Floating 機能
商品ページやメインページにおいて、プレーヤーをFloating形式で表示させることで、ユーザーのアクセス性を向上させる機能です。
このFloating機能は、ソースクリッププレーヤーライブラリを通じて使用できます。
基本 Floating
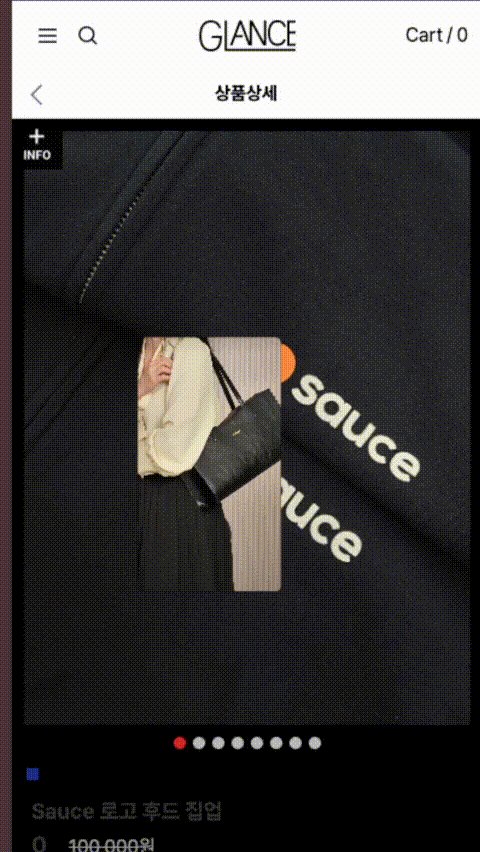
最初に loading された時点から、プレーヤーがFloating形式で表示されます。
以下は、商品ページにライブラリを設置した場合の例です。

以下のコードから使用例をご確認いただけます。
使用例コード
<!doctype html>
<html lang="ko">
<head>
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"
/>
//(ステージ環境を使用する場合は stage.player.sauceclip... に変更してください。)
<script src="https://player.sauceclip.com/static/js/SauceClipPlayerLib.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
window.addEventListener('DOMContentLoaded',()=>{
window.SauceClipPlayerLib.setInit({ partnerUniqueId: 'パートナーID', clipId: 'クリップID' ,elementId:'root' })
window.SauceClipPlayerLib.setFloatingType({ type:'basic' , size :0.3})
window.SauceClipPlayerLib.load()
})
</script>
</html>
商品クリック時の Floating
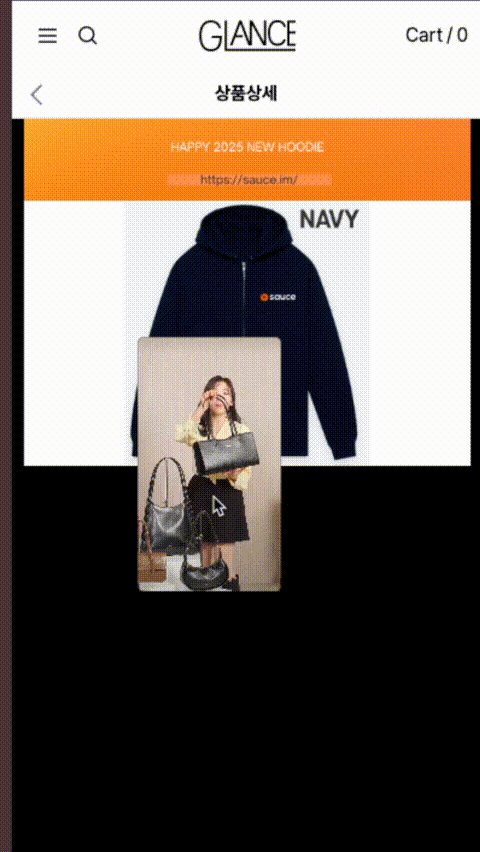
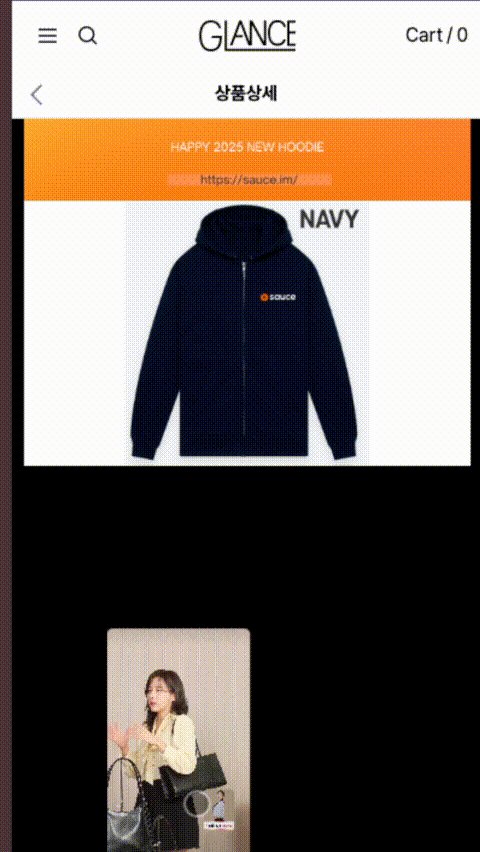
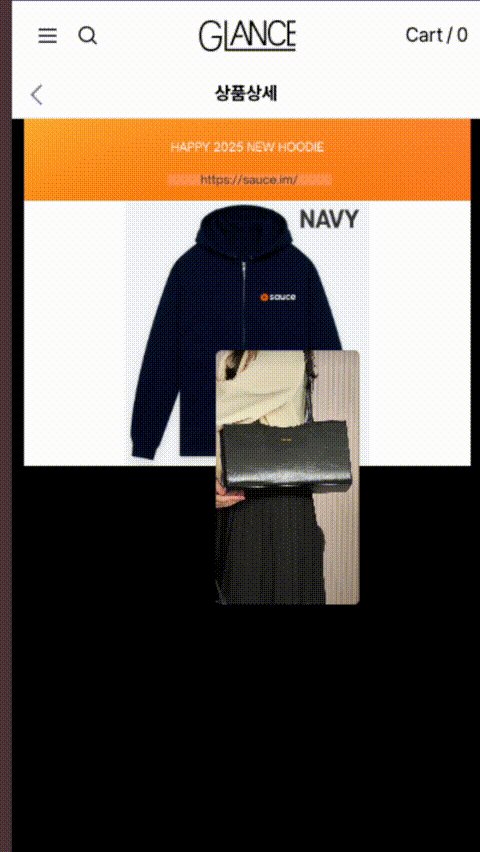
初回ランディング時には、基本のクリッププレーヤーで遷移します。その後、商品ページへ移動すると、ブリッジ関数を通じて、当該商品ページがメインとして認識されます。
以降、Floating状態では、標準機能である再生/停止のトグル操作の代わりに、Floatingキャンセル機能が実行され、以下のように動作します。
現在のブリッジ関数の実行は payload機能定義 のリンク文書で整理されているブリッジリストを関数として実装することで、元の機能がキャンセルされ、指定された関数が代わりに実行されます。

以下のコードから使用例をご確認いただけます。
使用例コード
<!doctype html>
<html lang="ko">
<head>
<meta
name="viewport"
content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0"
/>
//(ステージ環境を使用する場合は stage.player.sauceclip... に変更してください。)
<script src="https://player.sauceclip.com/static/js/SauceClipPlayerLib.js"></script>
</head>
<body>
<div id="root"></div>
</body>
<script>
// 商品クリック時のブリッジ関数(基本のリンク遷移機能はキャンセルされます)
function sauceclipMoveProduct (params) {
// Floating状態に変更する関数です。
window.SauceClipPlayerLib.setFloatingType({ type:'basic' })
// アドミンで登録された商品リンクページを受け取ることができます。
// linkUrl がモバイル用リンクでない場合、Floating時のURLがPCバージョンで表示される可能性があります。
window.SauceClipPlayerLib.setFloatingProductLinkUrl(params.linkUrl)
}
// プレーヤーの再生/停止状態が変更された際に実行されるブリッジ関数です。
function sauceclipTogglePlay (){
// Floating状態をキャンセルします。
window.SauceClipPlayerLib.resetFloatingType()
}
window.addEventListener('DOMContentLoaded',()=>{
window.SauceClipPlayerLib.setInit({ partnerUniqueId: 'パートナーID', clipId: 'クリップID' ,elementId:'root' })
window.SauceClipPlayerLib.load()
})
</script>
</html>
Updated 6 months ago
