Quiz Event
You can hold a quiz event to engage viewers, increasing concentration and adding an element of fun to the livestream. Use it as an event tool at any time while hosting the livestream.
- The quiz event is joined through chat. Therefore, only viewers who can log in to the chat can join the event.
- You can turn the quiz event ON/OFF in Liveconsole before or during the livestream.
- When holding quiz event, you can change the Liveconsole layout to 3-Level Event View to proceed with the event more conveniently. Set Side Bar > Layout Settings > 3-Level Event View.
- You can hold the quiz event and reward event at the same time.
- The quiz event is only available in the livestream with an aspect ratio of 9:16.
- The quiz event and Insert function cannot be used at the same time.
- The quiz and Disable Chat function cannot be used at the same time.
Starting Quiz Event
To use the quiz event function, click the Liveconsole > Side Bar > Event Icon > Quiz tab.
You can register the quiz before or during the livestream, and notify and start the quiz event while on air.

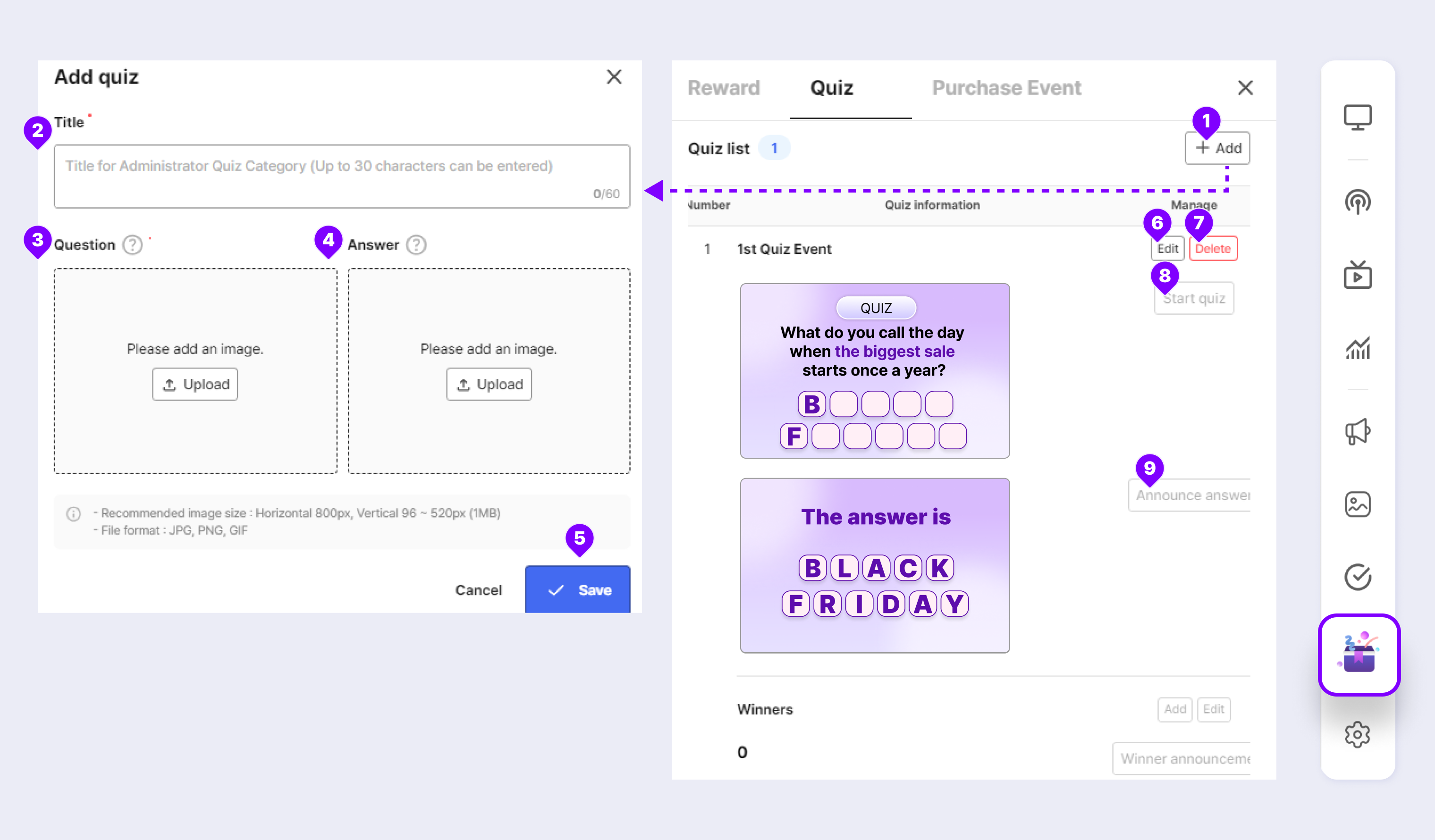
STEP 1. Click the+ Add (①) button.
STEP 2. Enter the Title (②) to distinguish the quiz, and upload the Question (③) and Answer (④) images.
- You can enter up to 30 characters (60 bytes) including blanks.
- The recommended size of the question and answer images is 800 px wide and 96 px to 520 px high.
- The recommended image capacity is 1 MB, and JPG, PNG, and GIF file formats can be registered.
- The top position and width of the image area are fixed, but the height can be changed (see the example image below).
STEP 3. Click Save (⑤) to register the quiz.
- You can register up to 5 quizzes.
- You can change the quiz using the Edit (⑥) and Delete (⑦) buttons.
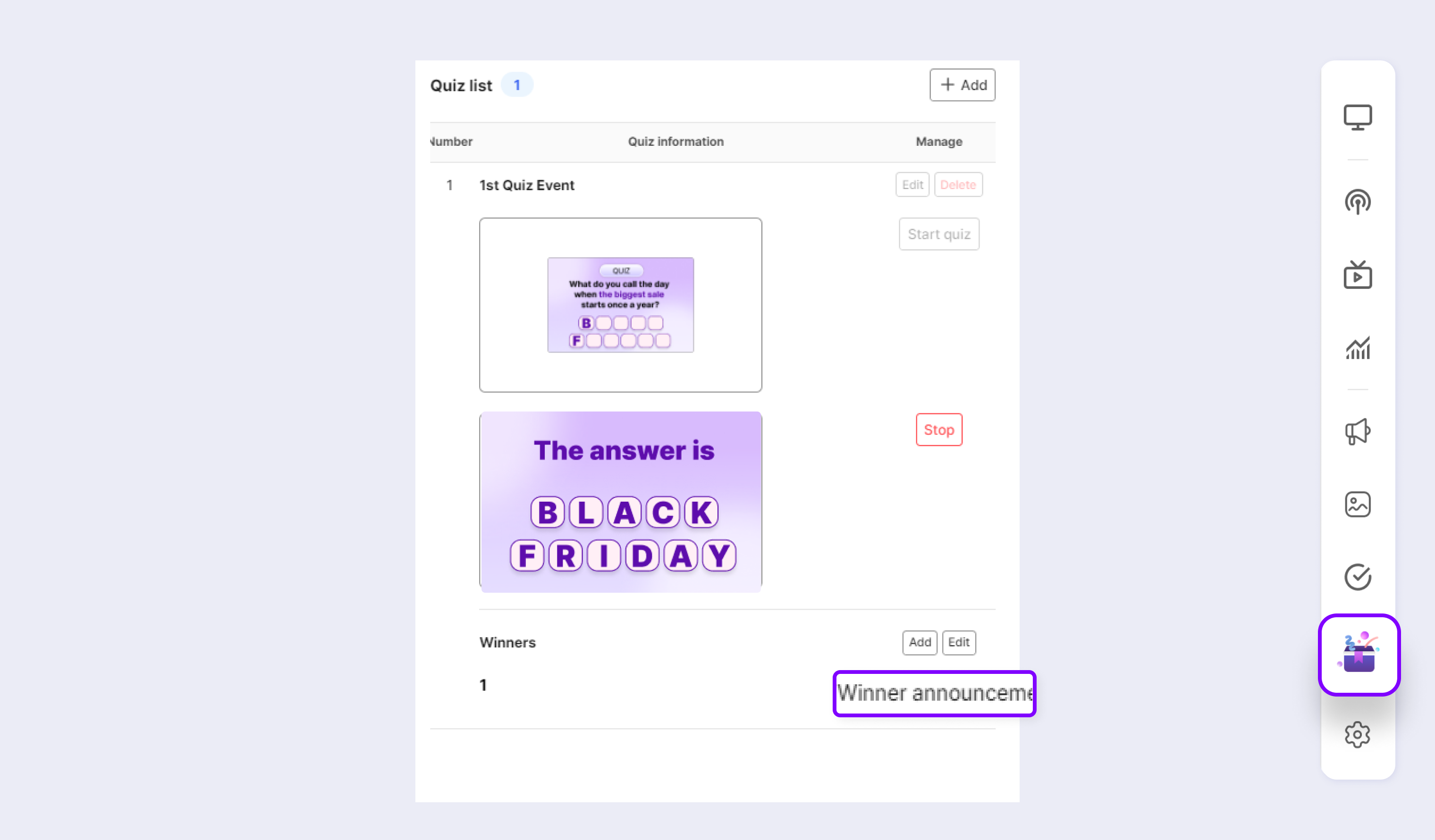
STEP 4. Clicking Start Quiz (⑧) shows the quiz on the viewer's player screen and starts the event. If you want to end the quiz event, click Stop Quiz.
STEP 5. You can pause the quiz to Announce answer (⑨). You can resume the paused quiz.
Announcing Quiz Event Winners
Adding Winners
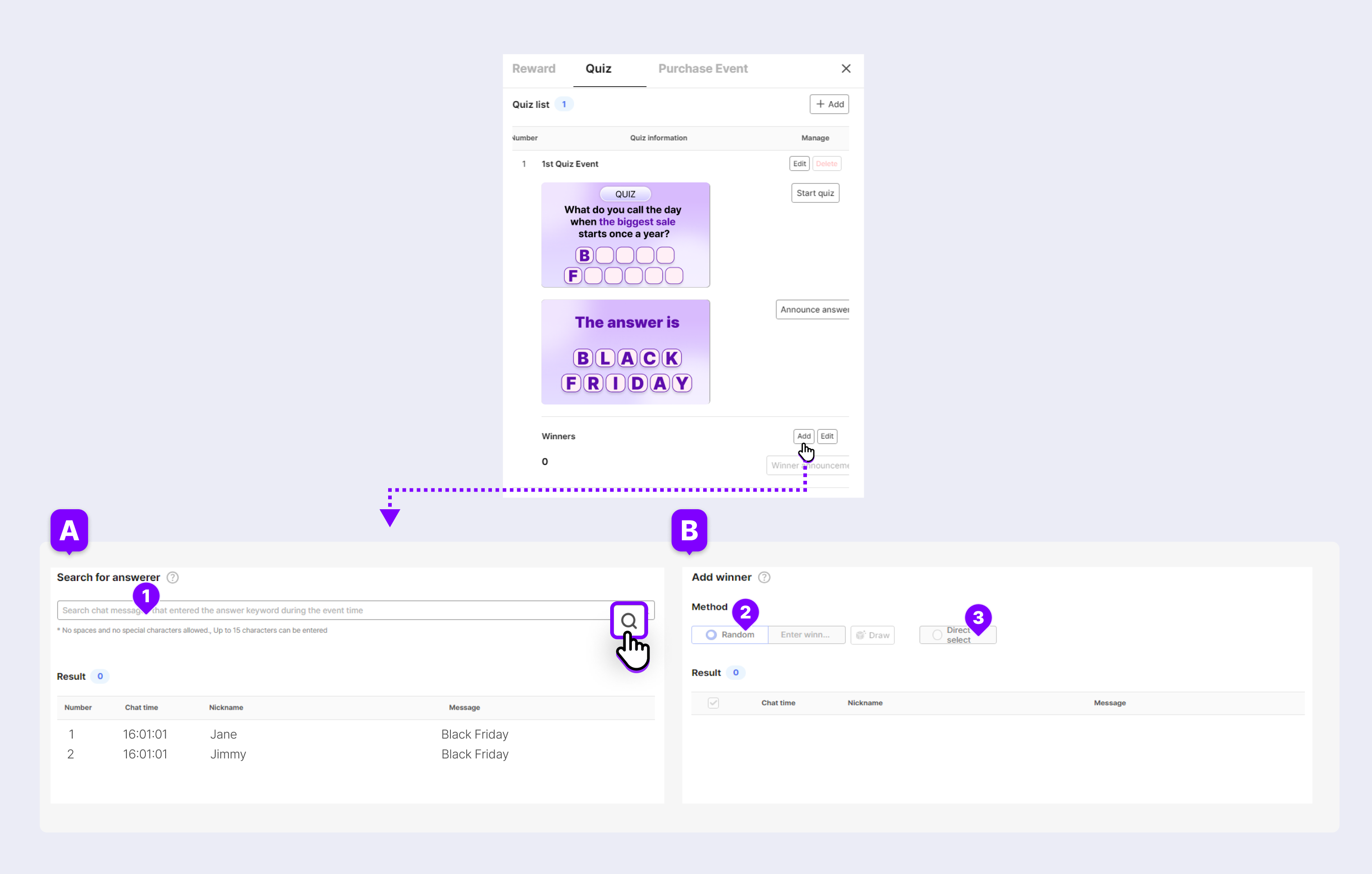
Click the Add Winners button on the bottom of the Quiz tab to open the Search for Answerer and Add Winners screen in a new window.

STEP 1. If you enter the answer (①) in the Search for Answerer tab (A), you can search for the viewers who entered the answer.
- For viewer who entered the answer multiple times, only the first message is shown.
- Viewers are already saved as winners are not shown for random or direct selection.
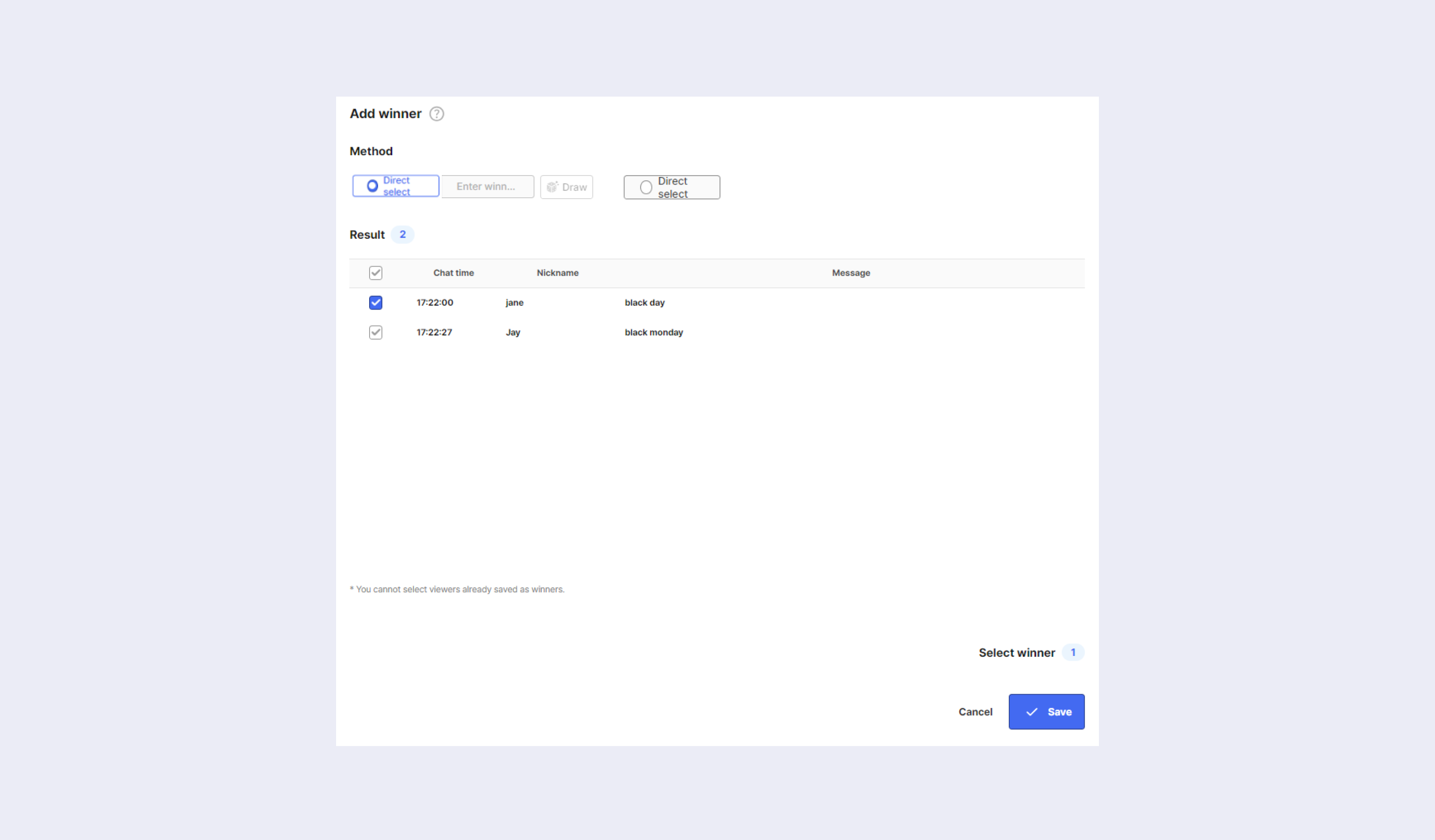
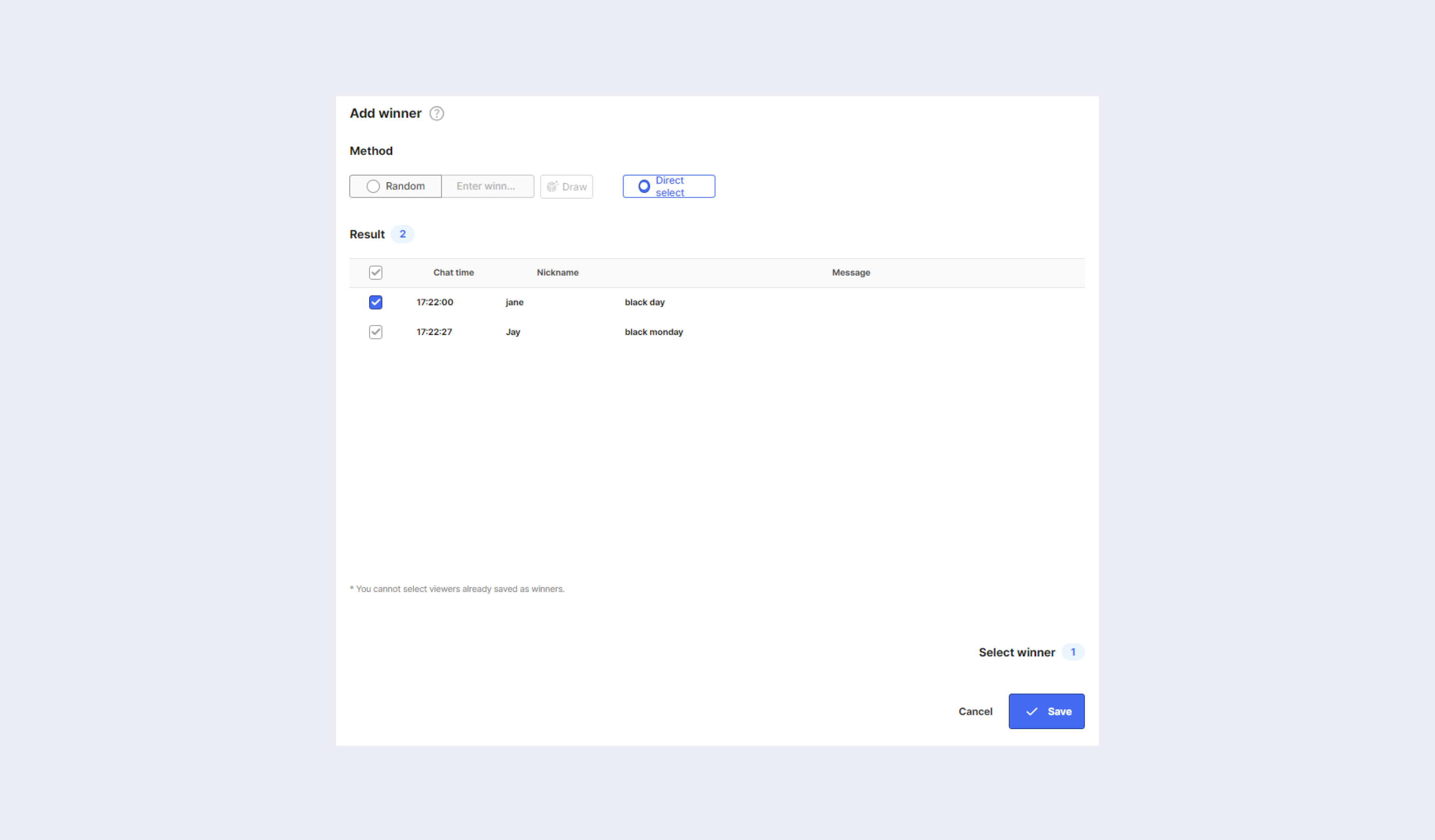
STEP 2. There are Random (②), which is the default setting, and Direct select (③) methods to add winners. You can select a winner through each method, or you can use both methods by drawing and saving winners by Random and then Direct select a winner again.
- Random method : When you enter the number of winners and click Draw, random winners are shown according to the entered number. Select all or directly select winners and click Save.

- Direct select method : The list of correct answerers is displayed and you can directly select winners by checking the boxes. After selecting, click Save.

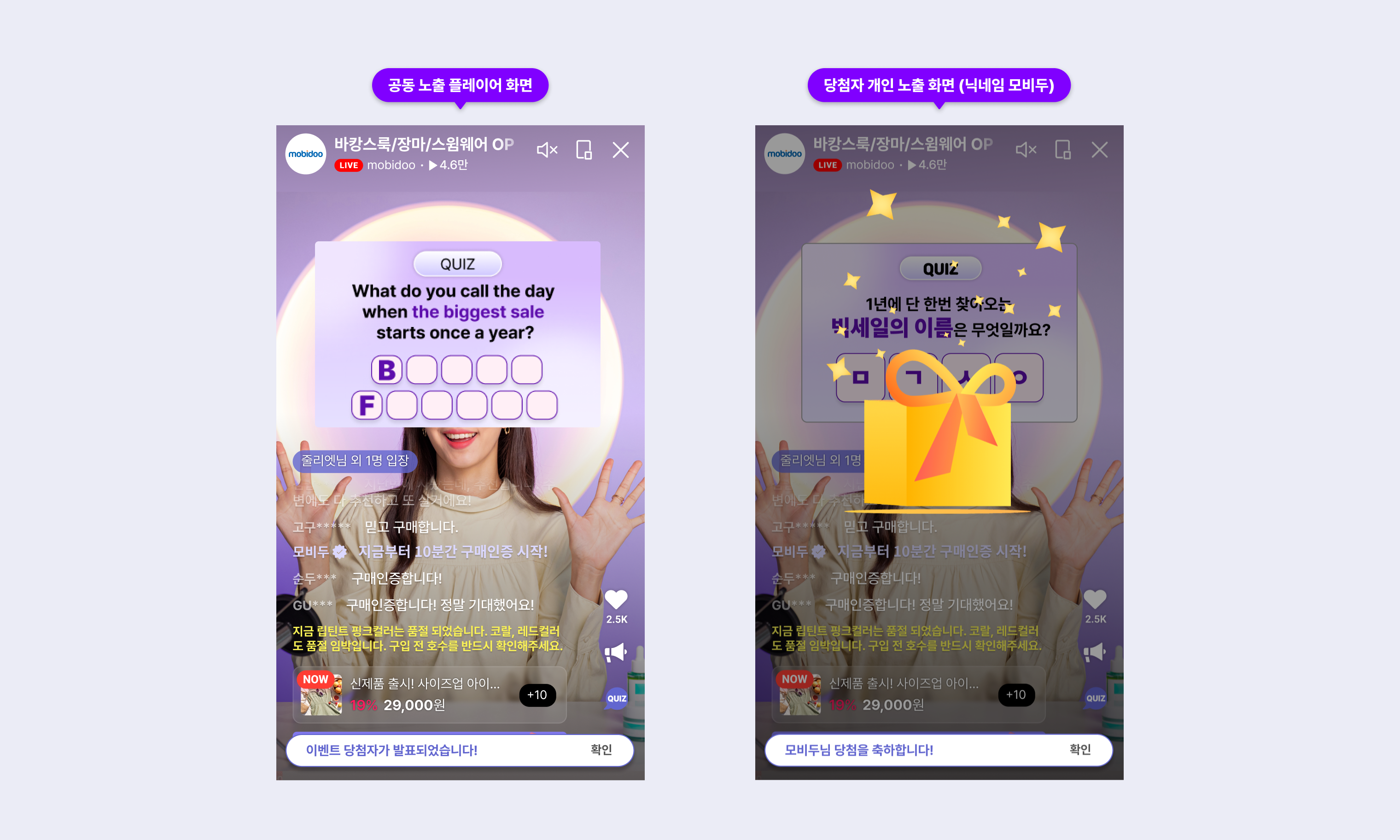
STEP 3. Click Announce the Winners in the Quiz tab on Liveconsole to show winners in the viewers player.

The message "The event winners have been announced!" is shown to all viewers, and the message "Congratulations {{nickname}}!" is shown to winners along with the congratulatory image.
📢 Player Example📢

Downloading and Editing Quiz Event Winners
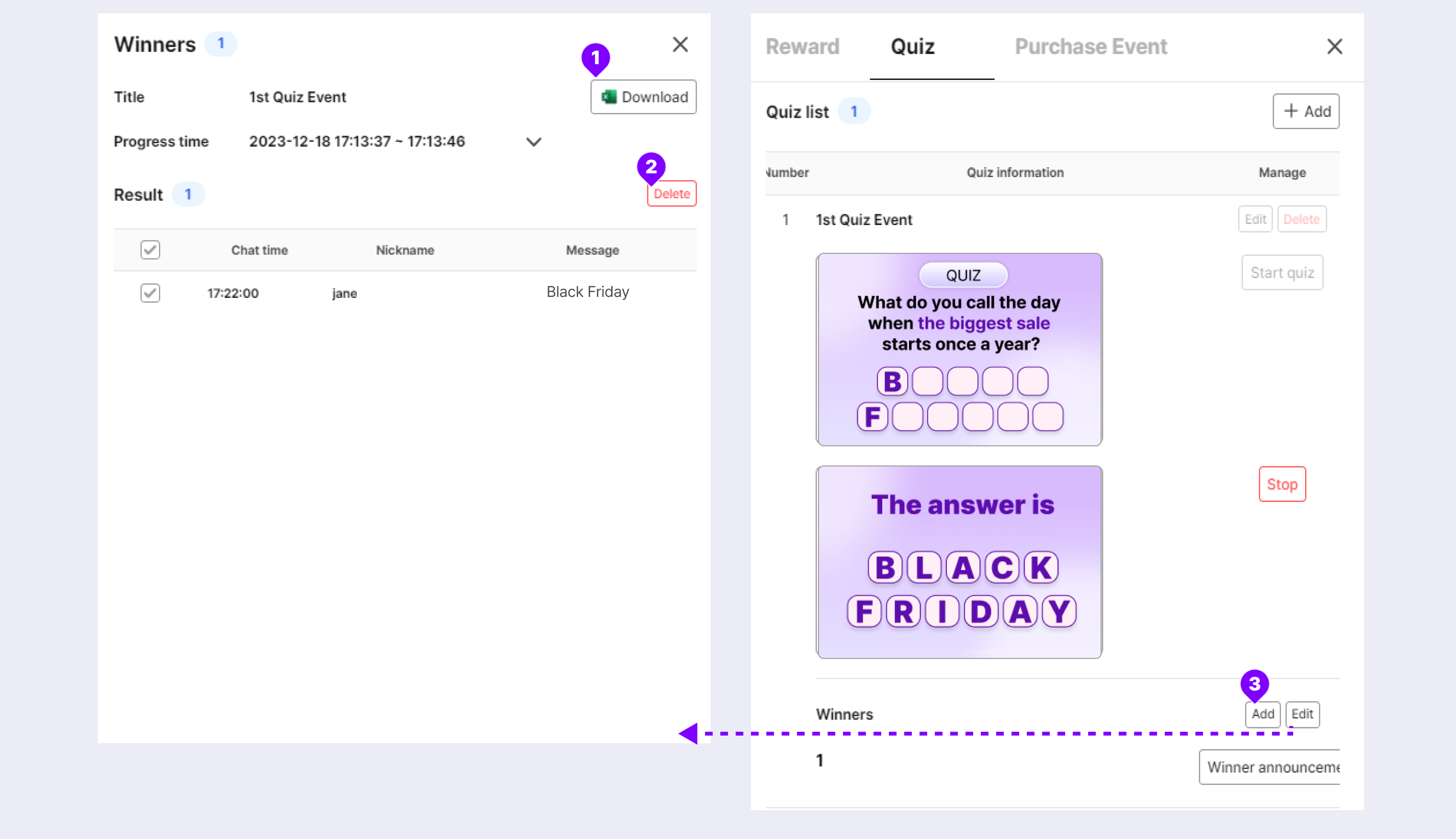
You can Download or Edit the winner list.

You can download (①) the winner list as Excel file.
You can also delete winners from the final result. Select the checkboxes and click Delete (②).
To add winners, click Add (③) in the Liveconsole Event > Quiz tab and select winners again.
Viewing Quiz Event Data
You can view the number of participants and winners of the quiz event.
-
Liveconsole
You can view quiz participation count and quiz winners count in the Side Bar > Real-time Statistics> Event area.
-
Saucelive Admin
You can view quiz participants data and download data as Excel file in Analysis > Livestream > Details area (Analysis, viewing data area).
Updated 4 months ago
