プレーヤー連動
このガイドでは、Shopifyで構築されたパートナー会社のホームページにソースクリッププレーヤーをインストールし、連動をする方法について説明します。
すでにShopifyを利用している場合は、簡単なコード挿入でソースクリッププレーヤーをインストールして利用することができます。
PC Webとモバイル連動(基本プレイヤーページ連動)
STEP 1. 以下のアドレスにアクセスし、Shopifyアカウントでログインします。
https://accounts.shopify.com/lookup
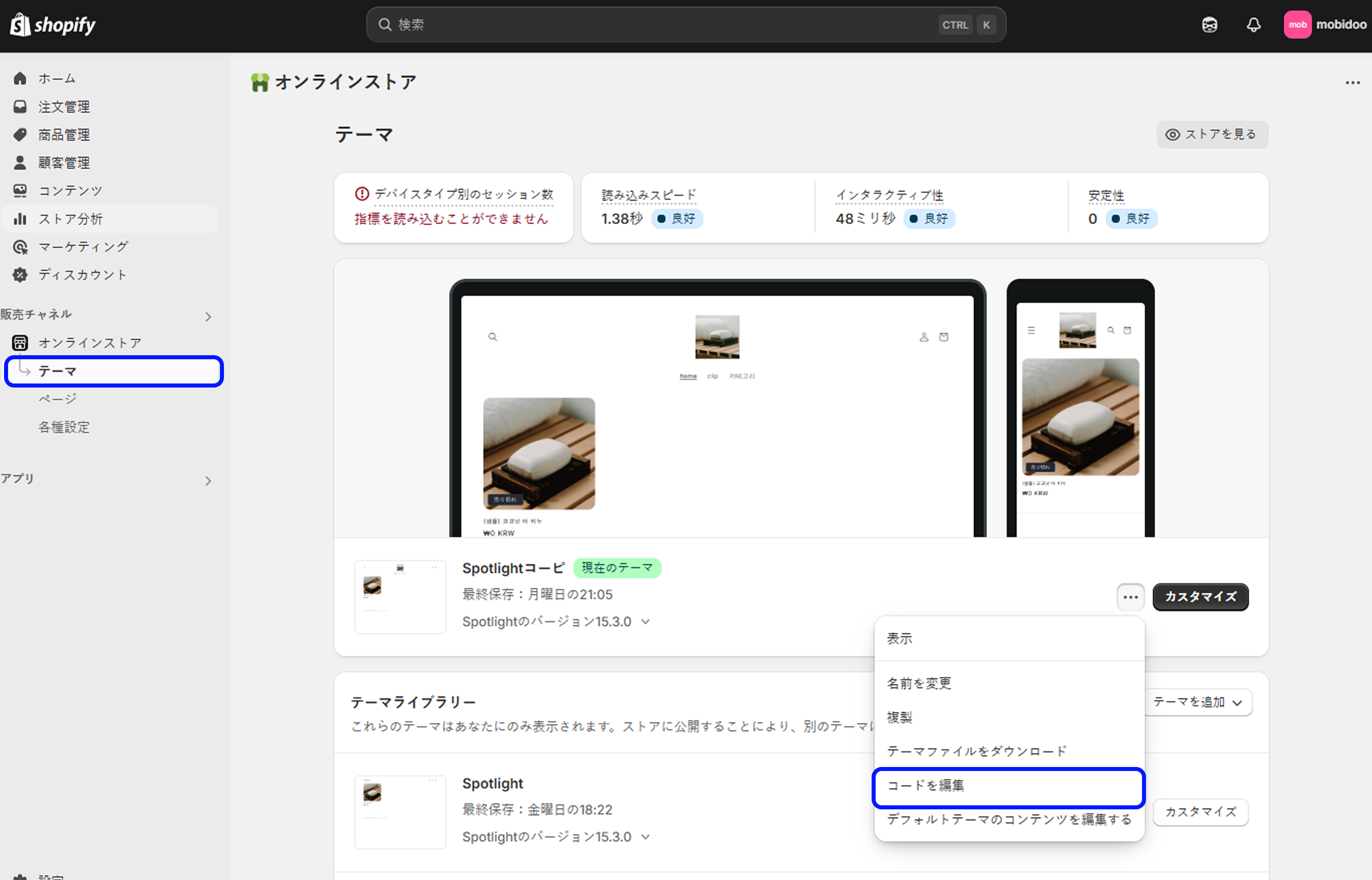
STEP 2.現在のテーマで「その他」アイコン(···)をクリックし、複製を選択します。
STEP 3. 複製されたテーマで再度「その他」アイコン(···)をクリックし、コードを編集をクリックします。

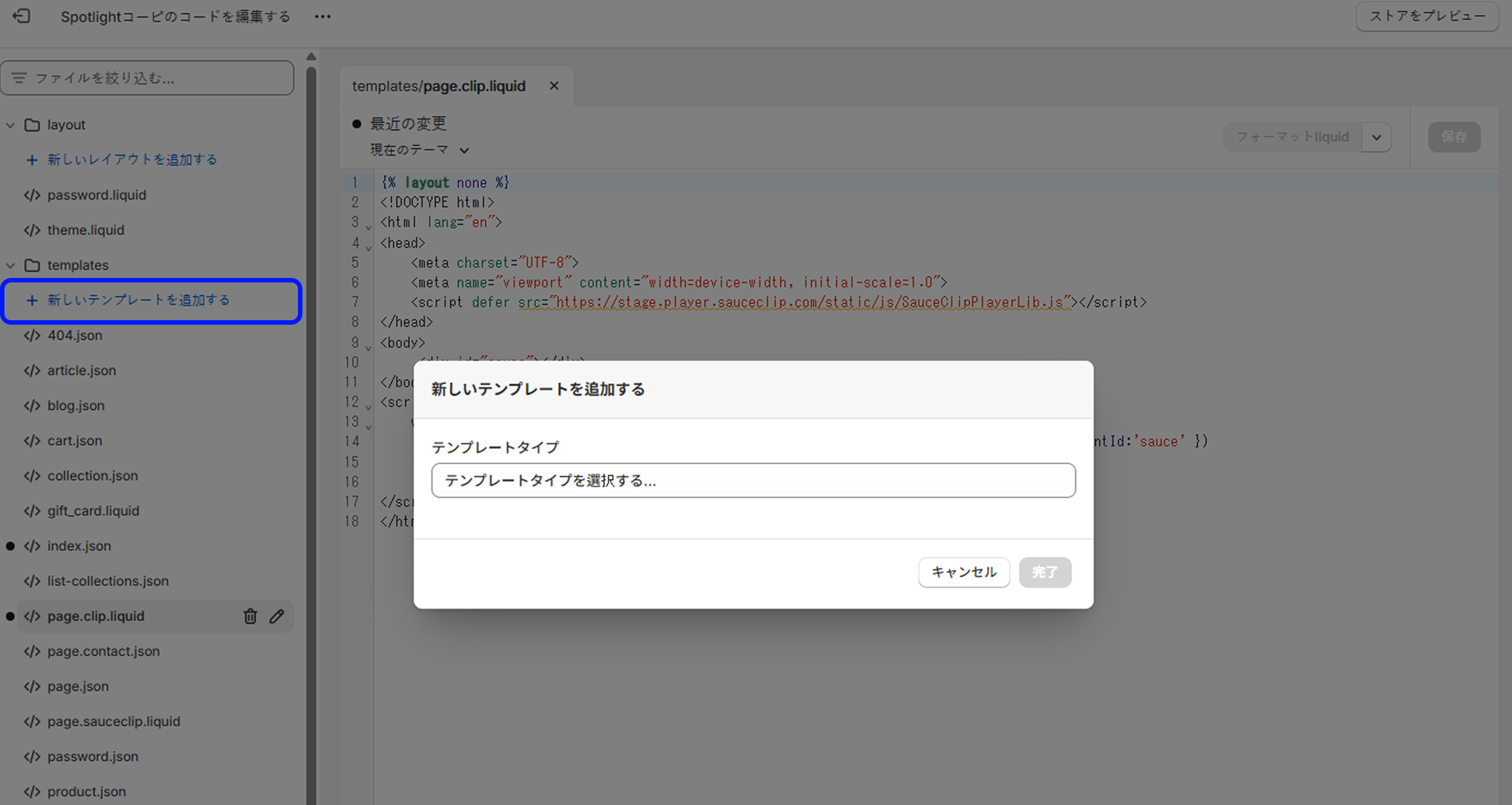
STEP 4. コード編集ウィンドウが表示されたら、新しいテンプレート追加ボタンをクリックして下記のようにpage.XXX.liquidファイルを作成します。

STEP 5. 下記のコードを入力して保存します。
ライブラリの使用方法についてはソースクリップライブラリの使い方をご参考ください。
{% layout none %}
<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0" />
<script defer src="https://stage.player.sauceclip.com/static/js/SauceClipPlayerLib.js"></script>
</head>
<body>
<div id="sauce"></div>
<script>
window.addEventListener('load', () => {
// partnerUniqueId は、Mobidoo担当者から受け取ったパートナーアカウントです。
// clipId は、クリップをアップロードした後、管理画面で確認できます。
const partnerUniqueId = '';
const clipId = '';
const elementId = 'sauce';
window.SauceClipPlayerLib.setInit({
partnerUniqueId: partnerUniqueId,
clipId: clipId,
elementId: elementId
});
window.SauceClipPlayerLib.load();
});
</script>
</body>
</html>
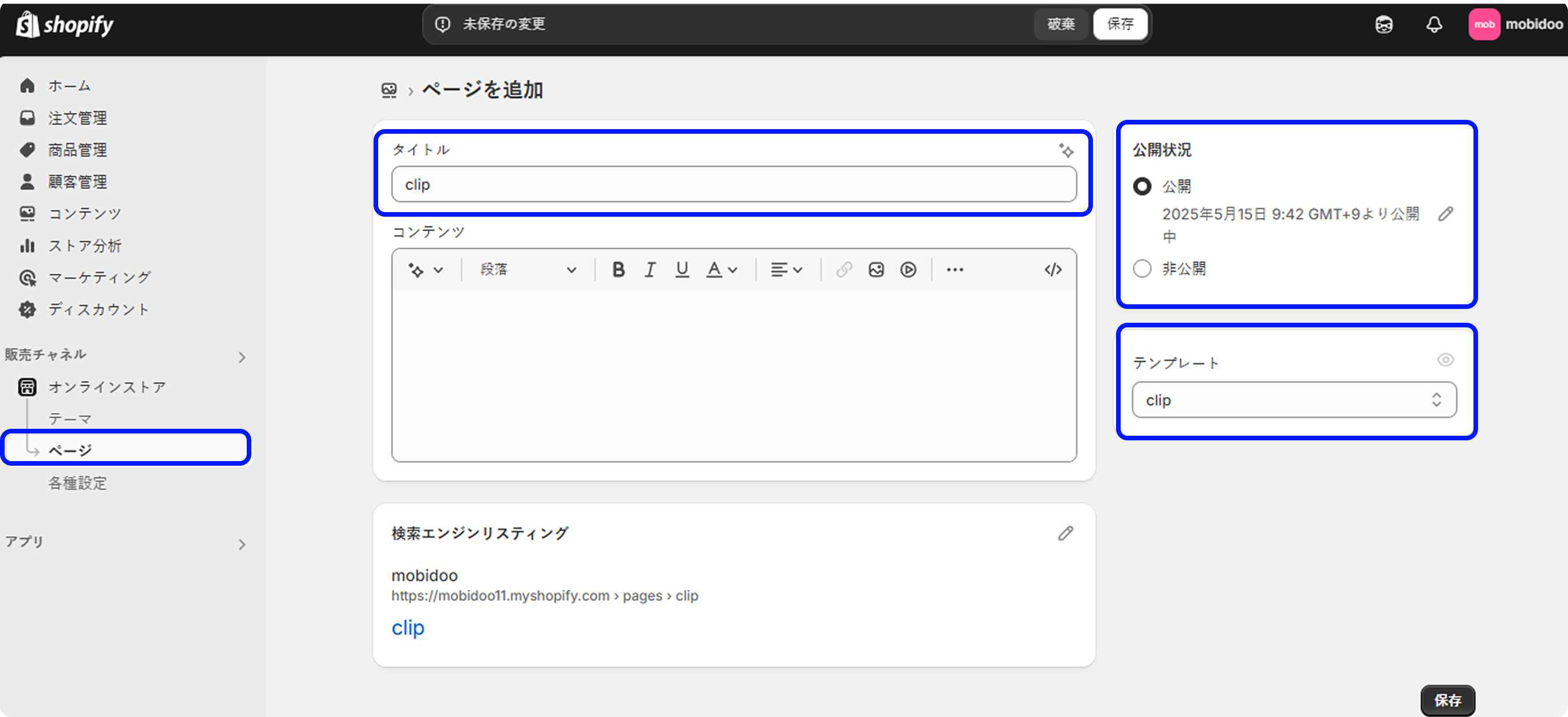
STEP 6.メインに戻り、ページ追加ボタンをクリックしてタイトルを入力し、上記で保存したファイル名と同じテンプレートを指定します。

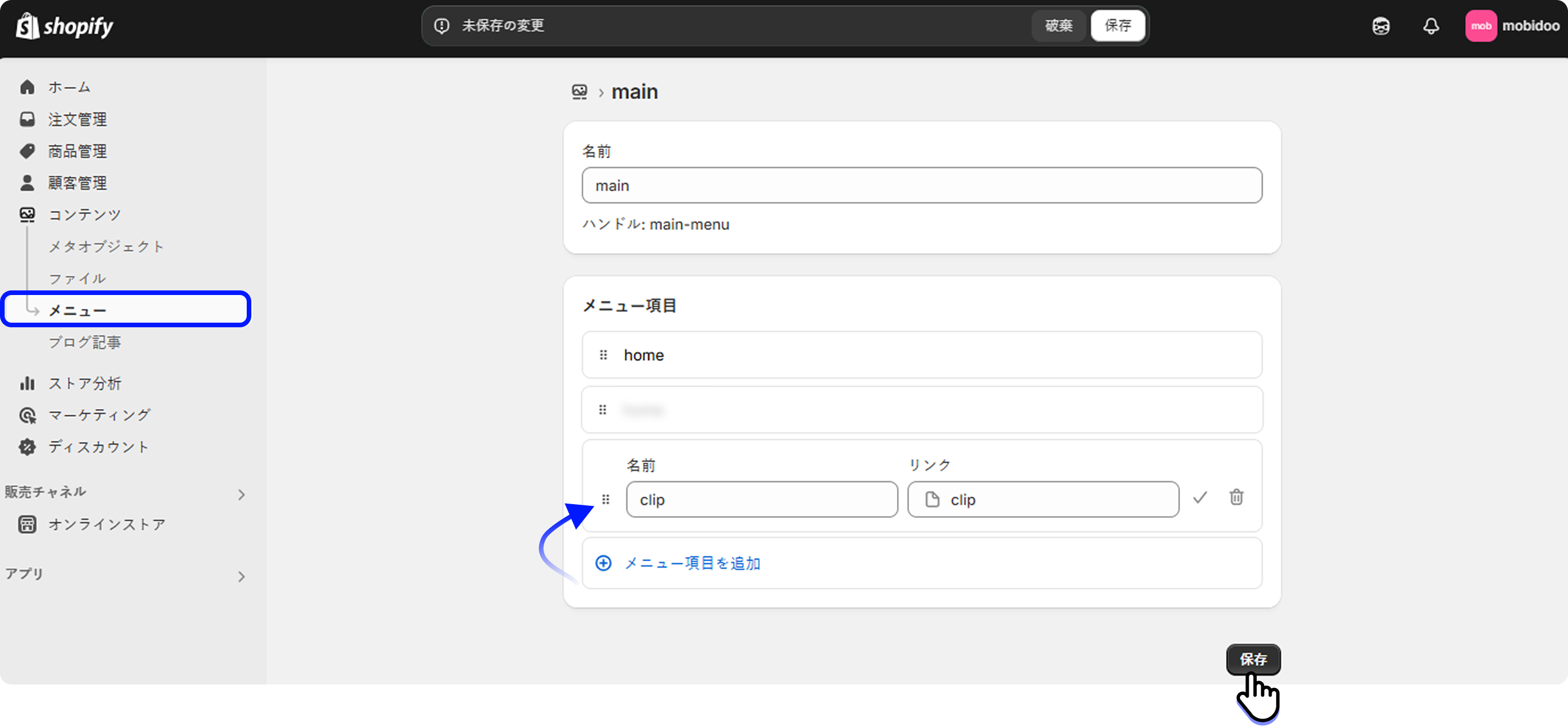
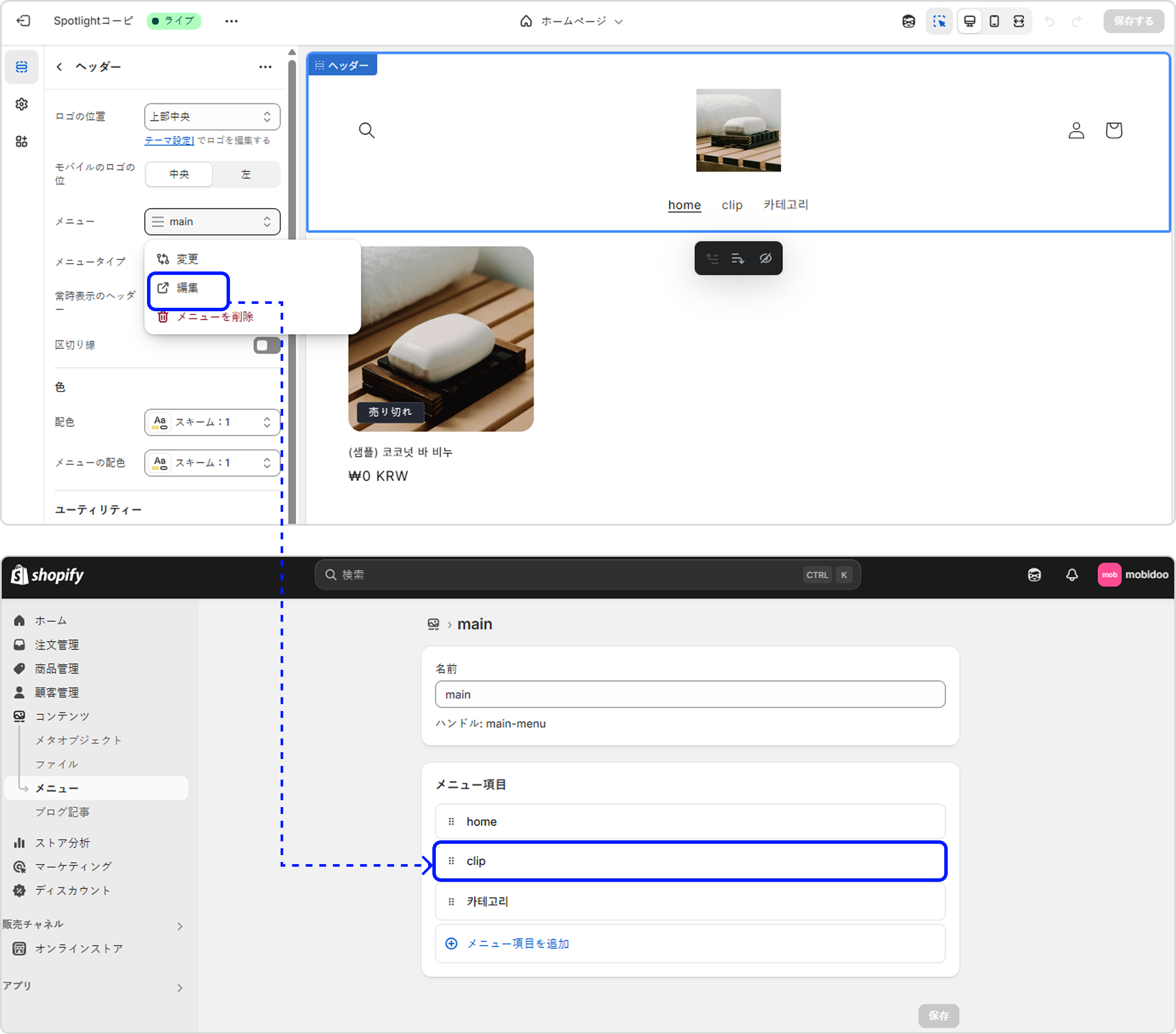
STEP 7.コンテンツ > メニューをクリックして、メニュー項目にページにて追加、名前とリンクを追加後保存します。

STEP 8.テーマのカスタマイズをクリックした後、希望するレイアウトに下記のような方法でヘッダーまたは別のセクションを追加した後、メインメニューを追加してページを表記することができます。

STEP 9.指定されたクリップ映像が表示されない場合は、クリップ映像が公開されているか確認後クリップの詳細からクリップのステータスを公開に設定してください。
個別カスタム機能を使用する
STEP 1.すべての設定が完了し、別途カスタム機能に対する設定が必要な場合は、以下のカスタム適用が必要です。
設定時の関数設定の値確認はpayload定義を確認してください。
STEP 2.上記のページ作成でcode作成時に書いたコードに下記の例を参考にして関数を宣言すると、基本動作がキャンセルされ、下記の関数が実行されます。 (sauceclipEnterを除く)
{% layout none %}
<!DOCTYPE html>
....
<script>
function sauceclipEnter() {
// クリップ入力時に呼び出されます。
// payload: なし (void)
console.log('sauceclipEnter が呼び出されました');
}
function sauceclipMoveExit() {
// クリップ終了時に呼び出されます。
// payload: なし (void)
console.log('sauceclipMoveExit 呼び出された');
}
function sauceclipMoveProduct(payload) {
// 商品プレビューまたは商品クリック時に呼び出されます。
// payload:
// - clipIdx: clipIdx: クリップID情報 (string)
// - externalProductId: 商品コード (string)
// - linkUrl: 商品リンク (string)
// - productId: 商品固有のID (number)
console.log('sauceclipMoveProduct 呼び出された', payload);
}
function sauceclipAddCart(payload) {
// カート追加をクリックすると呼び出されます。
// payload:
// - clipIdx: clipIdx: クリップID情報 (string)
// - optionCode: 商品オプションコード (string)
// - price: 商品価格 (string)
// - productCode: 商品コード (string)
// - productId: 商品固有のID (number)
// - productImg: 商品画像リンク (string)
// - productName: 商品名 (string)
console.log('sauceclipAddCart が呼び出された', payload);
}
function sauceclipMoveCart() {
// カートページ移動をクリックすると呼び出されます。
// payload: なし (void)
console.log('sauceclipMoveCart 呼び出された');
}
function sauceclipOnShare(payload) {
// 共有をクリックすると呼び出されます。
// payload:
// - clipId: クリップID (string)
// - curationId: キュレーションID (string)
// - linkUrl: 共有リンク (string)
// - partnerId: パートナーID (string)
// - tags: クリップのタグリスト (string[])
// - thumbnailUrl: クリップの画像リンク (string)
// - title: クリップタイトル (string)
console.log('sauceclipOnShare 呼び出された', payload);
}
function sauceclipPlayerError(payload) {
// エラー発生時に呼び出されます。
// payload:
// - errorCode: エラーコード (string)
// - errorDetails: エラーの詳細 (string)
// - errorType: エラータイプ ('api'など) (string)
console.log('sauceclipPlayerError 呼び出された', payload);
}
function sauceclipTogglePlay() {
// フローティング状態で停止/再生をクリックすると呼び出されます。
// 一般的なiframeには使われず、ウェブビュー、ライブラリーで使われます。
// payload: なし (void)
console.log('sauceclipTogglePlay が呼び出されました');
}
window.addEventListener('load',()=>{
...
</script>
</html>
Updated 5 months ago
