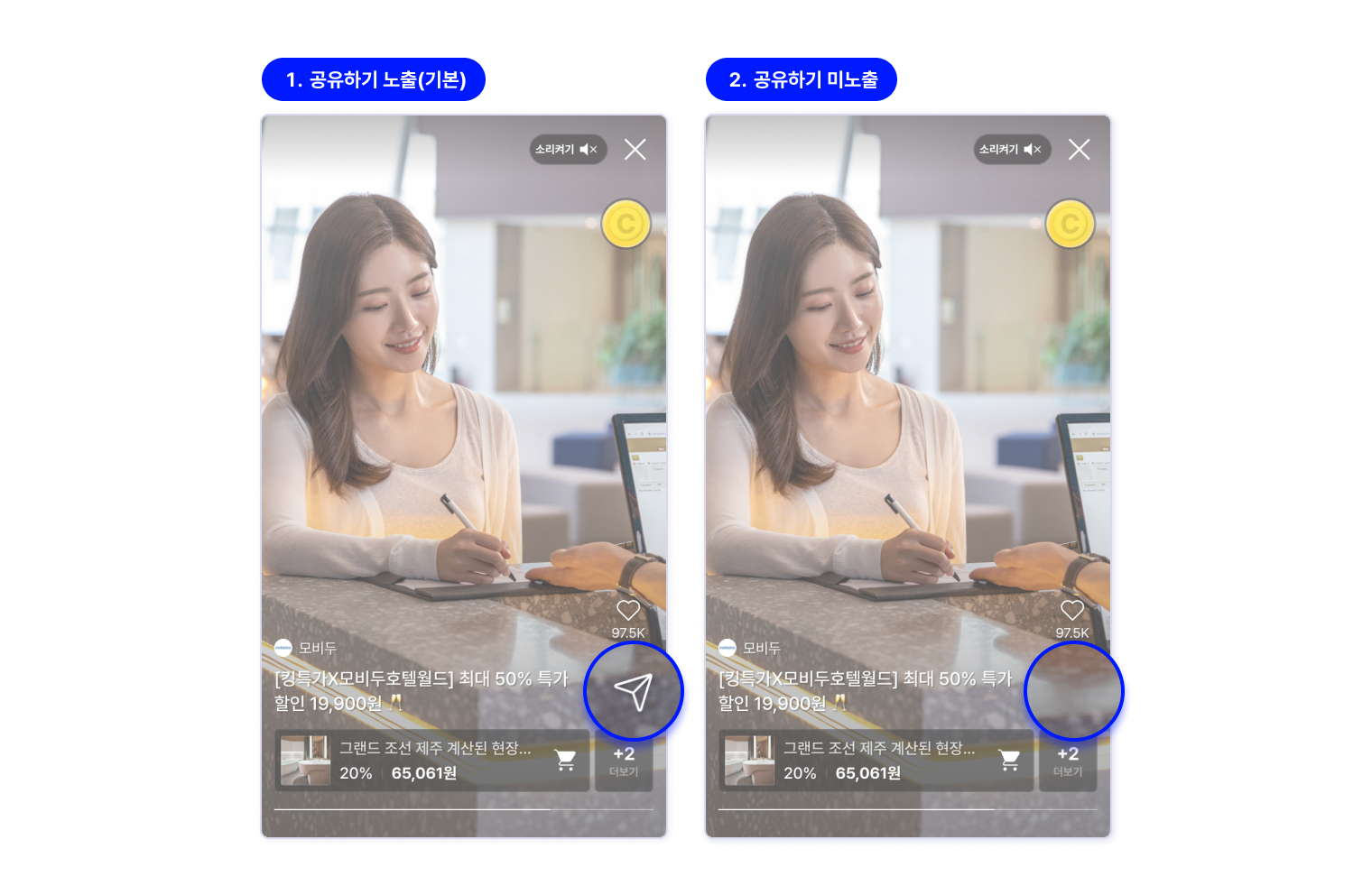
플레이어의 공유하기 아이콘 노출 여부를 설정할 수 있습니다.
- 기본 설정 : 플레이어에서 공유하기 아이콘이 노출되어 시청자가 클릭할 수 있습니다.
- 커스텀 설정 : 플레이어에서 공유하기 아이콘을 노출하지 않습니다.

상품 관련 영역 배경색 지정
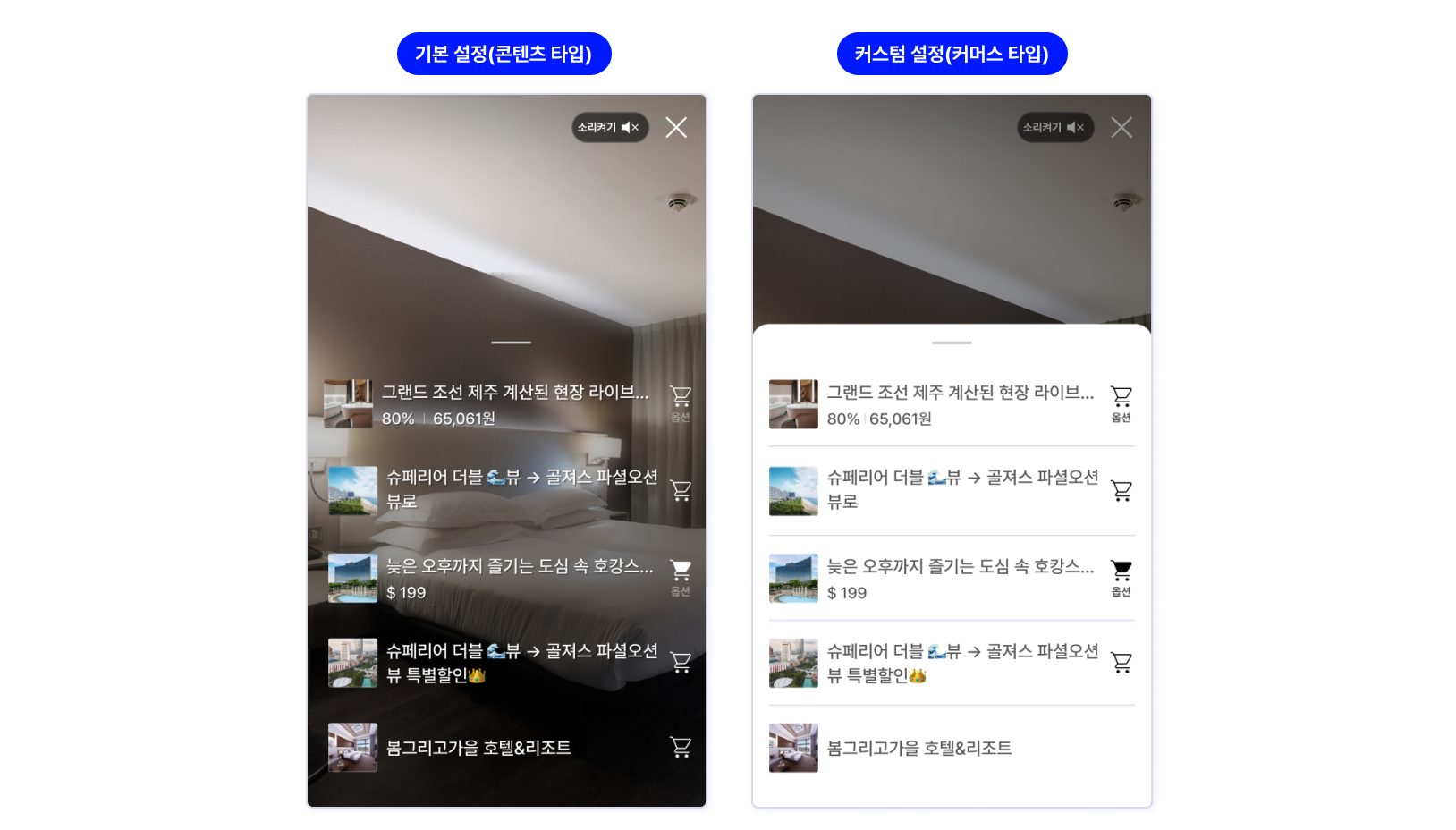
상품 관련 영역(상품 패널 부분, 장바구니 토스트 메시지 영역)과 상품 바텀 시트 배경 색을 투명하게 해 콘텐츠에 집중하게 하거나, 흰색으로 선택해 상품에 집중하도록 설정할 수 있습니다.
단, 옵션의 바텀 시트는 커스텀 항목에 포함되지 않아 흰색으로만 설정됩니다.
- 기본 설정 : 콘텐츠 타입으로 상품 바텀 시트의 배경을 투명하게 설정합니다.
- 커스텀 설정 : 커머스 타입으로 상품 바텀 시트의 배경을 흰색으로 설정합니다.
이 커스텀 설정으로 상품 영역, 바텀 시트 영역, 장바구니 토스트 메시지 영역이 동일한 배경 컬러로 설정됩니다.

장바구니 가기 링크 설정
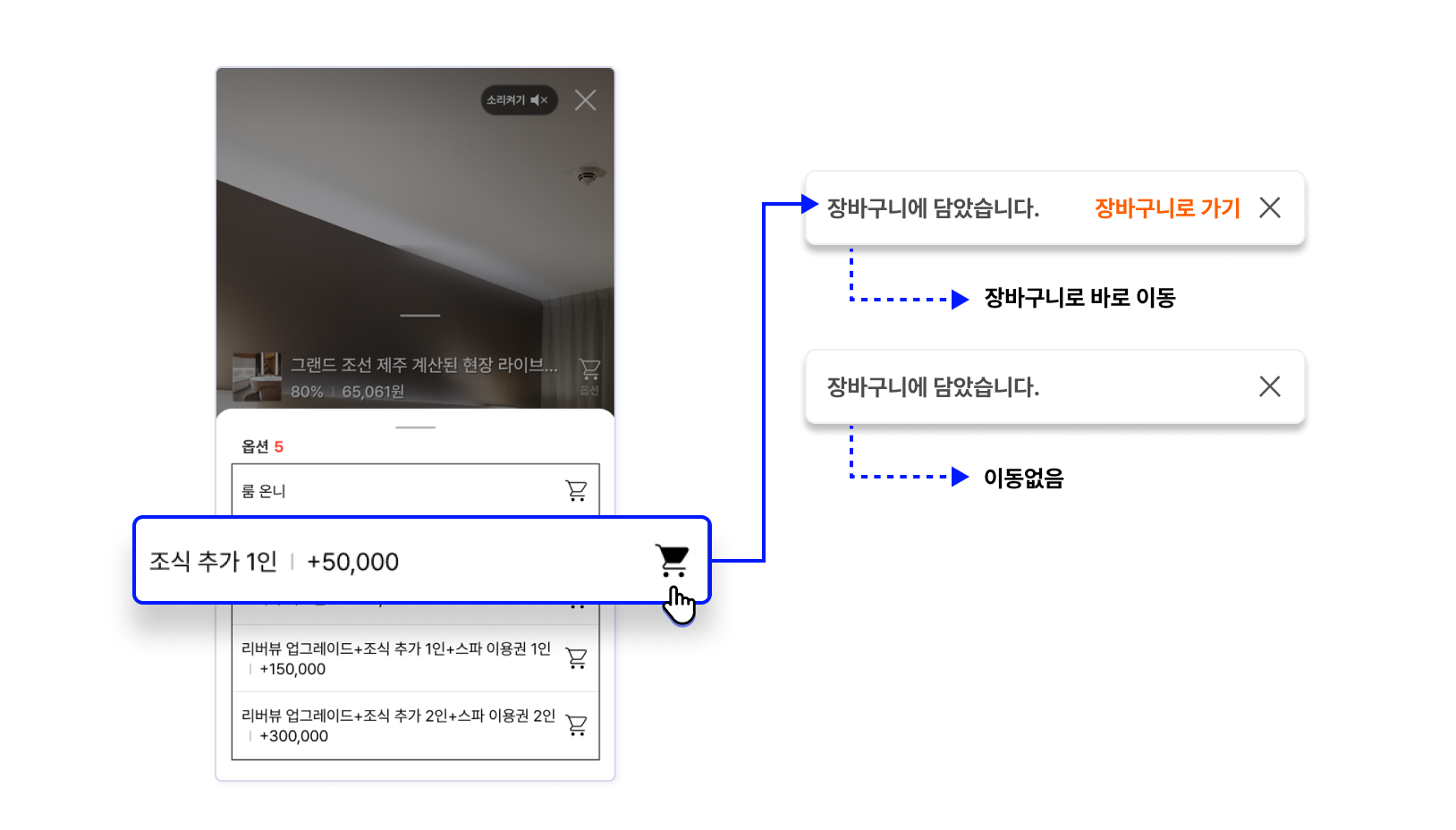
시청자가 장바구니에 상품을 담은 후 노출되는 토스트 메시지에 장바구니로 가기 버튼을 커스텀 설정해 바로 장바구니 또는 원하는 페이지로 이동할 수 있도록 할 수 있습니다.
해당 토스트 메시지의 배경색은 위의 상품 관련 영역 배경색 커스텀 설정 (투명색 또는 흰색)과 동일하게 반영됩니다.
- 기본 설정 : 장바구니로 가기 버튼이 없고 토스트 메시지는 수 초 후 사라지며 플레이어에서 화면 이탈하지 않고, 지속적으로 머무릅니다.
- 커스텀 설정 : 장바구니로 가기 버튼이 있어 클릭 시 장바구니 또는 설정한 URL로 바로 이동이 가능합니다.

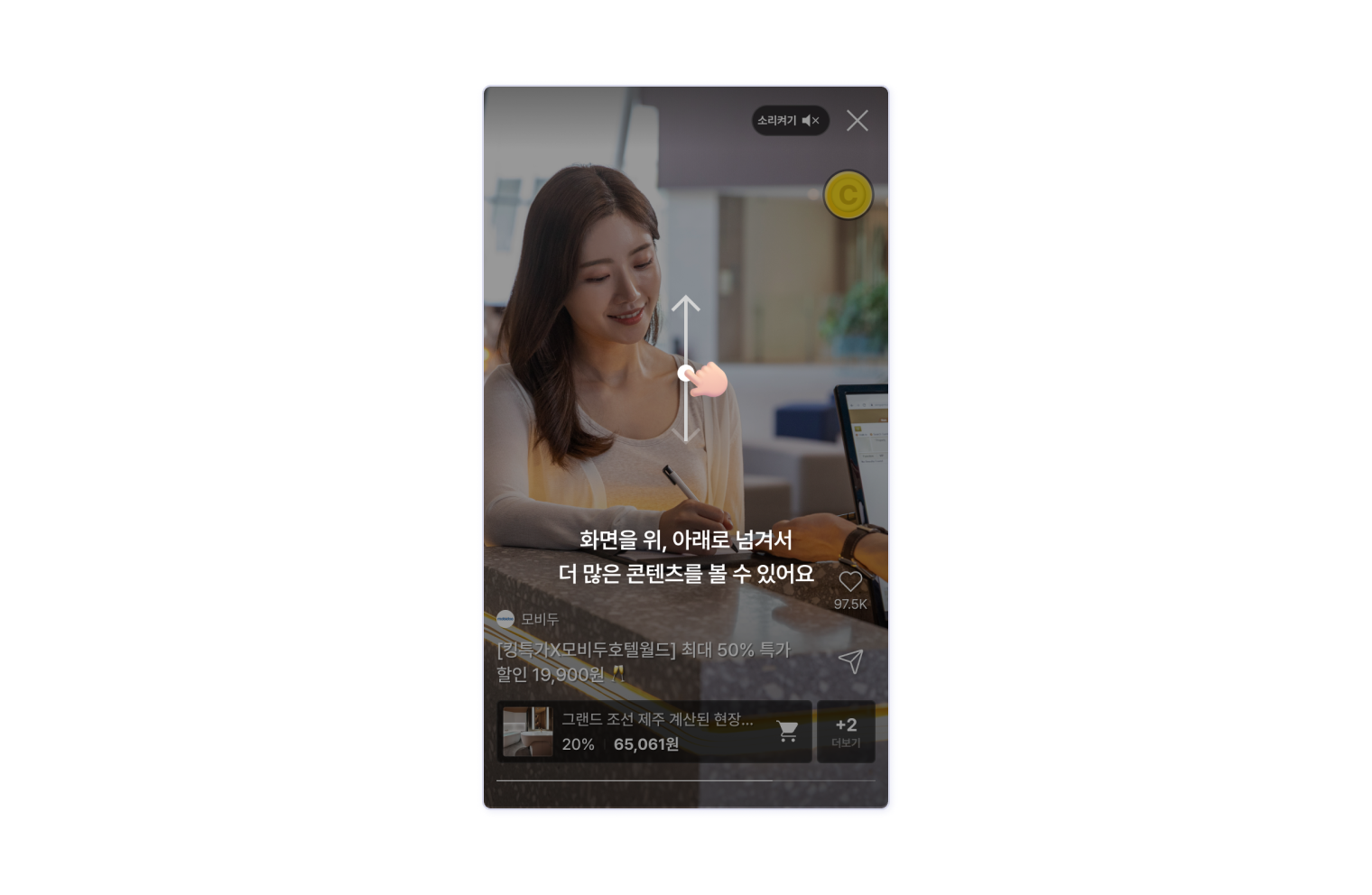
스와이프 시 튜토리얼 노출
시청자는 스와이프 동작으로 클립 콘텐츠를 탐색하게 되는데, 이 때 튜토리얼을 노출 여부를 선택할 수 있습니다.
- 한번 켜기 : 시청자별로 최초로 노출되는 클립에만 튜토리얼을 노출합니다.
- 항상 켜기 : 매 클립마다 항상 튜토리얼을 노출합니다.

Updated 15 days ago
